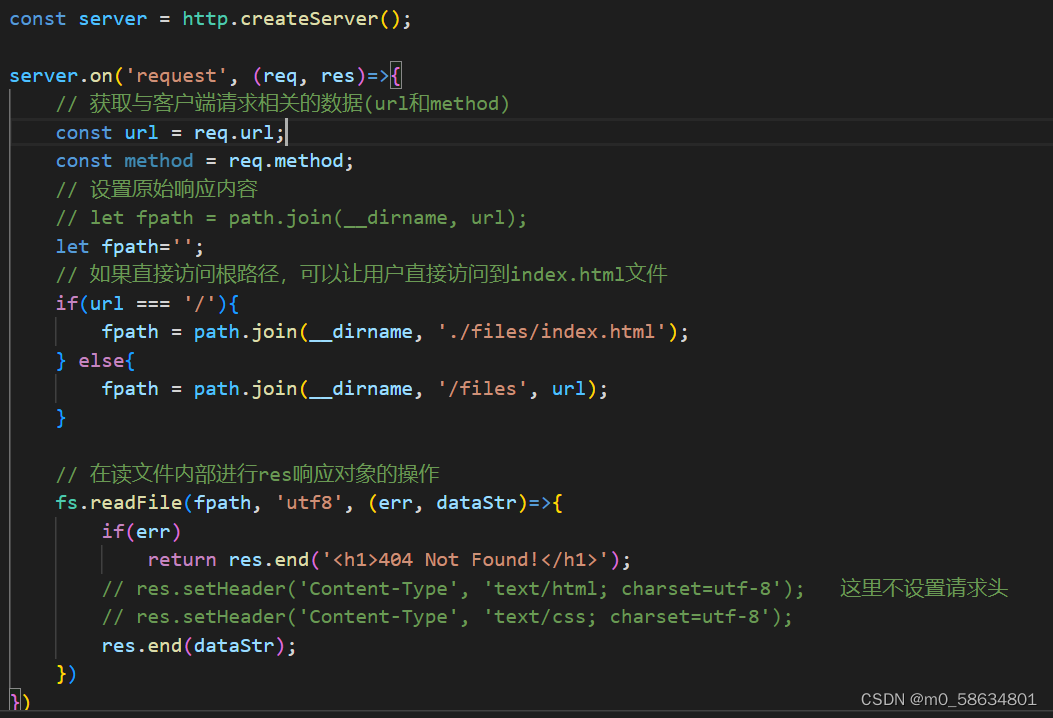
代码如图。
如果使用live server直接打开index.html文件,样式可以正常生效。
并且运行服务器后,检查网络css文件状态码是200,但是样式不生效。

说明CSS文件和script文件已经是静态文件了。
所以寻找其他问题,发现设置请求头问html文本格式,所以会将CSS文件作为html文件解析。注释后解决问题。
可以成功加载样式。

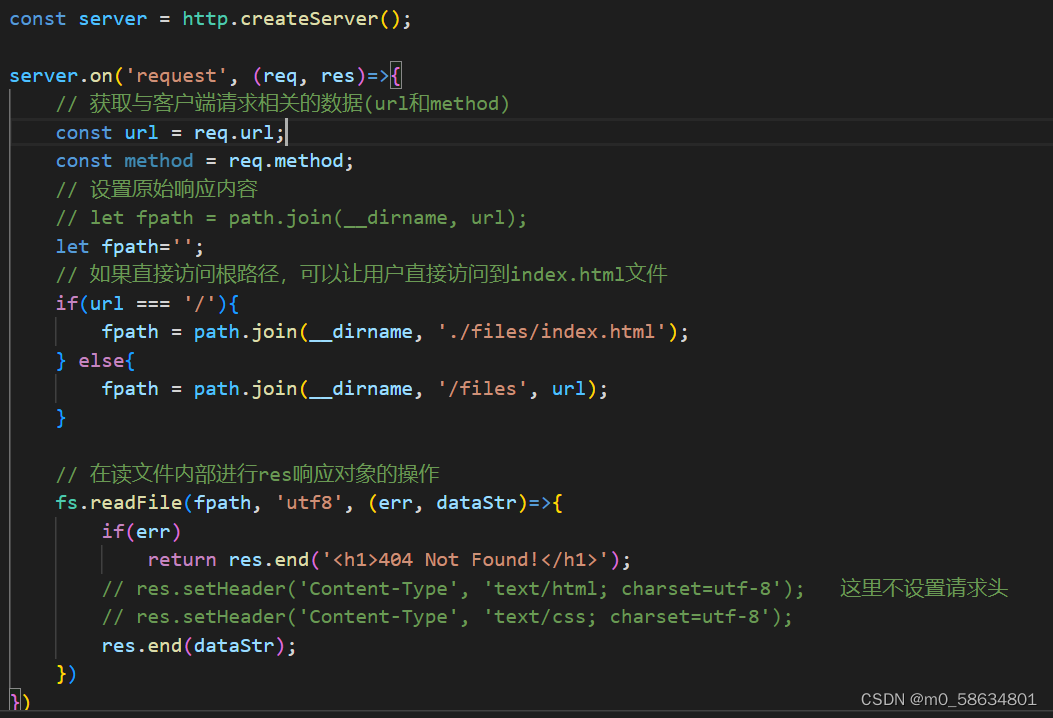
代码如图。
如果使用live server直接打开index.html文件,样式可以正常生效。
并且运行服务器后,检查网络css文件状态码是200,但是样式不生效。

说明CSS文件和script文件已经是静态文件了。
所以寻找其他问题,发现设置请求头问html文本格式,所以会将CSS文件作为html文件解析。注释后解决问题。
可以成功加载样式。

 3272
3272
 3764
3764
 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


