一、鼠标事件
1、单击事件:onclick
<body>
<header id="head">我是头部标签</header>
</body>
<script>
var head = document.getElementById("head")
head.onclick = function () {
console.log("我是鼠标单击事件");
}
</script>
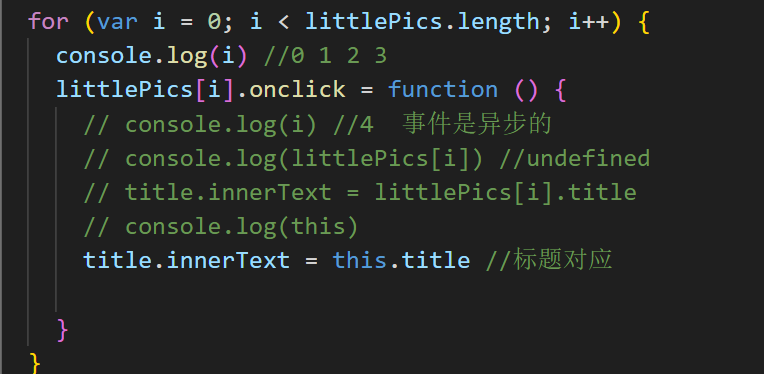
==注意:==for循环里面的点击事件 不能用i,要用this,因为是异步的

2、双击事件:ondblclick
3、鼠标移入事件:onmouseover
4、鼠标移出事件:onmouseout
5、鼠标进入事件:onmouseenter
6、鼠标离开事件:onmouseleave
7、鼠标移动事件:onmousemove
8、鼠标抬起事件:onmouseup
9、鼠标放下事件:onmousedown
10、鼠标获取焦点:onfocus
获取里面的值:value
<body>
<input type="text">
</body>
<script>
var text = document.getElementsByTagName("input")[0]
text.onfocus = function () {
console.log("鼠标获取焦点了");
}
</script>
11、鼠标失去焦点:onblur
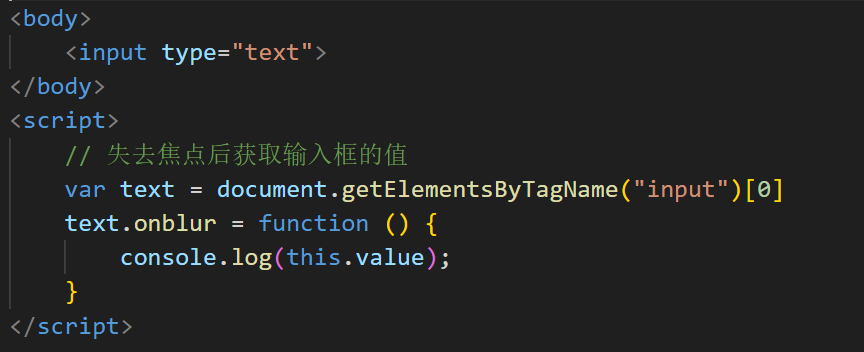
案例:失去焦点后获取输入框的值 value

