目录
前言
在已学习HTML和CSS,以及了解一些JS的基础上接触Bootstrap,编写一个具有侧边栏、三级标题以及可实现页面跳转的小项目
给目前不了解这些内容的小伙伴提供学习链接~
运行效果
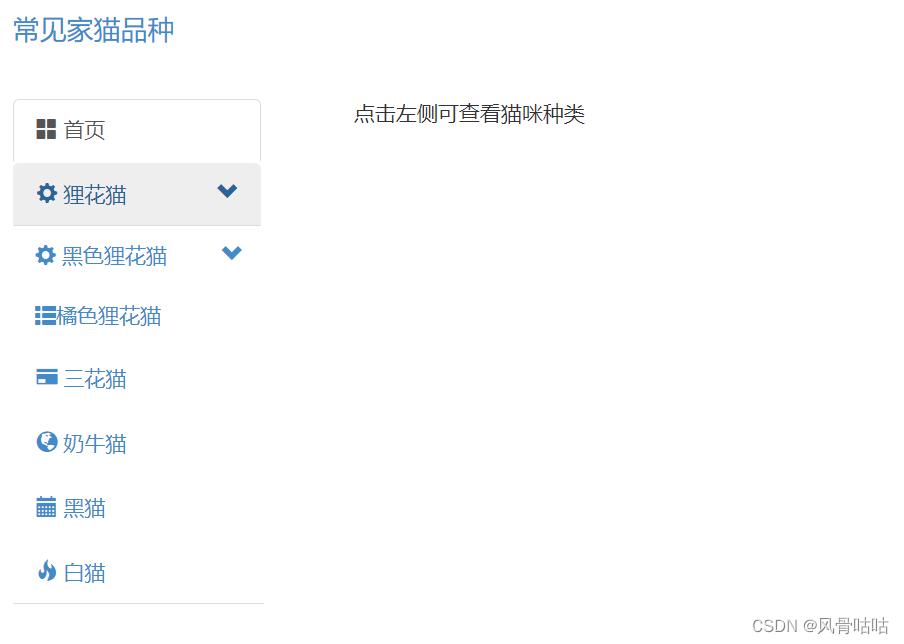
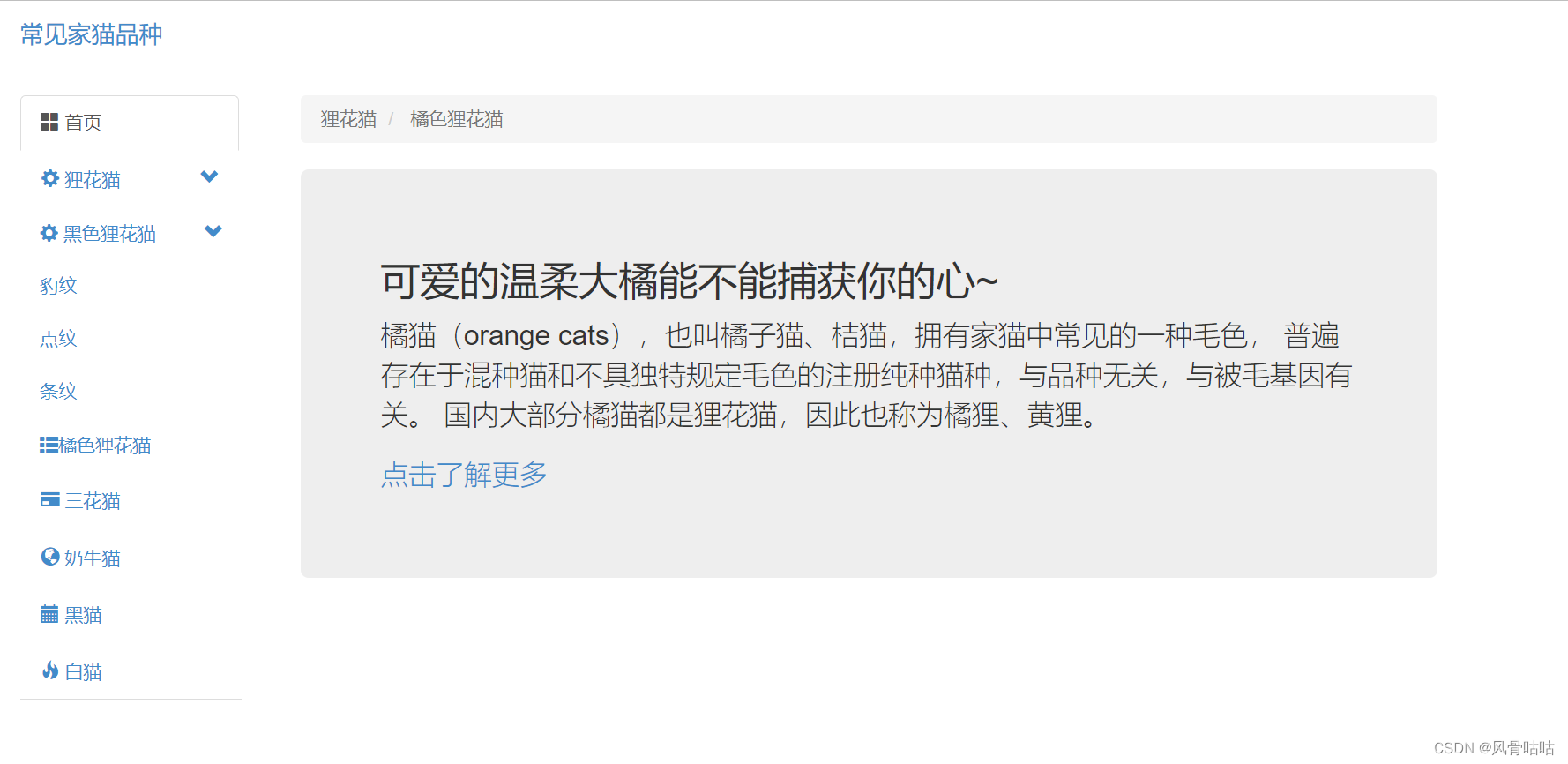
效果展示如下,目前只完善了其中一部分,但是基本操作已经可以实现~代码可参考




代码
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>爱猫人士进</title>
<link href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="navbar navbar-duomi navbar-static-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="/Admin/index.html" id="logo">
常见家猫品种
</a>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-2" id="menulist">
<ul id="main-nav" class="nav nav-tabs nav-stacked" style="">
<li class="active">
<a href="#">
<i class="glyphicon glyphicon-th-large"></i>
首页
</a>
</li>
<li>
<a href="#systemSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-cog"></i>
狸花猫
<span class="pull-right glyphicon glyphicon-chevron-down"></span>
</a>
<ul id="systemSetting" class="nav nav-list collapse secondmenu" style="height: 0px;">
<li>
<a href="#systemSetting1" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-cog"></i>
黑色狸花猫
<span class="pull-right glyphicon glyphicon-chevron-down"></span>
</a>
<ul id="systemSetting1" class="nav nav-list collapse thirdmenu" style="height: 0px;">
<li><a href="#"><i class="glyphicon glyphicon-a"></i>豹纹</a></li>
<li><a href="#"><i class="glyphicon glyphicon-th-b"></i>点纹</a></li>
<li><a href="#"><i class="glyphicon glyphicon-c"></i>条纹</a></li>
</ul>
</li>
<li><a href="#systemSetting1" onclick="loadPage('橘色狸花猫.html')"><i class="glyphicon glyphicon-th-list"></i>橘色狸花猫</a></li>
</ul>
</li>
<li>
<a href="./三花猫.html">
<i class="glyphicon glyphicon-credit-card"></i>
三花猫
</a>
</li>
<li>
<a href="./奶牛猫.html">
<i class="glyphicon glyphicon-globe"></i>
奶牛猫
</a>
</li>
<li>
<a href="./黑猫.html">
<i class="glyphicon glyphicon-calendar"></i>
黑猫
</a>
</li>
<li>
<a href="#">
<i class="glyphicon glyphicon-fire"></i>
白猫
</a>
</li>
</ul>
</div>
<div class="col-sm-10" id="right">
