思路:主要的思路就是拿到轮播图的index ,然后和对应的颜色进行匹配。
第一步:拿到swiper轮播图的index,官方文档给我们提供了一个方法,这个方法是轮播图已经改变之后,才给出值,所以会慢一点,像一模一样的话只能原生写轮播图,再进行操作index

注意:这里面的 this.activeindex 的值是拿不出去的,所以值想页面传递只能使用定时器和localStorage
存值:

取值:取值部分图第一段代码,是为了防止跳转到其他页面,再回到轮播图页面拿不到index值做的
1.后端传值

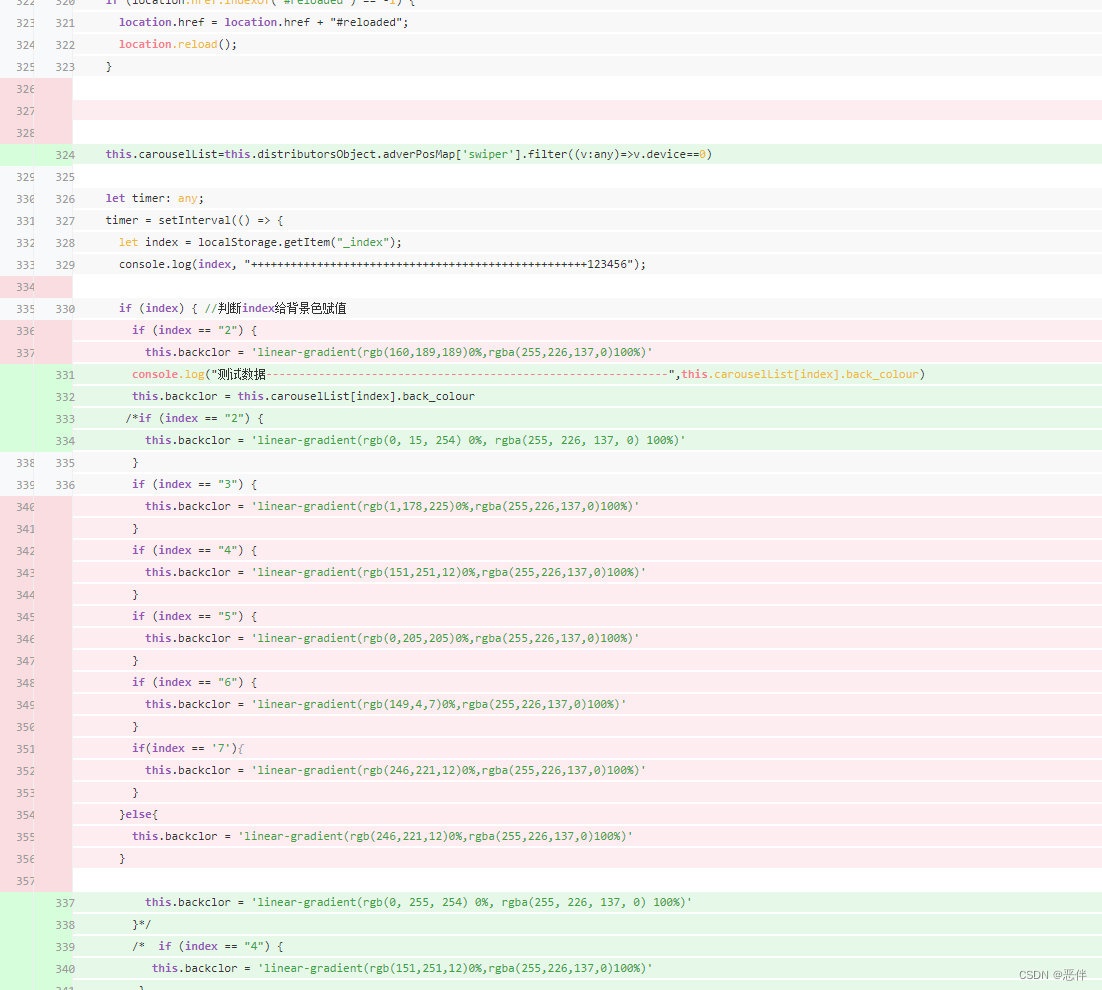
2.自己写值:index判断部分

因为轮播图和背景色不在一个页面,加上localStorage的原因页面打开第一时间是获取不到值得,需要设置初始值
初始值:

html代码:
![]()




















 3507
3507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








