数据图表展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="main" style="width: 1000px;height:500px;"></div>
<script src="./js/echarts.min.js"></script>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
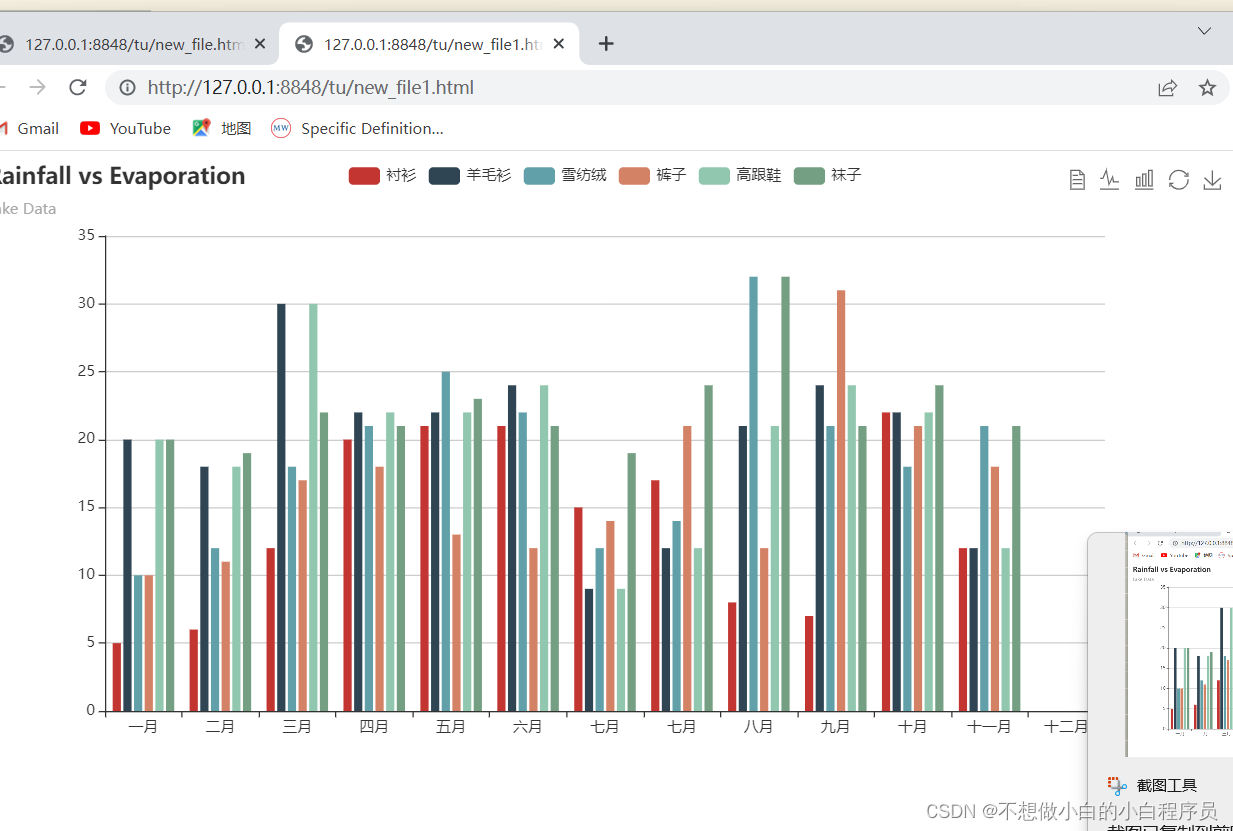
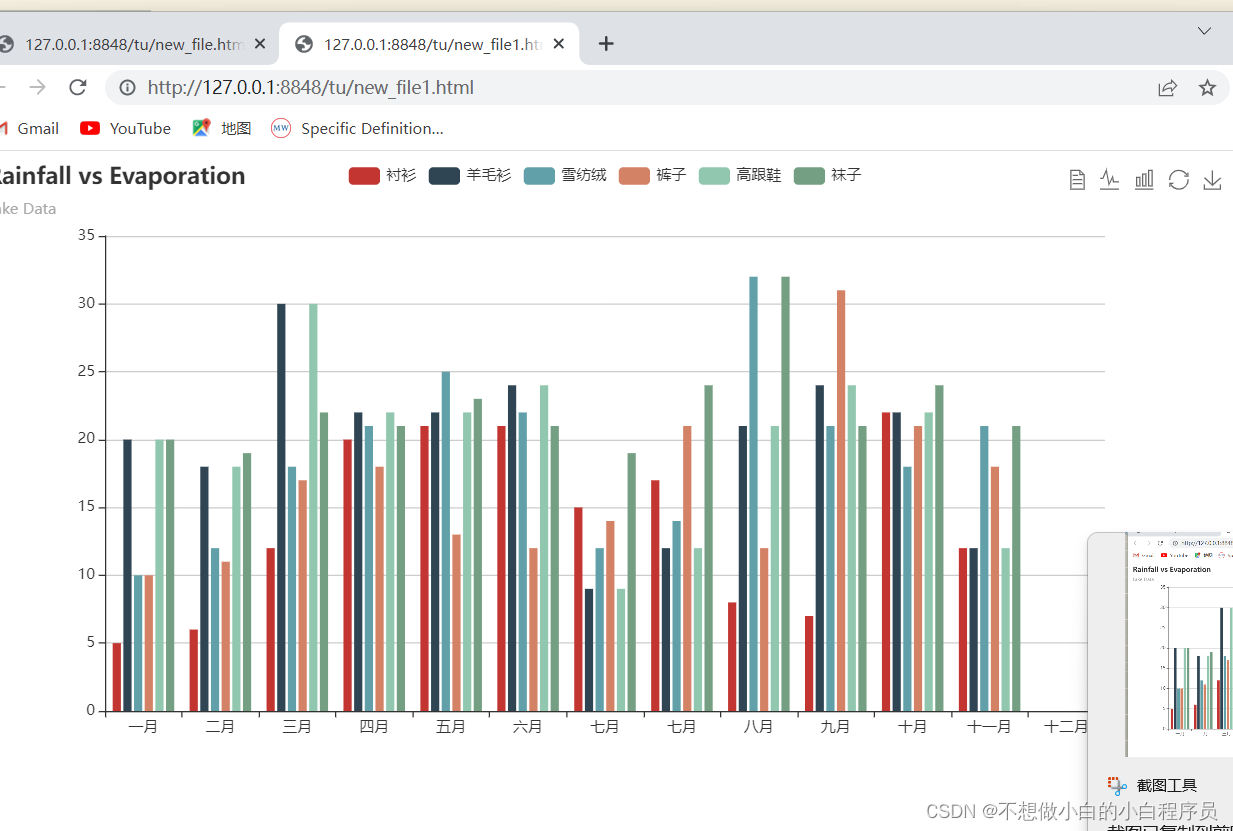
option = {
title: {
text: 'Rainfall vs Evaporation',
subtext: 'Fake Data'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['衬衫', '羊毛衫', '雪纺绒', '裤子', '高跟鞋','袜子']
},
toolbox: {
show: true,
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月','七月','八月','九月','十月','十一月','十二月']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '衬衫',