<div class="col-sm-10" id="right">
<div class="col-md-10">
点击左侧可查看猫咪种类
</div>
</div>
</div>
</body>
</html>
<script>
/*
* 对选中的标签激活active状态,对先前处于active状态但之后未被选中的标签取消active
* (实现左侧菜单中的标签点击后变色的效果)
*/
$(document).ready(function () {
$('#menulist> a').click(function (e) {
//e.preventDefault(); 加上这句则导航的<a>标签会失效
$('#menulist> a').removeClass('active');
$(this).addClass('active');
});
});
function loadPage(url) {
$.get(url, function (data, status) {
$("#right").html(data);
});
}
</script>这里的想法是在左边菜单栏不变的情况下,右边页面内容会根据选项跳转,于是建立了一个function函数,用来复制要跳转页面的内容显示在右边。
记住需要改变哪部分内容,就在哪里引用该函数,比如我需要改变默认显示的首页中的“点击左侧可查看猫咪种类”,就要在该部分代码添加一个<div>
<div class="col-sm-10" id="right">
<div class="col-sm-10" id="right">
<div class="col-md-10">
点击左侧可查看猫咪种类
</div>
</div>
</div>demo.css
#main-nav
{
margin-left: 1px;
}
#main-nav.nav-tabs.nav-stacked > li > a {
padding: 10px 8px;
font-size: 12px;
font-weight: 600;
color: #4A515B;
background: #E9E9E9;
background: -moz-linear-gradient(top, #FAFAFA 0%, #E9E9E9 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FAFAFA), color-stop(100%,#E9E9E9));
background: -webkit-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
background: -o-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
background: -ms-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
background: linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9')";
border: 1px solid #D5D5D5;
border-radius: 4px;
}
#main-nav.nav-tabs.nav-stacked > li > a > span {
color: #4A515B;
}
#main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover {
color: #FFF;
background: #3C4049;
background: -moz-linear-gradient(top, #4A515B 0%, #3C4049 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4A515B), color-stop(100%,#3C4049));
background: -webkit-linear-gradient(top, #4A515B 0%,#3C4049 100%);
background: -o-linear-gradient(top, #4A515B 0%,#3C4049 100%);
background: -ms-linear-gradient(top, #4A515B 0%,#3C4049 100%);