二、键盘事件
1、键盘按下事件:onkeydown
<body>
<input type="text">
</body>
<script>
var text = document.getElementsByTagName("input")[0]
// 1、按键按下事件onkeydown
text.onkeydown = function () {
console.log("键盘按下了");
}
// 2、按键抬起事件onkeyup
text.onkeyup = function () {
//注意有连接符的要去掉,后面字母要大写
this.style.backgroundColor = "red"
}
</script>
2、键盘抬起事件:onkeyup
三、浏览器事件
浏览器加载完成事件:window.onload
浏览器滚动事件:window.onscroll
<body style="height: 200px;">
<header id="head">我是头部标签</header>
<input type="text">
</body>
<script>
window.onscroll = function () {
console.log('滚动了')
}
</script>
四、监听事件
1、普通的绑定事件
-
事件源.事件类型 = 事件的处理程序
-
解绑: 事件源.事件类型 = null
==注意:==普通的事件不能用remove,绑定的也只能用remove
<head>
<style>
.headObj {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<header id="headObj" class="headObj">我是头部区域标签</header>
</body>
<script>
var headObj = document.getElementById('headObj')
//绑定:事件源.事件类型 = 事件的处理程序
headObj.ondblclick = function () {
this.style.backgroundColor = 'rgb(0,255,0)'
}
//解绑:
headObj.ondblclick = null
</script>
2、绑定监听事件
-
事件源.addEventListener(事件类型,事件的处理程序) -
解绑:
事件源.removeEventListener(事件类型,事件处理程序的函数名)
注意:这个里面的事件 不加 on
<script>
//绑定:事件源.addEventListener(事件类型,事件的处理程序)
headObj.addEventListener('mouseover', fn1)
function fn1() {
this.style.height = '200px'
}
//解绑:
headObj.removeEventListener('mouseover', fn1)
</script>
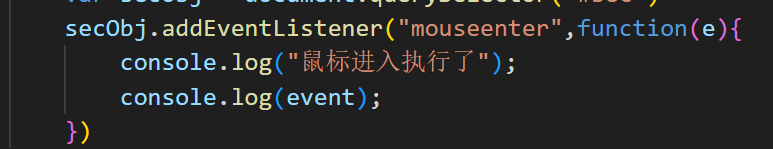
3、事件对象
任何一个事件都有一个内置对象event

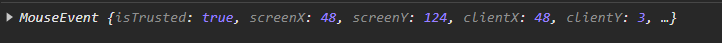
- event输出结果

获取事件对象的方式
-
浏览器兼容性的事件对象手法
var event = event || window.event -
在事件中处理程序中的参数 e (就是event)
console.log(e);

事件对象中的常见属性
-
target:存储了事件源的特性

-
clientX与pageX的区别:
-
相同点:
clientX与pageX都是事件的触发点距离左侧浏览器的横坐标 -
不同点:
clientX不包含滚动条卷去的距离
pageX包含滚动条卷去的距离
-

-
事件的类型:
console.log(e.type)
-
key:键名 -
keyCode:键码

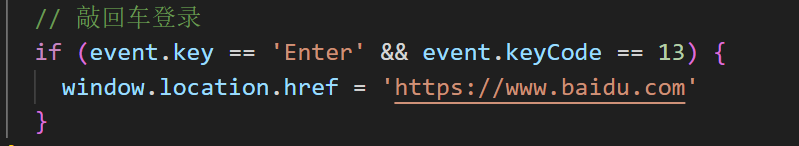
敲回车登录

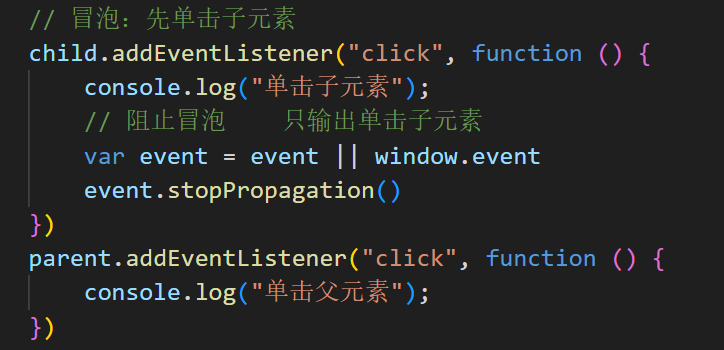
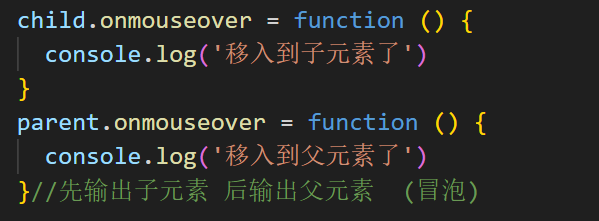
4、冒泡事件
阻止冒泡事件(重点)
-
a、
event.stopPropagation()只输出子元素的事件
-
b.解绑父元素事件

