一.数据类型简介
1.数据类型
js的变量数据类型只有程序在运行过程中,根据等号右边的值来确定。
var str = 'pink';//str字符串型。

2.数据类型的分类
二。简单数据类型

A. 数字型Number
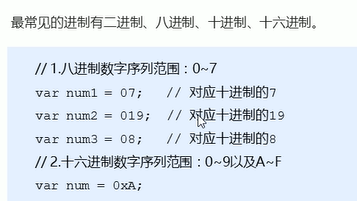
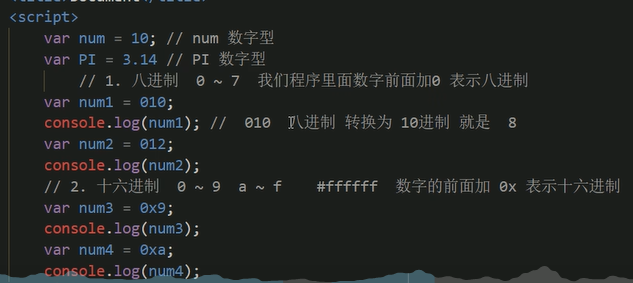
(1)数字型进制:二进制、八进制、十进制、十六进制。
数字前面加0,表示八进制。十六进制前加ox


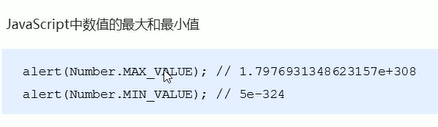
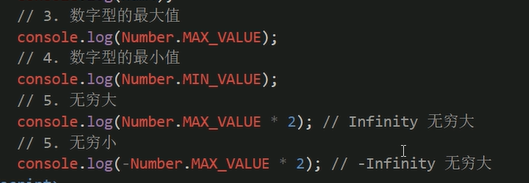
(2) 数字范围

(3). 数字型三个特殊值


NaN非数值
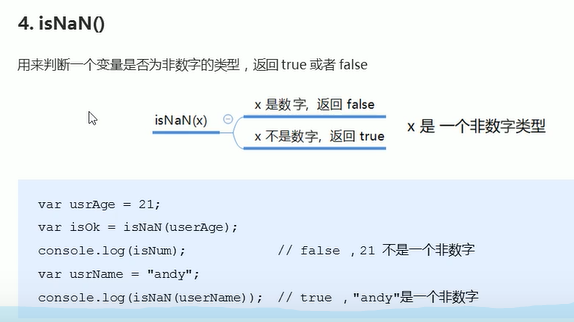
(4). isNaN

B 字符串型String
字符串型可以是引号中的任意文本,其语法为双引号 和单引号。js推荐使用单引号;
(1)字符串引用嵌套——外双内单,外单内双。
(2). 字符串转义符——\开头的

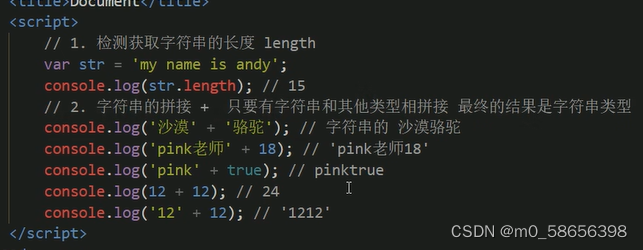
(3).字符串长度
字符是由若干字符组成的,通过字符串的length属性可以获取整个字符串的长度。

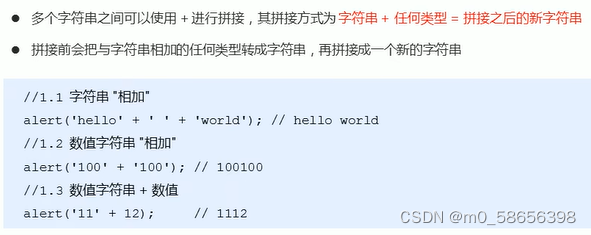
(4)字符串拼接()

+号口诀:数组相加,字符相连;

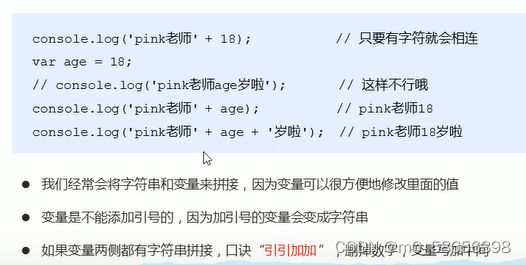
(5)字符串拼接加强


练习:案例;
利用js编写一个简单的交互效果程序;

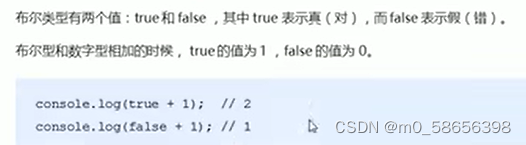
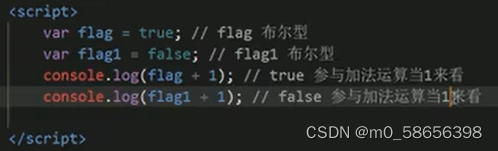
C.布尔型Boolean

true当1来看,false当0快来看;

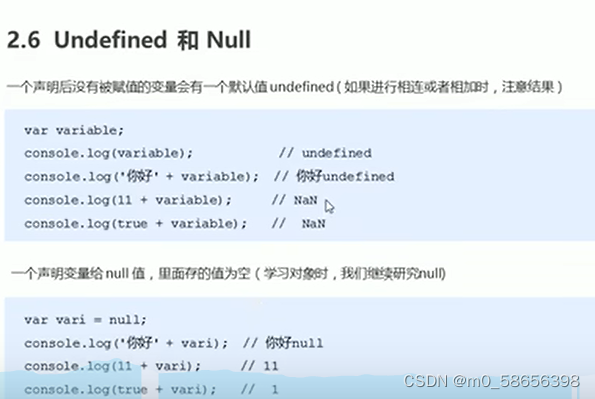
D.undefined & null;
一个声明后没有被赋予的变量会有一个默认值undefined;和数字相加,最后的结果是NAN;
一个声明变量给null值,里面存 的值为空;


