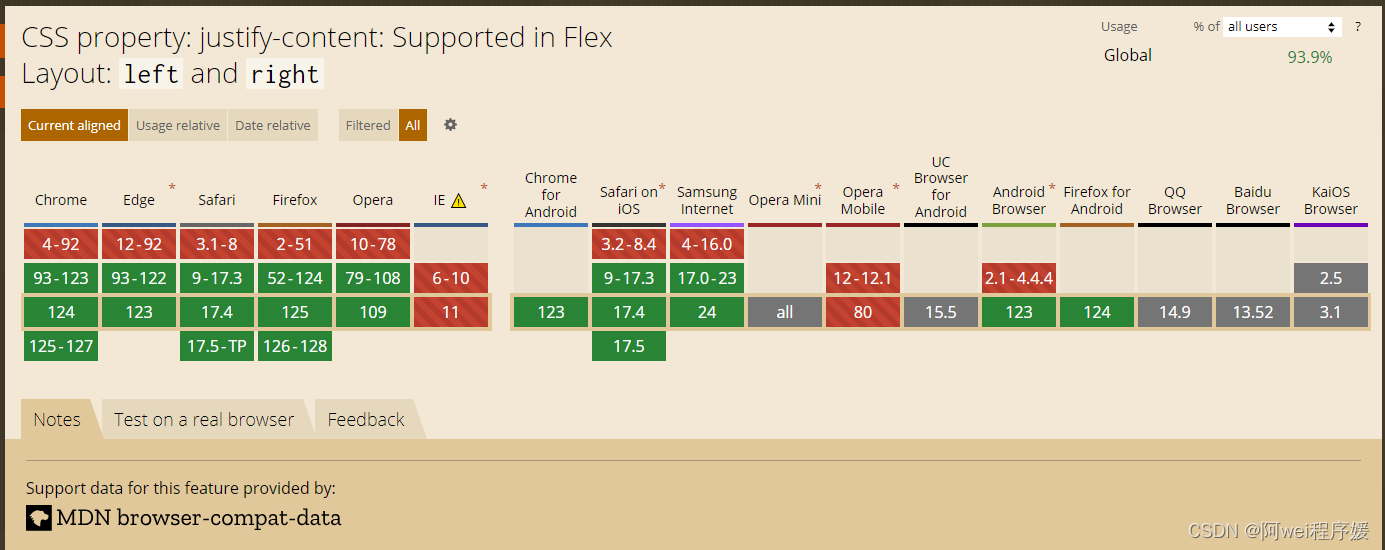
场景:让一个flex的子元素居右显示,按照习惯,直接用了justify-content:right属性,但是在测试阶段发现在浏览器端是正常的,在ios上也是正常的,但是在安卓手机上justify-content:right是失效的,样式靠左,经查找发现justify-content:right有些浏览器版本不兼容(嵌套在浙政钉的h5项目,浙政钉安卓浏览器是低版本UC浏览器、苹果版是低版本Safari浏览器)

解决办法:
将 justify-content:right改成justify-content:flex-end






















 2267
2267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










