提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
微信小程序
介绍微信小程序
微信里面app,16年推出
竞品:支付宝小程序,钉钉,美团,头条,抖音qq小程序
优点:
1,在微信里面自由分享,
2,不用下载app,
3,能快速的开发,使用微信的api接口开发者内存,源码,图片,存储,接口与数据都有限制
提示:以下是本篇文章正文内容,下面案例可供参考
一、注册微信小程序?
1、请先进入微信公众平台首页
2、接着填写账号信息

二、下载开发者工具
下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可
三、小程序准备
1.新建项目

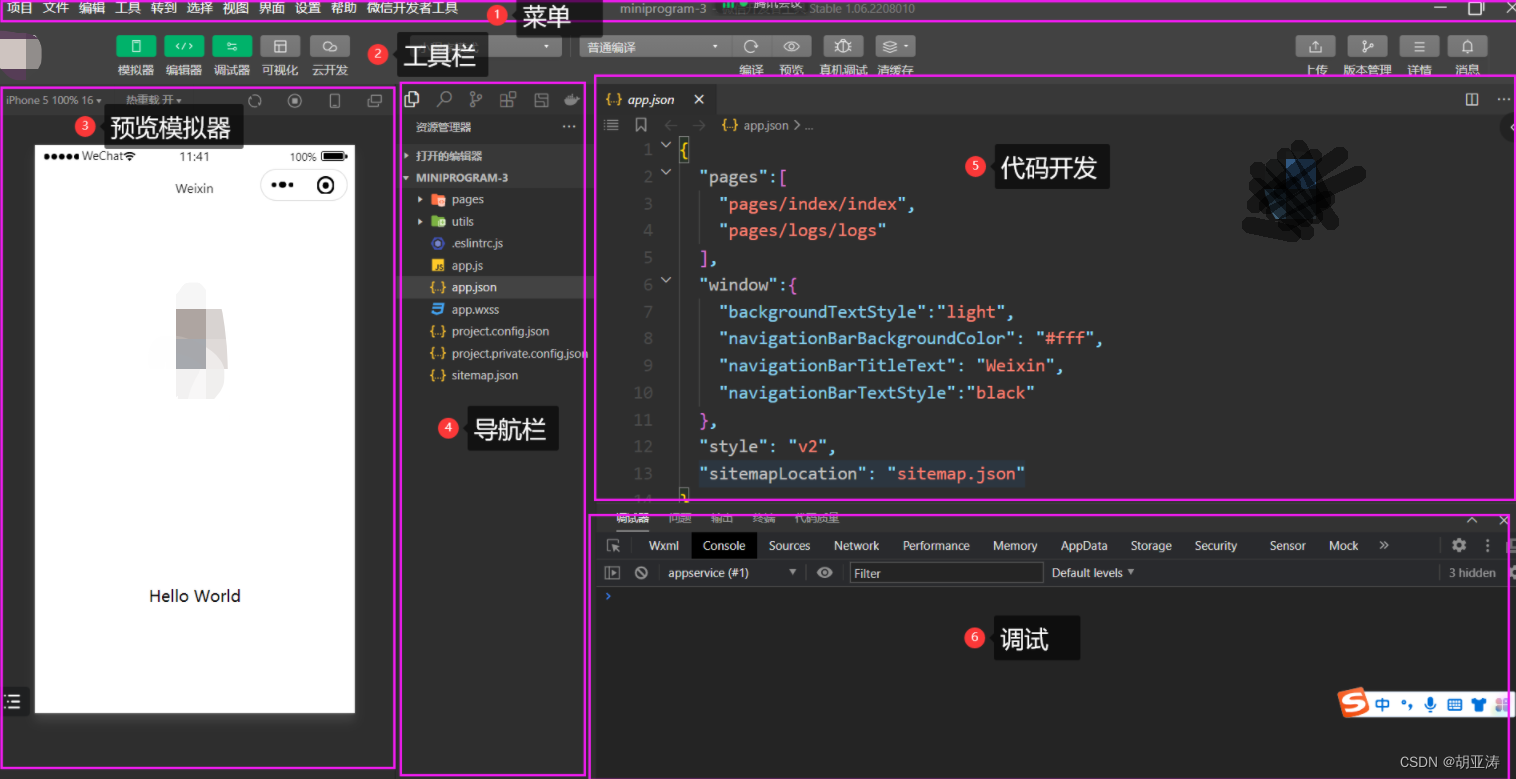
2、小程序开发页面介绍

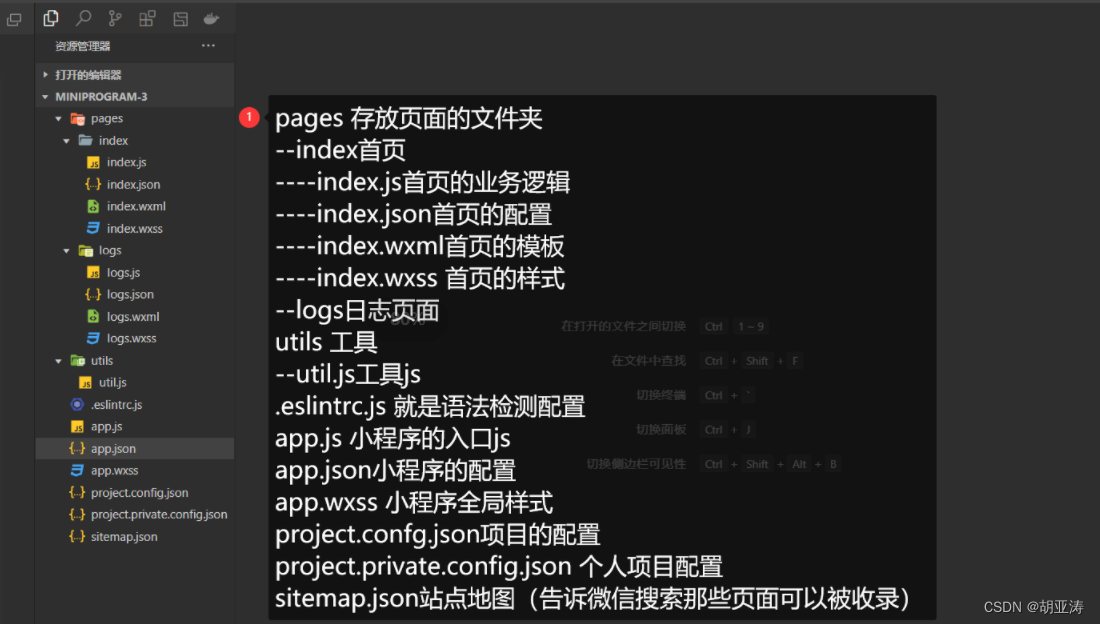
3、小程序文件夹和文件介绍

4、杂七杂八 新建页面 路径配置比较简单
此处省略。。。。。。
四、小程序的页面渲染
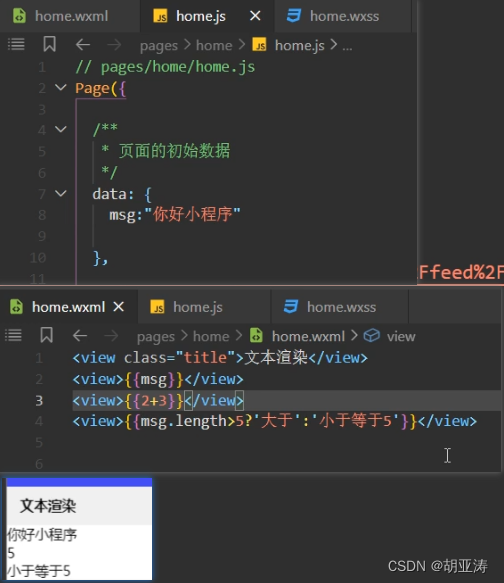
1.普通页面渲染
<view>{{msg}}</view>
<view>{{3+2}}</view>