三.获取变量数据类型
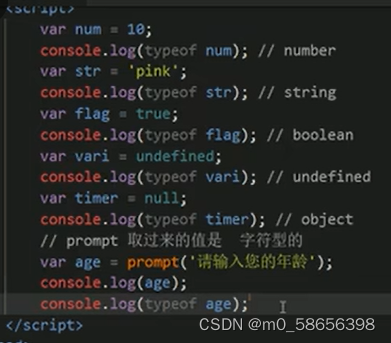
1.获取检测变量的数据类型。
(1)typeof可用来获取检测变量的数据类型。

(2)字面量

通过控制台颜色判断数据类型


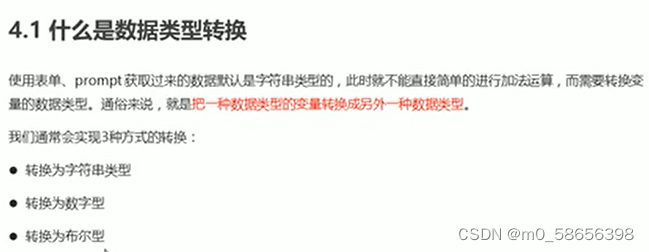
四. 数据类型转换

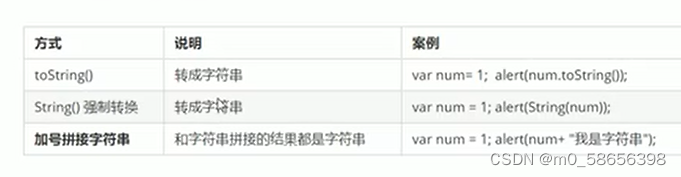
1.转换为字符串


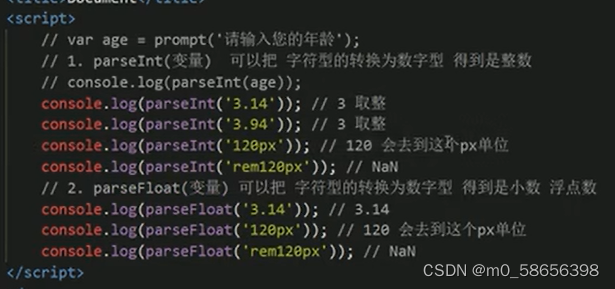
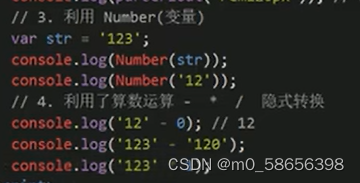
2.转换为数字型(重点)


隐式转换是我们在进行算数的变换,JS自动转换了数据类型;
利用number变量
利用算数运算 - * / 隐式转换;

计算年龄案例

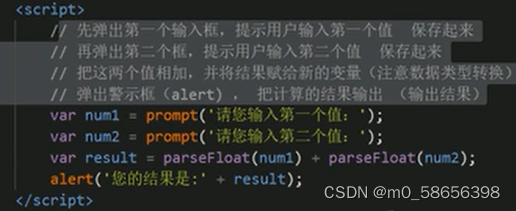
简单加法器案例
计算俩个数的值,用户输入地体格值后,继续弹出第二个输入框并输入第二个值,最后弹出窗口显示俩次输入值相加的结果。

3.转换为布尔型

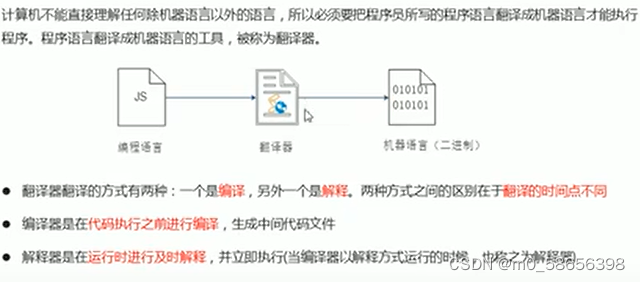
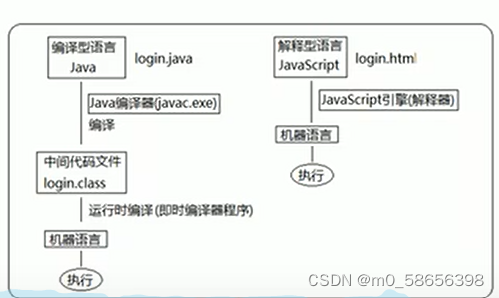
五.解释型语言和编译型语言


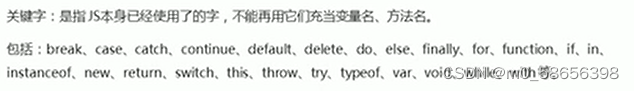
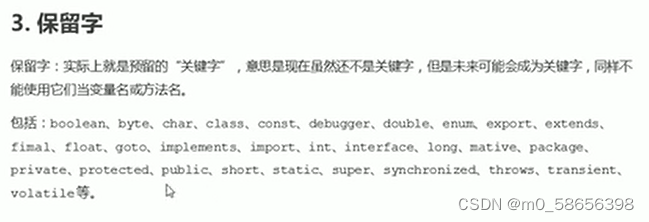
六.标识符、关键字、保留字
标识符:开发人员为变量、属性、函数、参数取的名字。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








