web前端开发技术 褚久良 1.6综合实例
以web前端开发技术综合运用为例,介绍运用HTML、CSS、JavaScript三大技术实现Web网页设计。代码如下所示
<!--t-1-6-1.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web前端开发技术初步应用</title>
<style type="text/css">
p{font-size: 20px;color: red;text-indent: 2em;}
h3{font-size: 24px;font-weight: bolder;color:#000099}
</style>
</head>
<body>
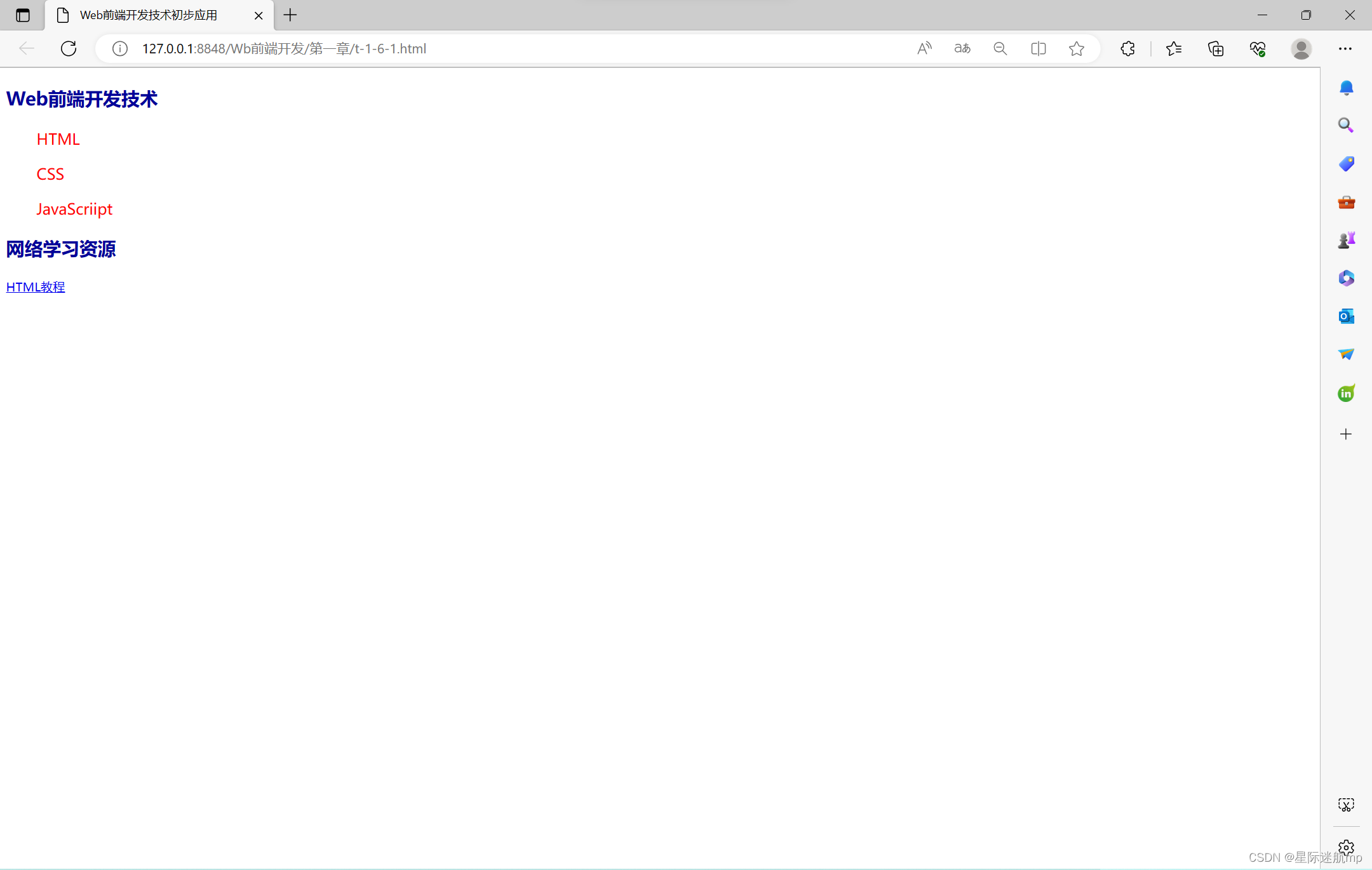
<h3>Web前端开发技术</h3>
<p>HTML</p>
<p>CSS</p>
<p>JavaScriipt</p>
<h3>网络学习资源</h3>
<a href="http://www.w3school.com,cn/html/">HTML教程</a>
<script type="text/javascript">
alert("Web前端开发工程师就业前景好、待遇高!");
</script>
</body>
</html>
运行结果
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