background: linear-gradient(top, #4A515B 0%,#3C4049 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049');
-ms-filter: "FILTER:progid:DXImageTransform.Microsoft.Gradient(gradientType=1,startColorstr='#4A515B', endColorstr='#3C4049')";
border-color: #2B2E33;
}
#main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover > span {
color: #FFF;
}
#main-nav.nav-tabs.nav-stacked > li {
margin-bottom: 4px;
}
/*定义二级菜单样式*/
.secondmenu a {
font-size: 10px;
color: #4A515B;
text-align: center;
}
/*定义三级菜单样式*/
.thirdmenu a {
font-size: 10px;
color: #4A515B;
text-align: center;/*设置文本居中对齐*/
}
.navbar-static-top {
background-color: #212121;
margin-bottom: 5px;
}
.navbar-brand {
background: url('') no-repeat 10px 8px;
display: inline-block;
vertical-align: middle;
padding-left: 50px;
color: #fff;
}
![]()
![]()
demo.js
<script>
/*
* 对选中的标签激活active状态,对先前处于active状态但之后未被选中的标签取消active
* (实现左侧菜单中的标签点击后变色的效果)
*/
$(document).ready(function () {
$('#menulist> a').click(
function (e) {
//e.preventDefault(); 加上这句则导航的<a>标签会失效
$('#menulist> a').removeClass('active');
$(this).addClass('active');
});
});
function loadPage(url) {
$.get(url, function (data, status) {
$("#right").html(data);
});
}
</script>橘色狸花猫.html
<div class="container">
<div class="row clearfix">
<div class="col-sm-11 column">
<ol class="breadcrumb">
<li class="active">
狸花猫
</li>
<li class="active">
橘色狸花猫
</li>
</ol>
<div class="jumbotron">
<h2>
可爱的温柔大橘能不能捕获你的心~
</h2>
<p>
橘猫(orange cats),也叫橘子猫、桔猫,拥有家猫中常见的一种毛色,
普遍存在于混种猫和不具独特规定毛色的注册纯种猫种,与品种无关,与被毛基因有关。
国内大部分橘猫都是狸花猫,因此也称为橘狸、黄狸。
</p>
<p>
<a href="https://baike.baidu.com/item/%E6%A9%98%E7%8C%AB/20604547?fr=kg_general" target="_blank">点击了解更多</a>
/*该部分是插入了一个百度百科的超链接*/
</p>
</div>
</div>
</div>
</div>
遇到的一些问题
在使用VS运行项目时,在页面跳转的过程中总是会遇到一个问题

百度其为文件跨域问题,VScode的解决方法较为简单,需要下载一个插件即可,但是其他就比较麻烦,尝试了几种,无效,问了前辈,推荐使用一个叫HBuilder X的软件,尝试后顺利解决~





















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








