对象的三种创建方式
-
字面量方式
var obj = {}; -
new关键字
var obj = new Object(); -
构造函数方式
function Person(name,age){ this.name = name; this.age = age; } var obj = new Person('zs',12);
new步骤
构造函数是一个特殊的函数,用来初始化对象,为对象成员变量赋初始值,需要和new一起使用 使用场景:我们可以把对象公有属性方法抽离出来,封装到函数里面
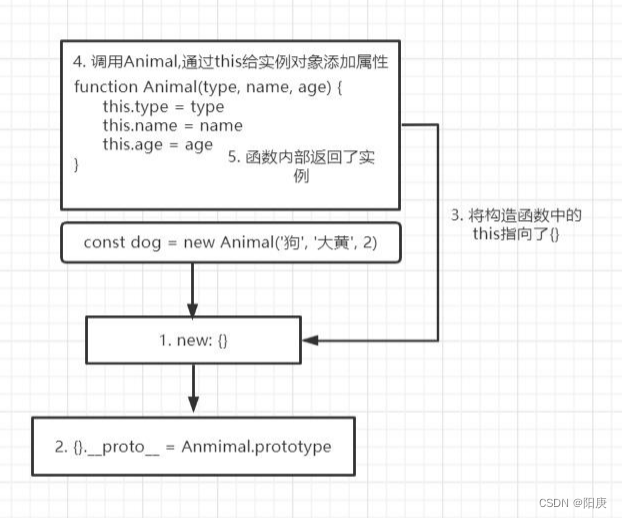
new步骤:
- 内存中创建一个空对象 {}
- 将该空对象的 __proto__ 指向了构造函数的 prototype 成员对象 {}.__proto__ === Person.prototype
- 将 new 后面的构造函数中的this 指向了 new 申请的那个对象 this
- 调用构造函数,执行函数内部代码 通过this(创建的对象)添加属性 方法
- 在构造函数内存 return this 实例化对象

静态成员和实例成员
function Animal(type, name, age) {
// 通过this添加的成员就是实例成员
this.type = type
this.name = name
this.age = age
}
}
const dog = new Animal('狗','大黄','两岁')
const cat = new Animal







 对象的三种创建方式 字面量方式 var obj = {}; new关键字 var obj = new Object(); 构造函数方式 function Person(name,age){ this.name = name; this.age = age;}var obj = new Person('zs',12); new步骤构造函数是一个特殊的函数,用来初始化对象,为对象成员变量赋初始值,需要和new一起使用 使用场景:我们可以把对象公
对象的三种创建方式 字面量方式 var obj = {}; new关键字 var obj = new Object(); 构造函数方式 function Person(name,age){ this.name = name; this.age = age;}var obj = new Person('zs',12); new步骤构造函数是一个特殊的函数,用来初始化对象,为对象成员变量赋初始值,需要和new一起使用 使用场景:我们可以把对象公
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