onmouseover/onmouseout支持冒泡的,


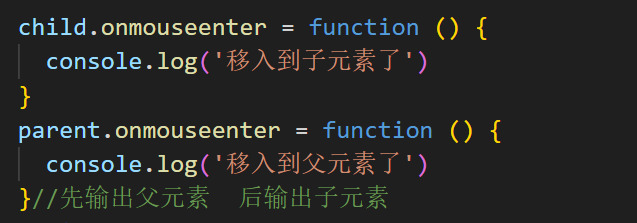
onmouseenter/onmouseleave不支持冒泡

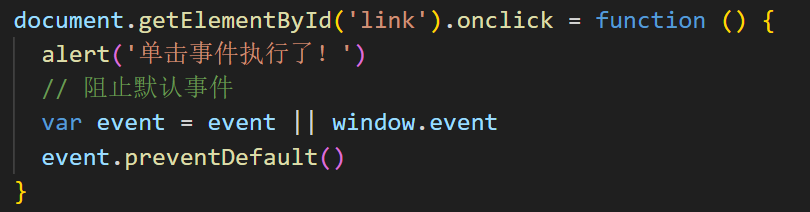
5、默认事件
1、a链接
2、form表单提交

<body>
<!-- 默认事件:a链接 form表单提交-->
<a href="https://www.baidu.com" id="link">百度一下</a>
<form action="https://www.qq.com" method="get">
<input type="submit" onclick="submitEvent();" />
</form>
</body>
<script>
document.getElementById('link').onclick = function () {
alert('单击事件执行了!')
// 阻止默认事件
var event = event || window.event
event.preventDefault()
}
function submitEvent() {
alert('单击表单执行了')
// 阻止默认事件
var event = event || window.event
event.preventDefault()
}
</script>
五、属性操作
getAttribute(“属性名”) 获取元素指定的属性值
setAttribute(“属性名”,“属性值”) 设置元素的属性名和属性值
getAttribute(“属性名”) 删除元素指定的属性名
<head>
<style>
.secClass {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
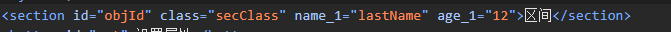
<section id="secId" class="secClass" name_1="fristName">区间</section>
<button id="set">设置属性</button>
<button id="remove">删除属性</button>
</body>
<script>
var secObj = document.getElementById('secId')
/*
getAttribute("属性名") 获取元素指定的属性值
*/
console.log(secObj.getAttribute('id'))
console.log(secObj.getAttribute('class'))
console.log(secObj.getAttribute('name_1'))
/*
setAttribute("属性名","属性值") 设置元素的属性名和属性值
*/
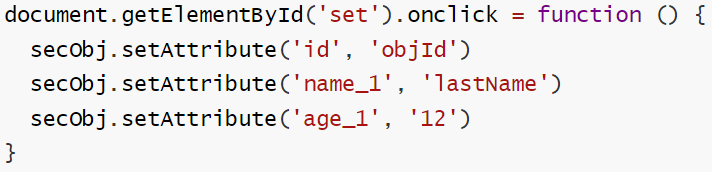
document.getElementById('set').onclick = function () {
secObj.setAttribute('id', 'objId')
secObj.setAttribute('name_1', 'lastName')
secObj.setAttribute('age_1', '12')
}
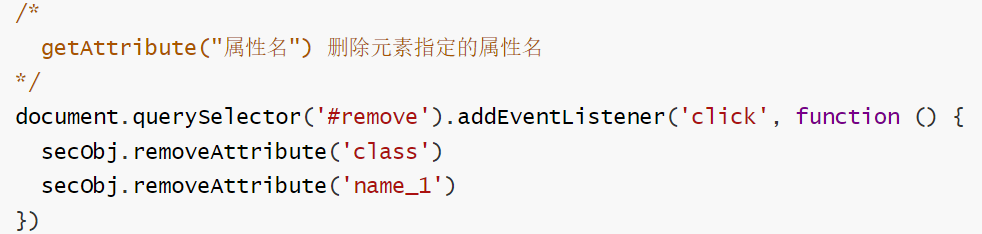
/*
getAttribute("属性名") 删除元素指定的属性名
*/
document.querySelector('#remove').addEventListener('click', function () {
secObj.removeAttribute('class')
secObj.removeAttribute('name_1')
})
</script>

- 设置属性
setAttribute(“属性名”,“属性值”) 设置元素的属性名和属性值


- 删除属性
getAttribute(“属性名”) 删除元素指定的属性名























 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








