1:浏览器自带的可以做全屏功能的api 但是有浏览器兼容问题
document.documentElement.webkitRequestFullScreen()
2:通过插件
安装插件
npm i screenfull
使用插件
在全屏组件中引入
import screenfull from 'screenfull'
给icon 添加点击事件,在回调中使用使用插件的核心api
<svg-icon
icon-class="fullscreen"
class="fullscreen"
+ @click="toggleScreen"
/>
回调函数
toggleScreen () {
screenfull.toggle()
}
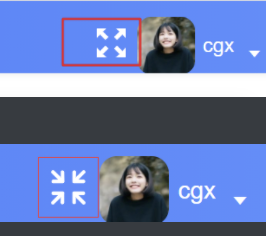
例子 全屏功能-实现全屏-图标切换

补充数据项
data () {
return {
isFullscreen: false
}
}
在全屏切换时更改它的值
toggleScreen () {
screenfull.toggle()
+ this.isFullscreen = !this.isFullscreen
}
图标切换
<svg-icon
+ :icon-class="isFullScreen ? 'exit-fullscreen' : 'fullscreen'"
class="fullscreen"
@click="toggleScreen"
/>
处理ESC按键
如果当前是全屏状态,按下ESC会恢复到普通状态,而此时组件中的数据项却没有变成false,所以导致图标没有及时修改过来。
解决方案:使用screenfull的事件监听
created() {
// ESC会改变当前的全屏状态
// screenfull是插件,它自带事件监听 on
// screenfull.isFullscreen :插件自带的属性,表示当前是否处于全屏状态
screenfull.on('change', () => {
console.log('当前是否是全屏', screenfull.isFullscreen)
this.isFullScreen = screenfull.isFullscreen
})
}

























 1909
1909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








