
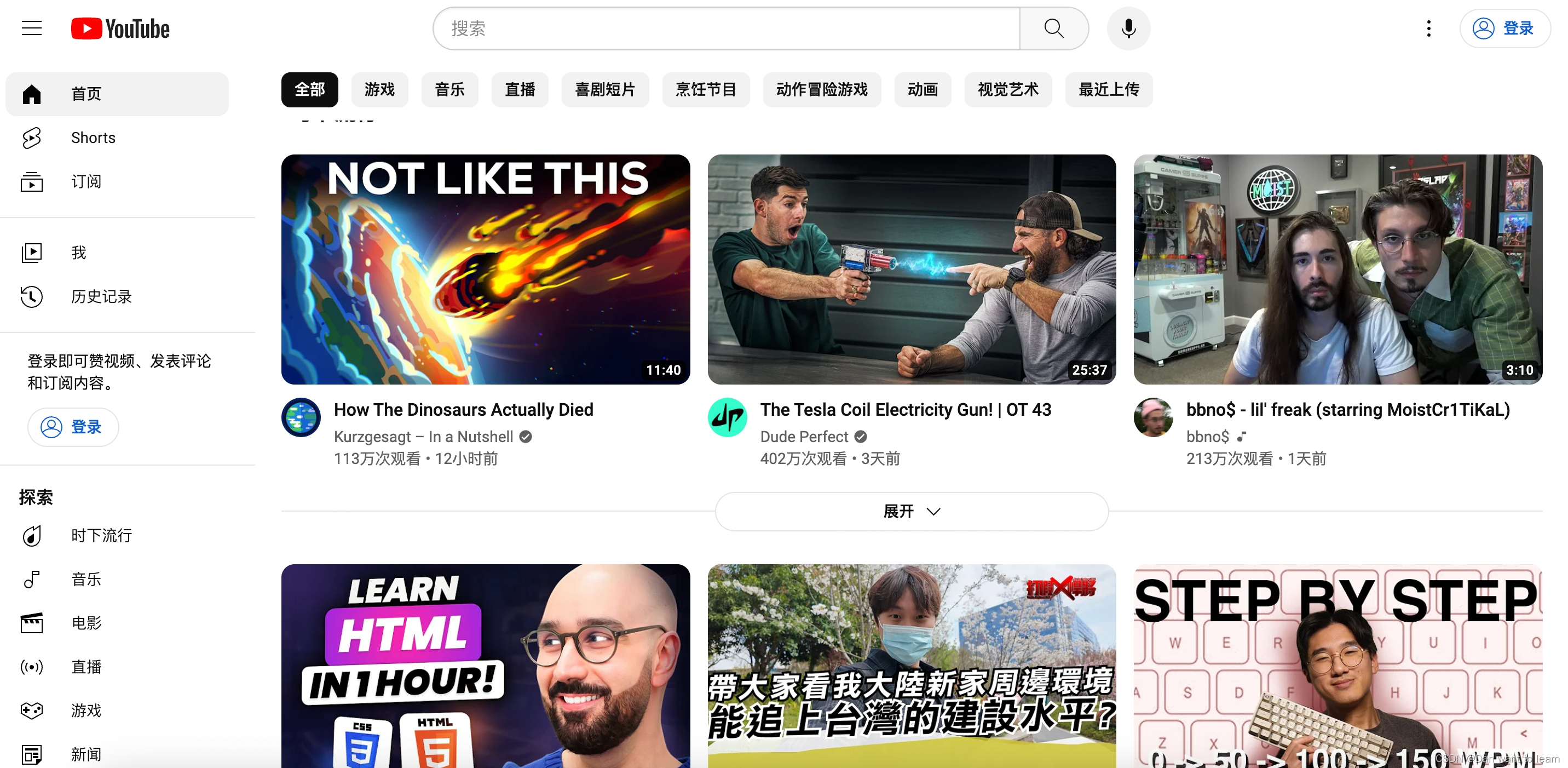
本次想要复刻的网页如上,本次只是想复现这个页面展示效果,不会太重视图文对的上,
如果有能力的人可以自己下载一些想要图片和文字来复刻
方法如下:在官网上鼠标右键选择“检查/Inspect”

一、html的一些display(block/inline)框架
1.block element:块元素(一整行,在资源里是橘黄色)[display:block]
一般默认上面下面都有一个空闲行
2.inline element(like<strong></strong> 这种文字内部的框框)[display:inline]
尽可能占用少的空间,贴近别的人,就算你修改了对应高宽还是要占用最小的来算
3.inline-block element(实际占用的,理解为字多少就占多少)[display:inline-block]
相比于inline,你修改对应的高宽是可以发现对应的内容高宽有改变
4.none 如果有的display被设置这个,那么后面的东西都会被设置到移动前面,它本身这个内容 将不显示而已,如果有抓取类型的行为,该部分还是可以被抓到的
5.flex 很灵活,建议看别人的详细说明
一般<p></p>默认的block element都是直接占一整行,为了改正这种情况,我们需要css里面应用“display”这个参数来修改布局
display:inline-block 如果这个display后面跟的内容一致,就是保证他们都在同一个框框里面
实际实现过程中需要注意不同元素内容之间的先后顺序保证布局不会紊乱
二、div 小盒子
div很多时候就是为了限制一些block元素不要去占一整行空间来设置的内容
集合之前几个笔记里面写过的:vertical-align:top
ps: 当你发现你两个div虽然其他格式都设置一样,但是两个高低不同的时候,需要选择来使用以上这个参数代码保持位置一致;或者调整margin参数
一些小练习如下:有图文+div+文字+按钮

(待补充代码)
那需要注意到每次在设计一个网页以前你需要对你设置多少个div有一定的了解,防止错位,防止最后格子不够用,可以使用一些绘图软件对最开始的设计网站应用horizonal 和 vertical 两个逻辑主线来划分格子。
最后绘制的结果就是这样:

可以看到一个小型的视频展示页面初步被我忽略了时长小框,我将vertical设置红色,hortizonal设置为了蓝色,我设计逻辑为先利用垂直空间划分出大致区域,然后再划分水平(蓝色)的分布区见,然后反复如此,最后确定出div的所处位置和应有区域。
可以看出先设置垂直格子两个,一个div图片,一个information介绍div;
然后在information的格子里面设置两个水平的div,一个放置图片,一个里面设置文字内容的div;
然后文字内容的div里面又有三个div;
这样就算是设置完成,实现图示html代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Youtube.com</title>
<link rel="stylesheet" href="video.css">
<link rel="stylesheet" href="header.css">
<link rel="stylesheet" href="general.css">
<link rel="stylesheet" href="sidebar.css">
</head>
<body>
<div class="header">
<div class="left-section">
<img class="icons-list" src="../photos/列表2.png">
<img class="icons-youtube" src="../phot







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








