流程
main.js文件启动脚手架时自动运行
APP.vue文件 是组件,定义路由站位符
index.js文件 写路由的文件,定义跳转方向
main.js文件
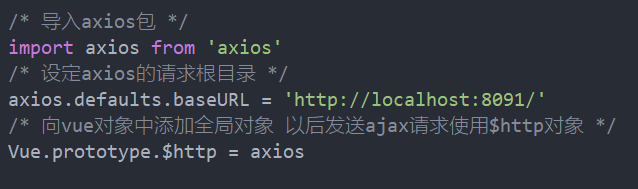
1.main文件中需要导包/依赖/插件等
2.定义请求根目录,添加全局对象,以后发送ajax请求使用别名对象

3.初始化vue对象
import App from './App.vue'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
通过App找到./App.vue文件,然后找到文件中的id=app的div
import router from './router'
在main文件中添加路由路径,运行时就会执行
App文件
<div id="app">
<!-- 添加路由占位符-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "app"
}
</script>
<style>
</style>
index文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
import ElementUI from '../components/ElementUI.vue'
Vue.use(VueRouter)
const routes = [
{path: '/', redirect: '/login'},
{path: '/login', component: Login},
{path:'/elementUI',component: ElementUI}
]
const router = new VueRouter({
routes
})
export default router
导入依赖/插件 还有组件文件
定义路由的展现的特点组件,通过导入的组件文件别名






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








