解决vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 20.205.243.166:443问题
可以使用离线的方式下载创建

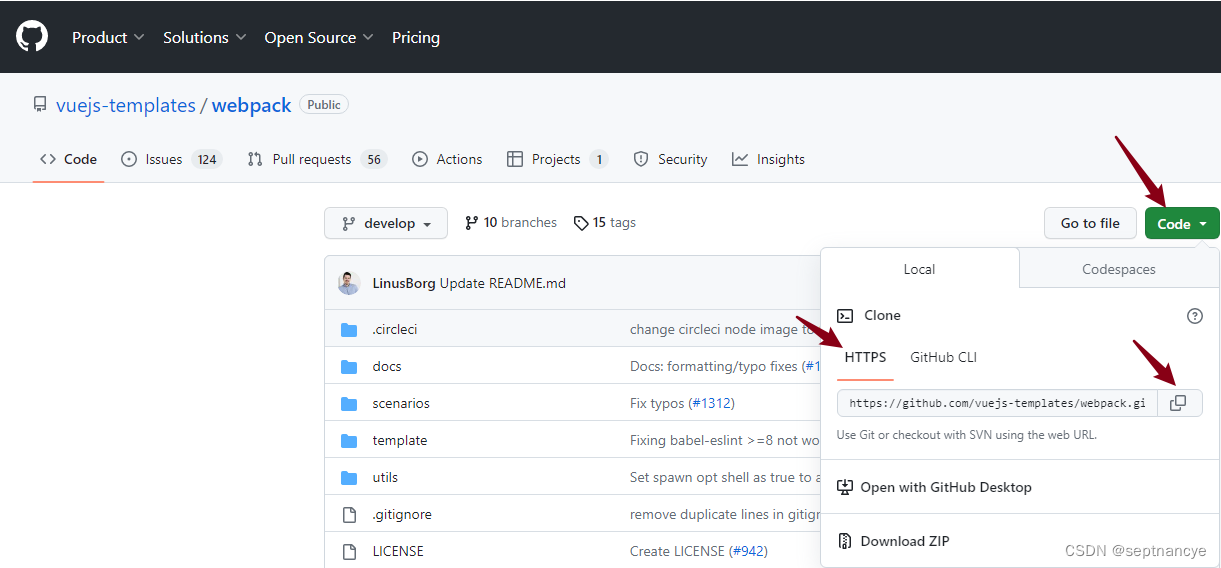
拉取

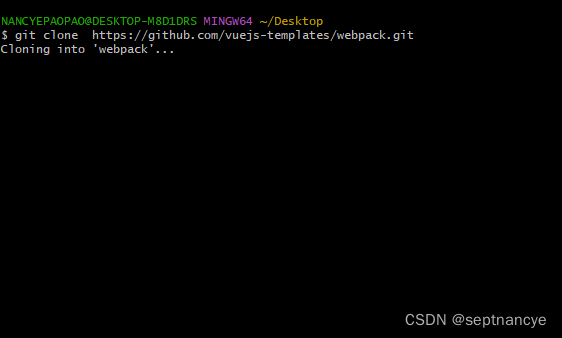
git clone https://github.com/vuejs-templates/webpack.git

拉取成功之后就可以在桌面看到webpack的文件夹
并解压到本地用户目录下的 .vue-templates 目录下
重新使用离线方式初始化项目
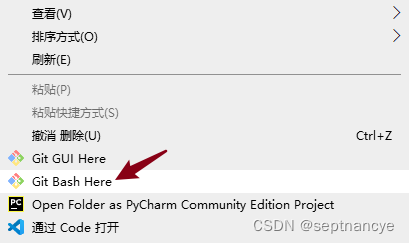
来到文件目录下打开命令提示符
vue init webpack vue-demo --offline
选择自己需要的依赖及信息
Project name vue-demo
Project description A Vue.js project
Author irenesia <123456789@123.com>
Vue build
Vue build standalone
Install vue-router? Yes
Use ESLint to lint your code? No
Set up unit tests No
Setup e2e tests with Nightwatch? No
Should we run `npm install` for you after the project has been created? (rec
ommended) npm
vue-cli · Generated "vue-demo".
下载依赖中
# Installing project dependencies ...
# ========================
added 1319 packages from 677 contributors in 44.82s
92 packages are looking for funding
run `npm fund` for details
# Project initialization finished!
# ========================
To get started:
cd vue-demo
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
成功!!!























 2270
2270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










