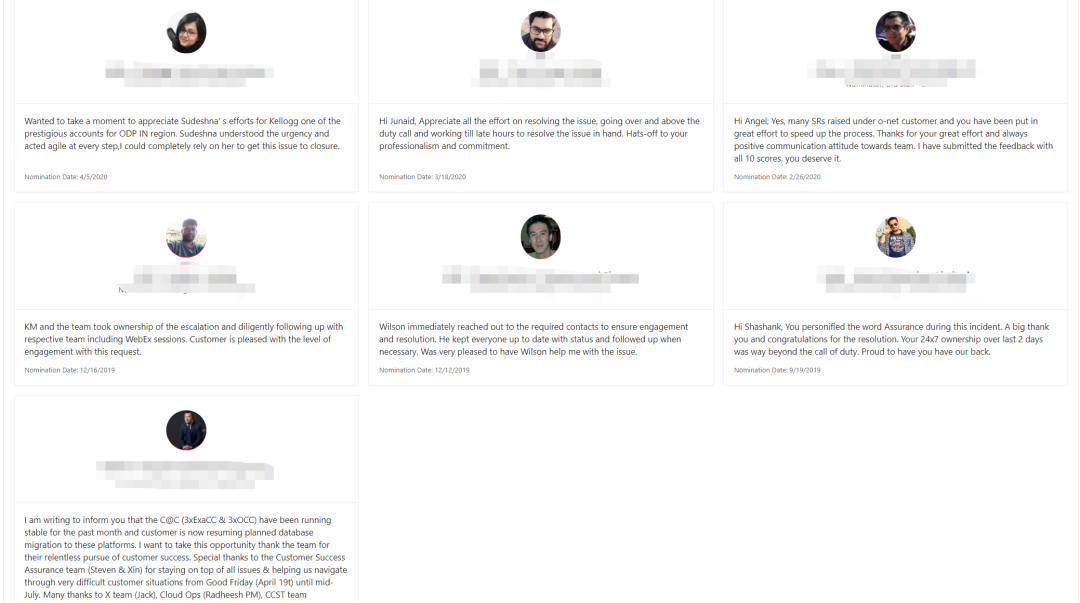
很多时候我们需要不同的数据展现方式。不仅仅是单纯的数据表格(或交互表格)和数据表单。APEX提供了多样的数据展现方式。之前在APEX开发实践(一)中已经介绍了通过日历的方式展现和处理数据。今天介绍用卡片的方式展现数据。注意,卡片方式是经典报表的一种变形,所以只能做为数据的展现而不能进行增删改的操作。先来看看基于卡片方式的数据展现的效果。

下面来讲述具体是如何实现的。
===== 1 =====
首先,来了解一下卡片方式的几个特定字段的属性。
#card_icon# 卡片的图标
#card_initials# 卡片的初始化
#card_title# 卡片的标题
#card_link# 卡片的链接(可用于页面跳转)
#card_subtitle# 卡片的子标题
#card_text# 卡片的内容
#card_subtext# 卡片的子内容
上面是我们常用到的字段属性,具体的字段属性及使用,请查阅APEX的技术文档。
===== 2 =====
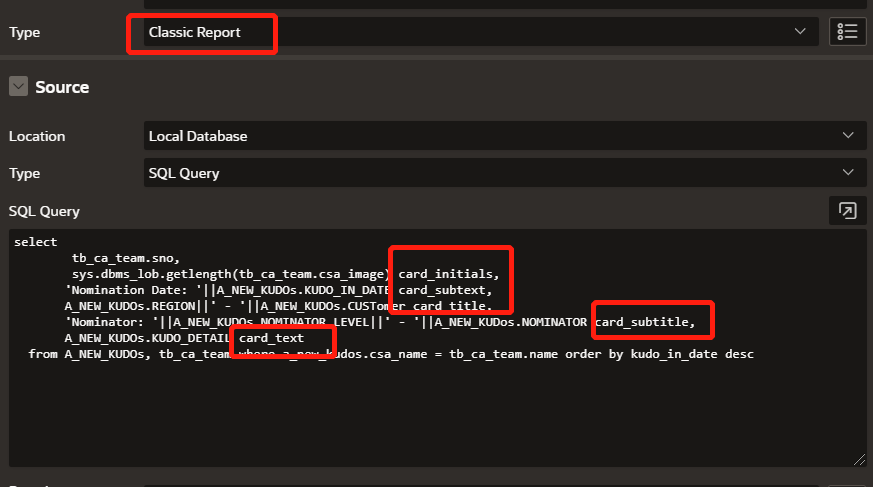
接下来,在APEX里创建卡片应用。先创建一个“经典报表”项。然后定义查询语句。