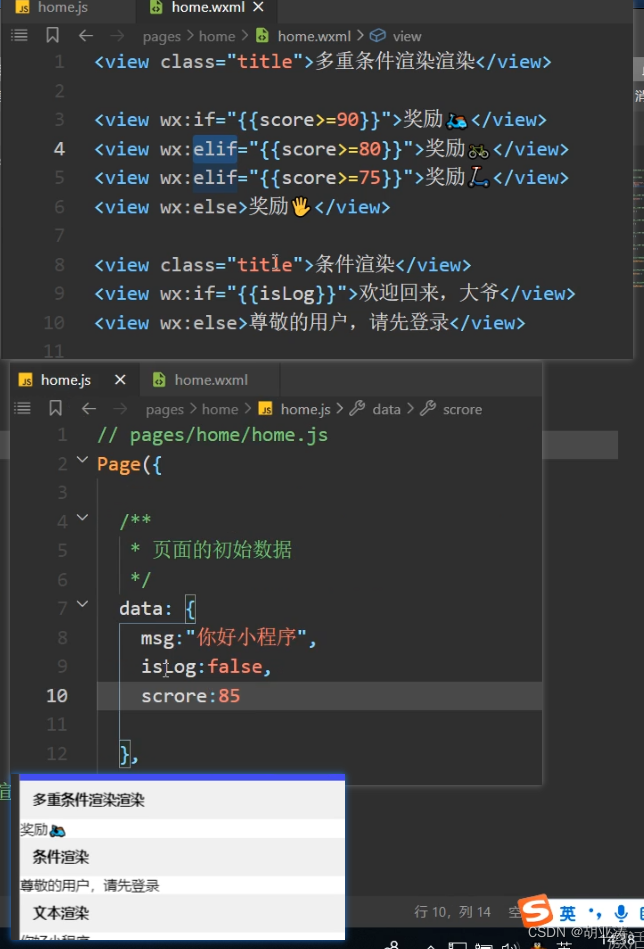
2、条件渲染
if语句

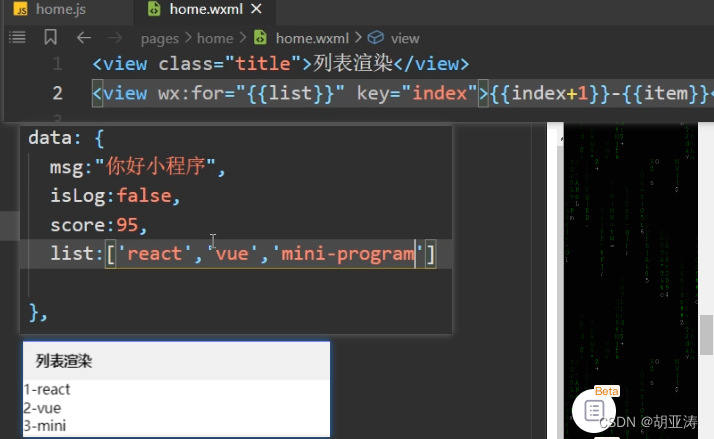
3、列表渲染
需要注意的是如果直接写wx:for 会自动生成item index

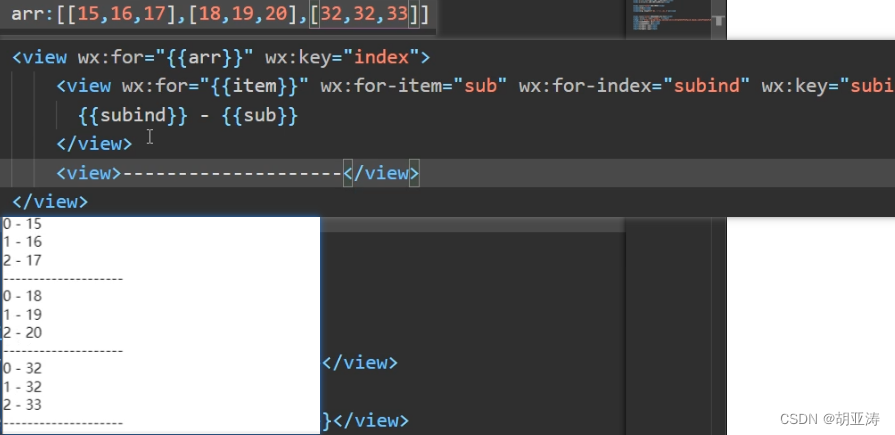
4、自定义列表渲染
注意:如果有两层或者多层for循环遍历的时候 或导致item index重名 所以要用到自定义列表渲染
比如渲染一个二维数组

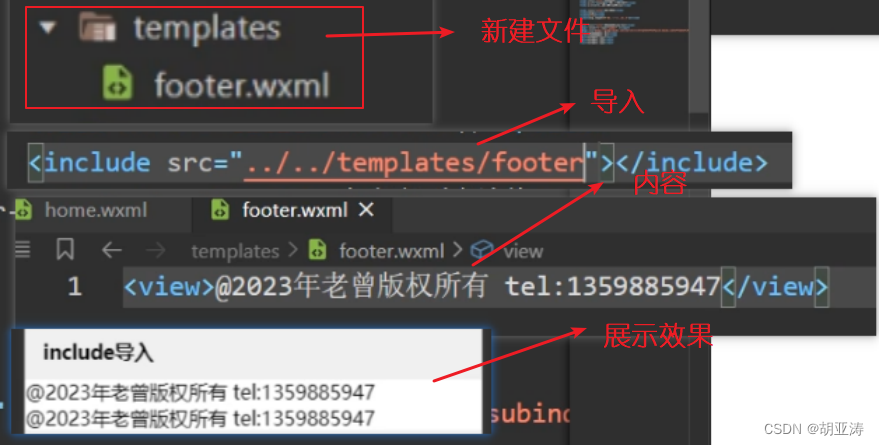
5、include导入 用的少
使用场景:如果每一页都有相同的内容就可以使用include导入
include导入 是直接吧内容拷贝 不能拷贝template模板 不能递归拷贝

