1.在 vite.config.ts 文件中 加入 base:'./'
当你将 base 设置为 / 时,它表示你的应用程序将部署在服务器的根路径上,(将 base 设置为 / 表示你的应用程序部署在服务器的根路径上,并且 Vite 会相应地处理资源和路由的路径)

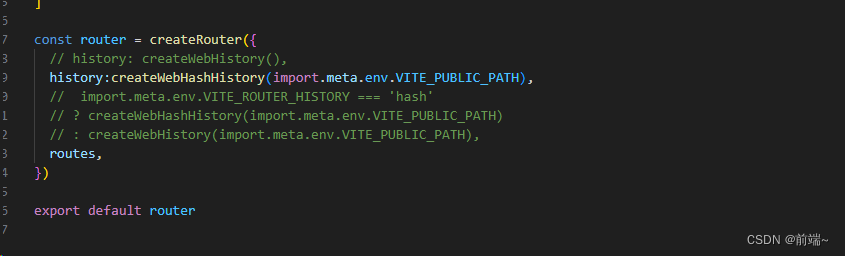
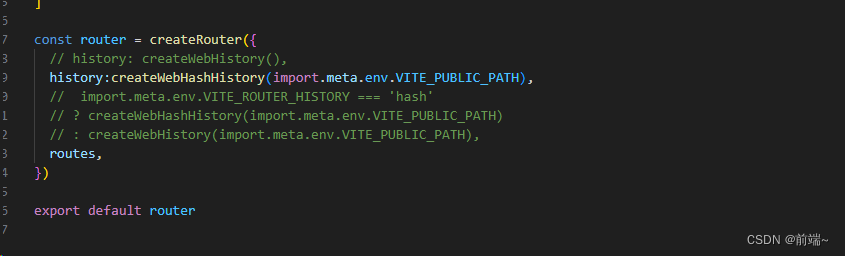
2.router里面的路由模式改为 createWebHashHistory

env.VITE_PUBLIC_PATH 的值如下:
VITE_PUBLIC_PATH = '/'即可解决
1.在 vite.config.ts 文件中 加入 base:'./'
当你将 base 设置为 / 时,它表示你的应用程序将部署在服务器的根路径上,(将 base 设置为 / 表示你的应用程序部署在服务器的根路径上,并且 Vite 会相应地处理资源和路由的路径)

2.router里面的路由模式改为 createWebHashHistory

env.VITE_PUBLIC_PATH 的值如下:
VITE_PUBLIC_PATH = '/'即可解决











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