这个查询里将显示图片为card_initials,还有其它字段为card_title,card_subtitle,card_text,card_subtext。
TIPs:
1,这个SQL查询中sno字段是主键,为的是要正确显示图片(BLOB)字段image用。可以设置为“隐藏”,不在卡片里显示。(如果没有BLOB字段需要显示,主键可以不做查询)。
2,为了在卡片中显示更多的信息,可以用双竖杠连接符“||”串接多个关联字段显示。
===== 3 =====
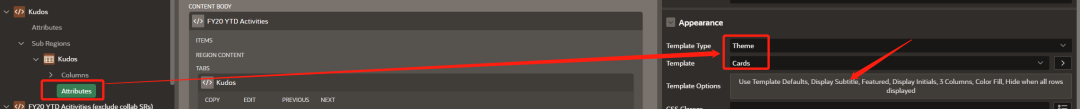
第三步,要定义卡片的显示属性。这里会用到外观属性模板(Appearance Telmplate)

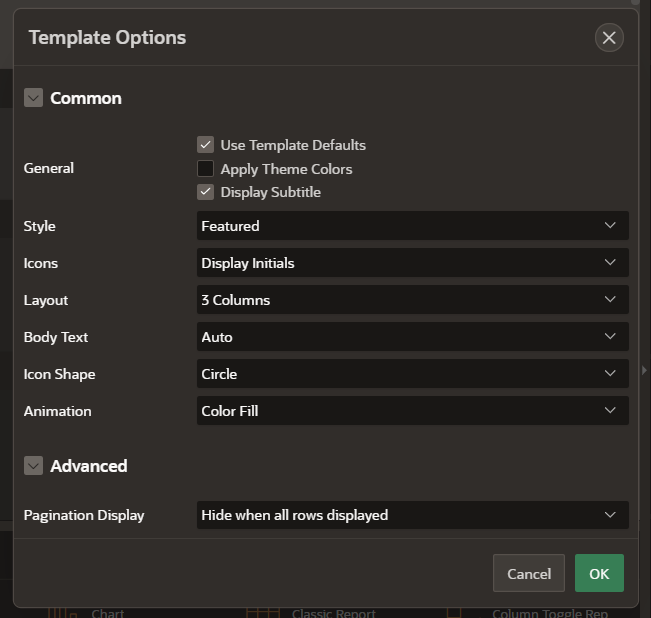
点击“模板选项” (Template Options)做进一步设置。在弹出的模板选项框里做以下设置:
风格:Featured(有四种风格可选)
图标:不显示图标,但显示初始化(照片)
布局:一行显示3张卡片(最多可设置显示5张)
主内容显示的行数:这里选择Auto
图标的形状:圆型或方形,或靠边,这里选择圆形
动态风格(鼠标移动到卡片上时):颜色填充或升起

做完这三步简单的设置。数据在页面就可以以卡片的方式展现。Oracle APEX就是这么简单易用。更多的关于多样化数据展现的案例,可以通过安装APEX的案例App “Universal Theme Sample Application”后,参阅学习。
===== End =====






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








