html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- play demo-->
<link rel="stylesheet" href="./basic.css">
<style>
.he{
}
</style>
</head>
<body>
<p style="font-size: 10px; color: red"></p>
<!--标签合集-->
<strong></strong>
<!--段落标签-->
<p></p>
<!--标题标签-->
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<!--在页面中显示一条水平线-->
<hr>
<!--换行-->
<br>
<div></div>
<!--文本格式化标签 需要让文字加粗、下划线、倾斜、删除线等效果-->
<!--加粗-->
<strong></strong>
<!--下划线-->
<ins></ins>
<!--倾斜-->
<em></em>
<!--删除线-->
<del></del>
<!--媒体标签-->
<!--图片标签-->
<img src="" alt="替换文本" title="悬浮显示文本" width="" height="">
<!--音频标签的介绍-->
<audio src="" controls autoplay loop></audio>
<!-- - src:音频路径-->
<!-- - controls:音频控件-->
<!-- - autoplay:自动播放-->
<!-- - loop:循环播放-->
<!--视频标签-->
<audio src="" controls></audio>
<!--src-->
<!--视频的路径-->
<!--controls-->
<!--显示播放的控件-->
<!--autoplay-->
<!--自动播放(谷歌浏览器中需配合muted实现静音播放)-->
<!--loop-->
<!--循环播放-->
<!--外部链接: target :默认值,在当前窗口中跳转(覆盖原网页)_blank
在新窗口中跳转(保留原网页) _self-->
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
<!--内部链接:-->
<a href="./目标网页.html" target="_self">目标网页</a>
<!--空链接(拓展补充)-->
<a href="#">空链接</a>
<!--无序列表
ul
表示无序列表的整体,用于包裹标签
li 表示无序列表的每一项,用于包含每一行的内容-->
<ui>
<li></li>
<li></li>
<li></li>
<li></li>
</ui>
<!--有序列表-->
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<!--自定义列表-->
<dl>
<dt>无序列表</dt>
<dd>“没有可以顺序的”列表,列表项包含在<li></li>标签对中,无序列表以<ul></ul>定义,项目前有符号缩进</dd>
<dt>有序列表</dt>
<dd>列表项包含在<li></li>标签对中,有序列表以<ol></ol>定义,项目前有数字或者字母缩进</dd>
<dt>定义列表</dt>
<dd>需要逐条给出定义描述的列表</dd>
</dl>
<d1>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</d1>
<!--dl-->
<!--表示自定义列表的整体,用于包裹dt/dd标签-->
<!--dt-->
<!--表示自定义列表的主题-->
<!--dd-->
<!--表示自定义列表的针对主题的每一项内容-->
<!--表格标签 -->
<table border="1" width="600" height="400">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>孩砸, 真棒啊</td>
</tr>
<tr>
<td>郭德纲</td>
<td>150分</td>
<td>没有郭德纲相声早黄了, 有了郭德纲, 相声更黄了</td>
</tr>
<!-- 表单标签-->
<!-- 写什么就显示什么 -->
文本框: <input type="text">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框: <input type="password">
<br>
<br>
单选框: <input type="radio">
<br>
<br>
多选框: <input type="checkbox">
<br>
<br>
上传文件: <input type="file">
<!-- 占位符-->
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
<!-- 单选框-->
性别: <input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<!--上传文件-->
<input type="file" multiple>
<!-- 按钮-->
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
</table>
<!--下拉框 -->
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
<!--文本域-->
<textarea cols="60" rows="30"></textarea>
<!--没有语义的标签-->
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
<!--有语义的标签-->
<header>网页头部</header>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>侧边栏</aside>
<section>网页区块</section>
<article>文章</article>
<!-- 网页不认识多个空格, 只认识一个 -->
这是HTML文档, 现在要学 习字符实体.
<!--表单综合案例-->
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称: <input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<label><input type="radio" name="sex" checked> 男</label>
<label><input type="radio" name="sex"> 女</label>
<br><br>
所在城市:
<select>
<option>北京</option>
<option selected>上海</option>
<option>广州</option>
</select>
<br>
<br>
喜欢的类型:
<label><input type="checkbox" checked> 可爱</label>
<label><input type="checkbox" checked> 性感</label>
<label><input type="checkbox"> 御姐</label>
<br>
<br>
个人介绍: <br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>年满18岁、单身</li>
<li>年满18岁、单身</li>
</ul>
<!-- 按钮: input button -->
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</html>
css
三种引入方式
/*引入方式:
1
<p style="font-size: 10px; color: red"></p>
2
<style>
.he{
}
</style>
3
<link rel="stylesheet" href="./basic.css">
*/基础属性
.hehuixin{
font-size: 10px;
font-weight: bold;
font-style: italic;
font-family: Arial ;
text-indent: 2em;
text-align: center;
text-decoration: none;
line-height: 20px;
margin: 0 auto;
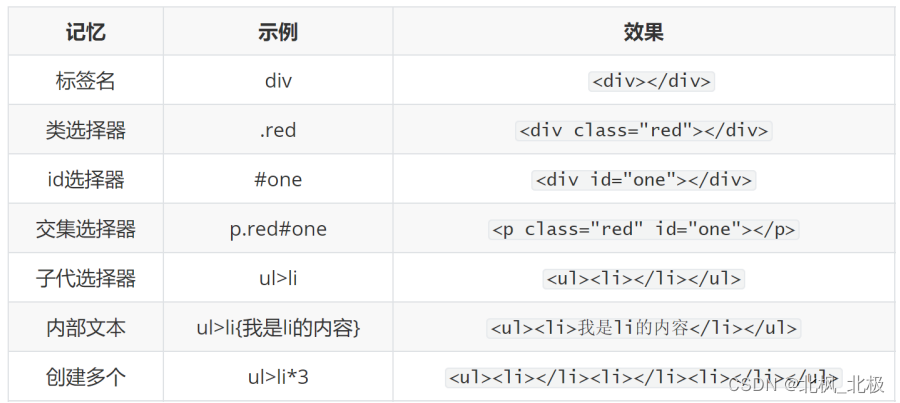
}emmet语法


选择器:hover { css }
背景属性
.bg{
background-color: #fff;
background-image: url("图片路径");
background-repeat: no-repeat;
background-position: 0 0;
}
元素显示模式转换

盒子模型组成
1.内容区域:content
2.边框区域:border
内
-----------------------------
外
3.内边距区域:padding
4.外边距区域:margin
盒子相关属性
.box{
border-width: 10px;
border-style: solid;
border-color: aqua;
border-top: 10px dashed yellow;
padding:10px; 上
padding:10px 20px; 上下
padding:10px 20px 30px; 上下左
padding:10px 20px 30px 40px; 上下左右
box-sizing: border-box;
margin:10px;
margin:10px 20px;
margin:10px 20px 30px;
margin:10px 20px 30px 40px;
margin-left: 20px;
}





















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










