创建的项目将使用基于 Vite 的构建设置,并允许我们使用 Vue 的单文件组件 (SFC)。
生成的项目中的示例组件使用的是组合式 API 和 <script setup>
vite官方中文文档:https://cn.vitejs.dev/guide/
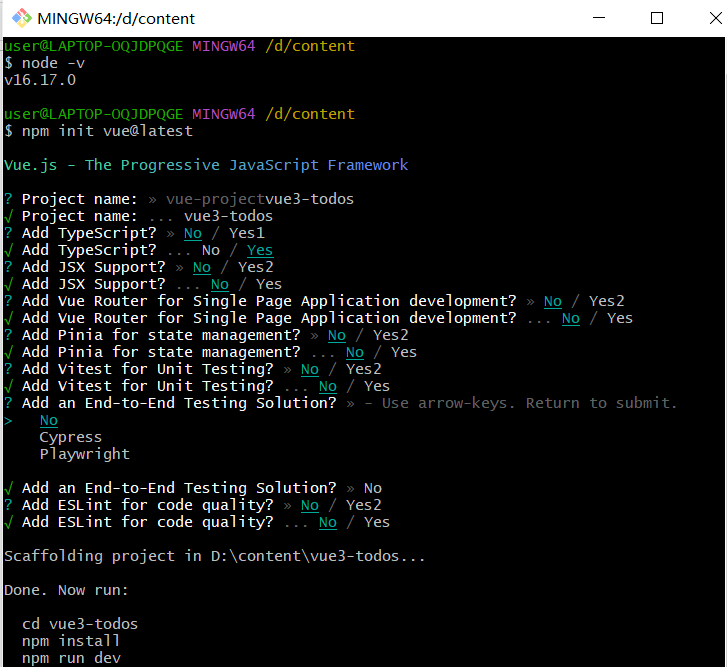
1.操作步骤
确认是否安装了node 16.以上版本 node -v
项目脚手架create-vue,搭建的是组合式API npm init vue@latest
根据需求选项选择NO/YES 1是yes,2是no
npm install / npm run dev | npm run build

2.扩展工具Volar
Vue3:Volar / TypeScript Vue Plugin (用于支持在ts中 import *.vue文件)
Vue2:Vetur
vue3项目中需要禁用Vetur
3.开启Takeover模式,禁用vscode的内置ts服务
Ctrl + Shift + P
输入 built,然后选择“Extensions:Show Built-in Extensions”
插件搜索框内输入 typescript (不要删除 @builtin 前缀)。
点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”
重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。
注意事项:
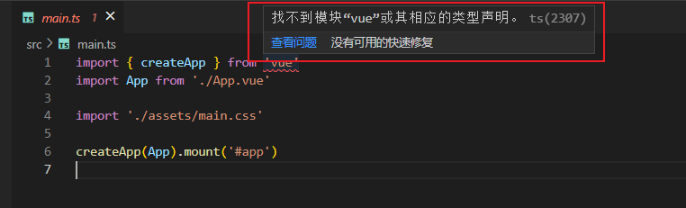
找不到模块或其相应的类型声明

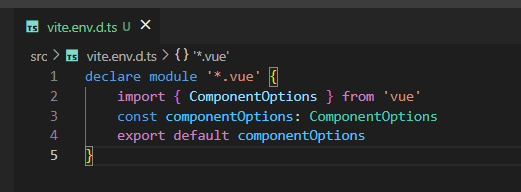
在main.ts同级目录下新建一个xxx.d.ts文件,并写入以下内容
报错原因:typescript 只能理解 .ts 文件,无法理解 .vue文件

declare module '*.vue' {
import { ComponentOptions } from 'vue'
const componentOptions: ComponentOptions
export default componentOptions
}





















 1966
1966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








