问题:
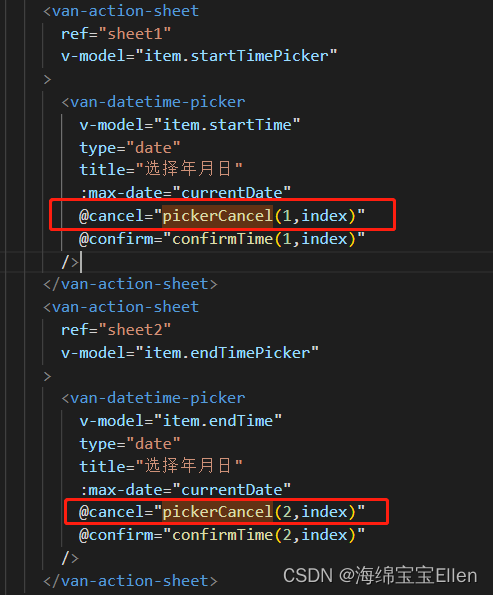
时间选择器 包含在 动作面板中,包括 开始时间 和 结束时间的选择。
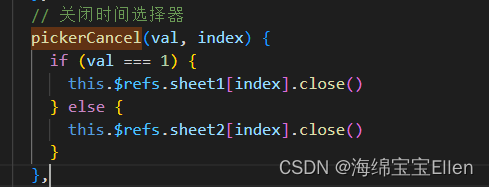
需要在点击 时间选择器 的 “取消” 时,控制 动作面板 关闭。
难点在于多段经历,循环产生多组 动作面板 包含的 时间选择器,ref 会获取为数组。
解决:
1.网上有解决循环 ref 的问题,使用 :ref = "`name${ index }`",获取用 this.$refs[ `name${ index }` ],
但是我是循环外层,每个循环中有就有两个 ref
2.参照第一种思路,多给一个参数区分ref


问题:
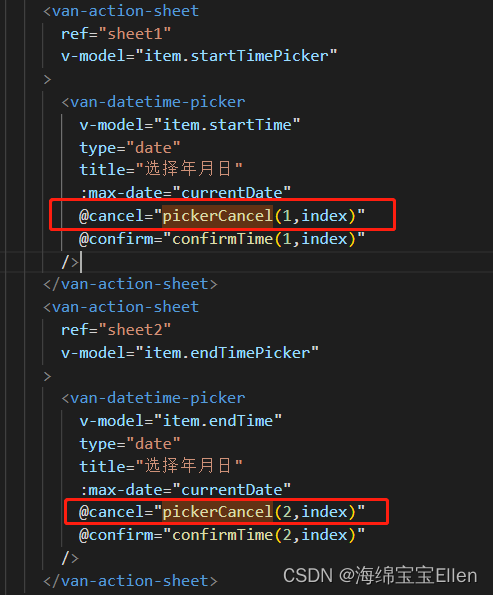
时间选择器 包含在 动作面板中,包括 开始时间 和 结束时间的选择。
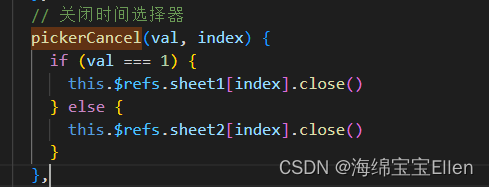
需要在点击 时间选择器 的 “取消” 时,控制 动作面板 关闭。
难点在于多段经历,循环产生多组 动作面板 包含的 时间选择器,ref 会获取为数组。
解决:
1.网上有解决循环 ref 的问题,使用 :ref = "`name${ index }`",获取用 this.$refs[ `name${ index }` ],
但是我是循环外层,每个循环中有就有两个 ref
2.参照第一种思路,多给一个参数区分ref


 4880
4880
 5158
5158
 2273
2273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