type: 'bar',
data: [5, 6, 12, 20, 21, 21, 15,17,8,7,22,12],
},
{
name: '羊毛衫',
type: 'bar',
data: [20, 18, 30, 22, 22, 24, 9,12,21,24,22,12],
},
{
name: '雪纺绒',
type: 'bar',
data: [ 10 ,12 ,18 ,21 ,25 ,22 ,12 ,14 ,32 ,21 ,18 ,21]
},
{
name: '裤子',
type: 'bar',
data: [ 10, 11, 17 ,18 ,13 ,12, 14, 21 ,12 ,31 ,21, 18]
},
{
name: '高跟鞋',
type: 'bar',
data: [20, 18, 30, 22, 22, 24, 9,12,21,24,22,12],
},
{
name: '袜子',
type: 'bar',
data: [ 20, 19 ,22 ,21 ,23 ,21 ,19 ,24 ,32 ,21 ,24 ,21]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
运行结果

另一种图表表示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="main" style="width: 700px;height:500px;"></div>
<script src="./js/echarts.min.js"></script>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
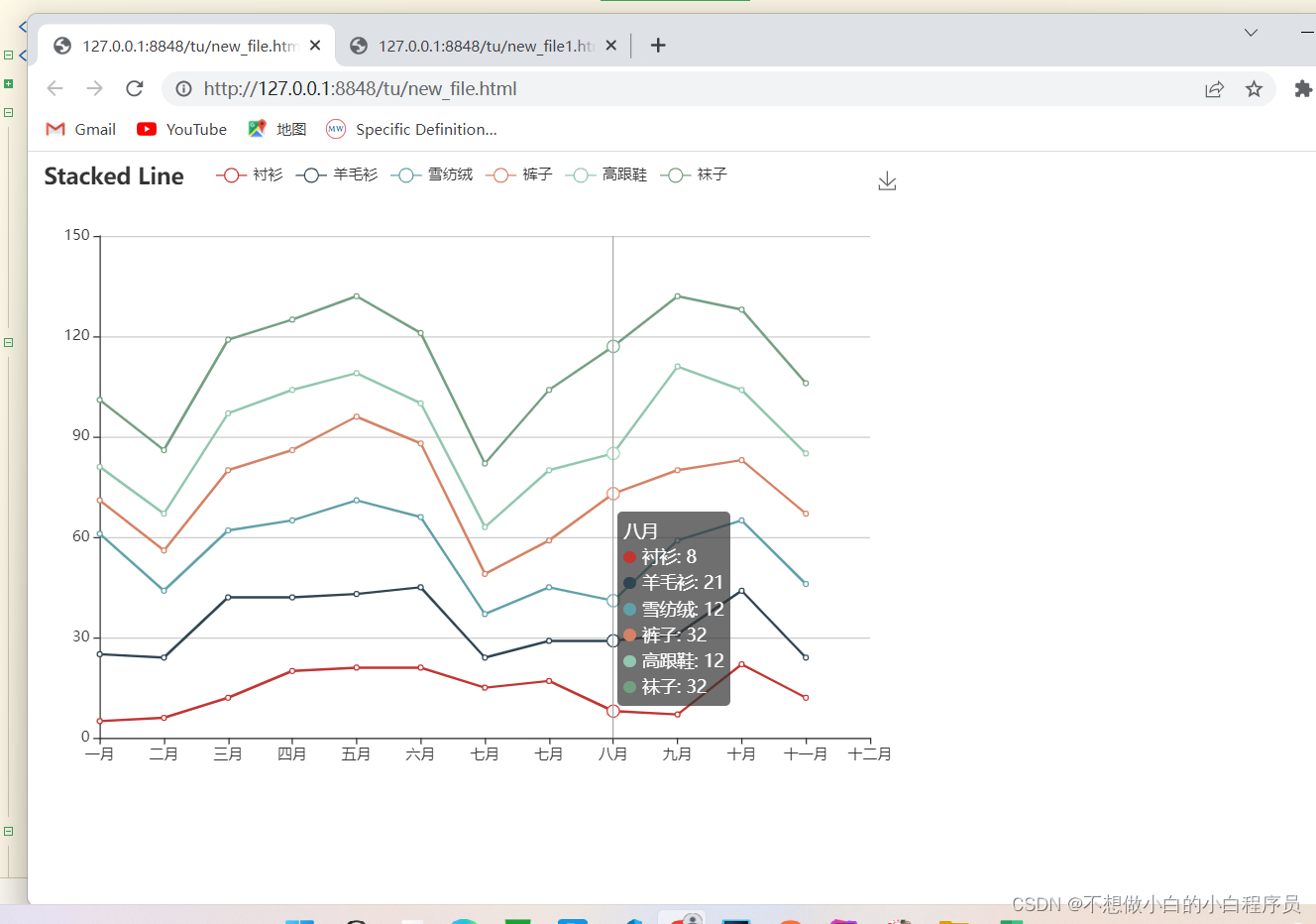
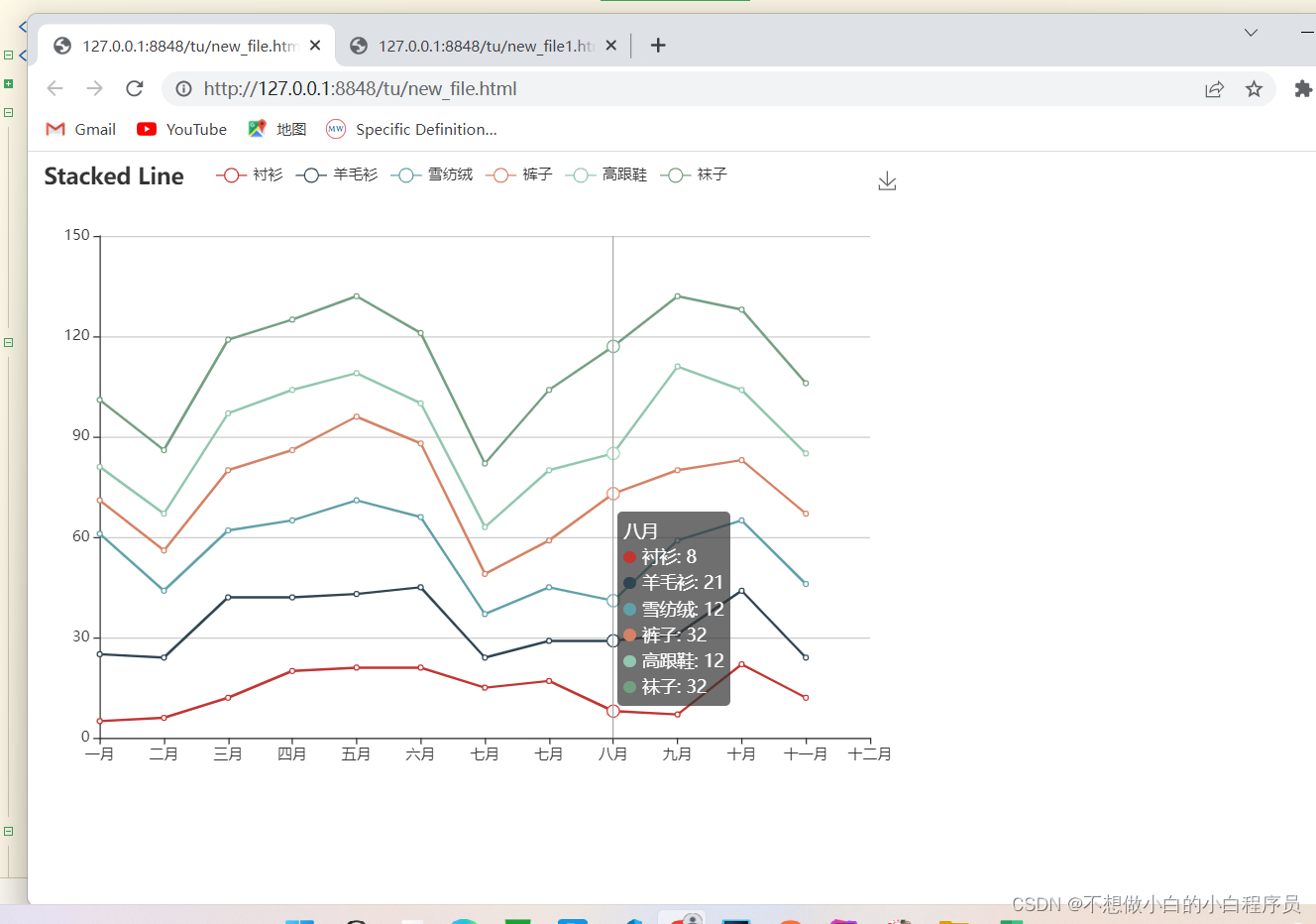
option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['衬衫', '羊毛衫', '雪纺绒', '裤子', '高跟鞋','袜子']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月','七月','八月','九月','十月','十一月','十二月']
},
yAxis: {
type: 'value'
},
series: [
{
name: '衬衫',
type: 'line',
stack: 'Total',
data: [5, 6, 12, 20, 21, 21, 15,17,8,7,22,12]
},
{
name: '羊毛衫',
type: 'line',
stack: 'Total',
data: [20, 18, 30, 22, 22, 24, 9,12,21,24,22,12]
},
{
name: '雪纺绒',
type: 'line',
stack: 'Total',
data: [ 36, 20 ,20, 23 ,28 ,21 ,13 ,16 ,12 ,28 ,21 ,22]
},
{
name: '裤子',
type: 'line',
stack: 'Total',
data: [ 10 ,12 ,18 ,21 ,25 ,22 ,12 ,14 ,32 ,21 ,18 ,21]
},
{
name: '高跟鞋',
type: 'line',
stack: 'Total',
data: [ 10, 11, 17 ,18 ,13 ,12, 14, 21 ,12 ,31 ,21, 18]
},
{
name: '袜子',
type: 'line',
stack: 'Total',
data: [ 20, 19 ,22 ,21 ,23 ,21 ,19 ,24 ,32 ,21 ,24 ,21]
}
]
};
option && myChart.setOption(option);
</script>
</body>
</html>
运行结果
























 7347
7347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