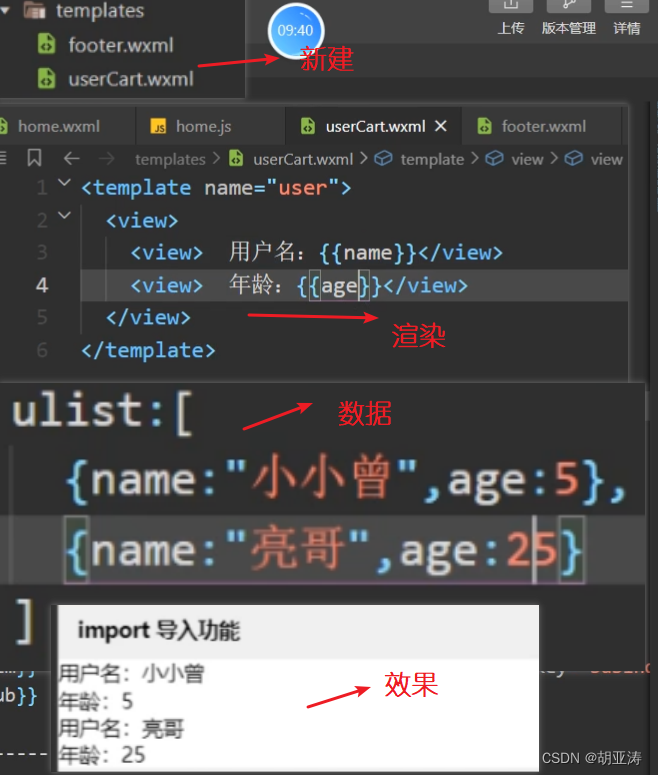
6、import导入 用的少
import 导入只能导入template 也能递归导入
import 导入后 采用<template is="指定模板的名称“> 去使用

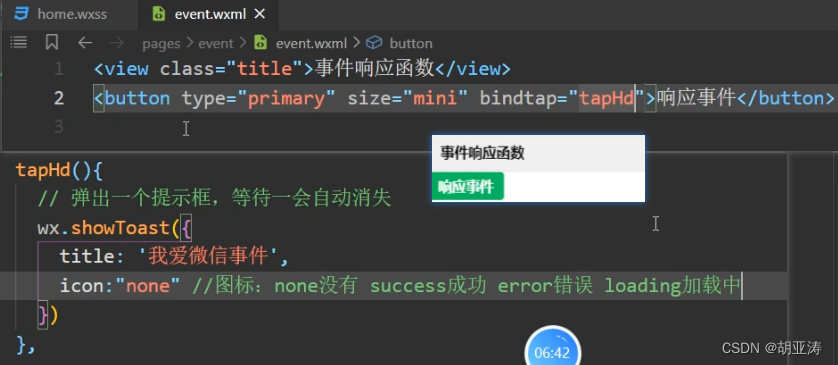
7、事件响应函数 bindtap单击事件
注意事件响应函数不能加括号

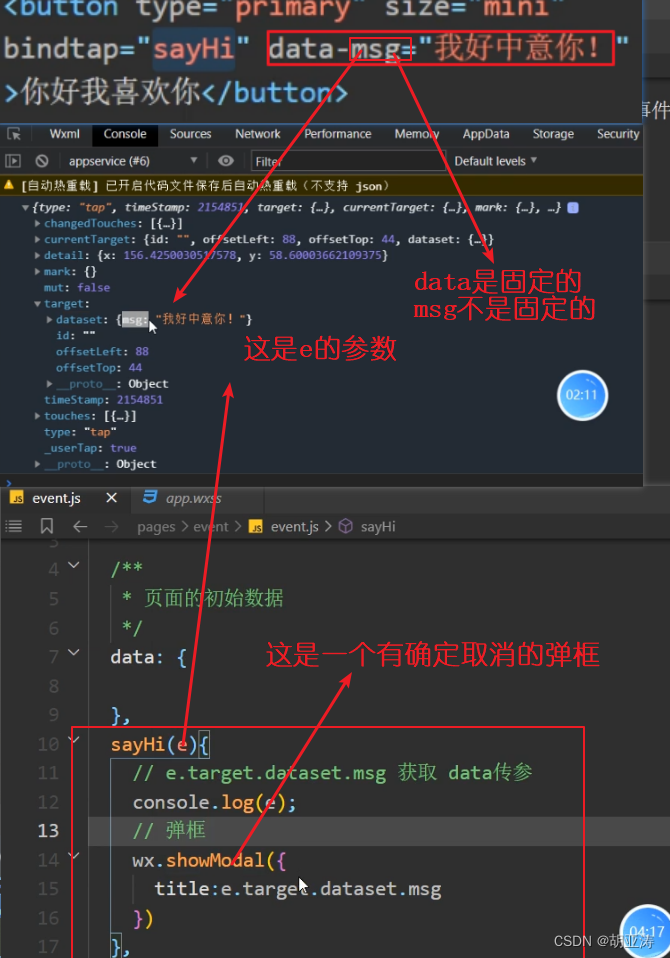
7.1事件响应函数传参
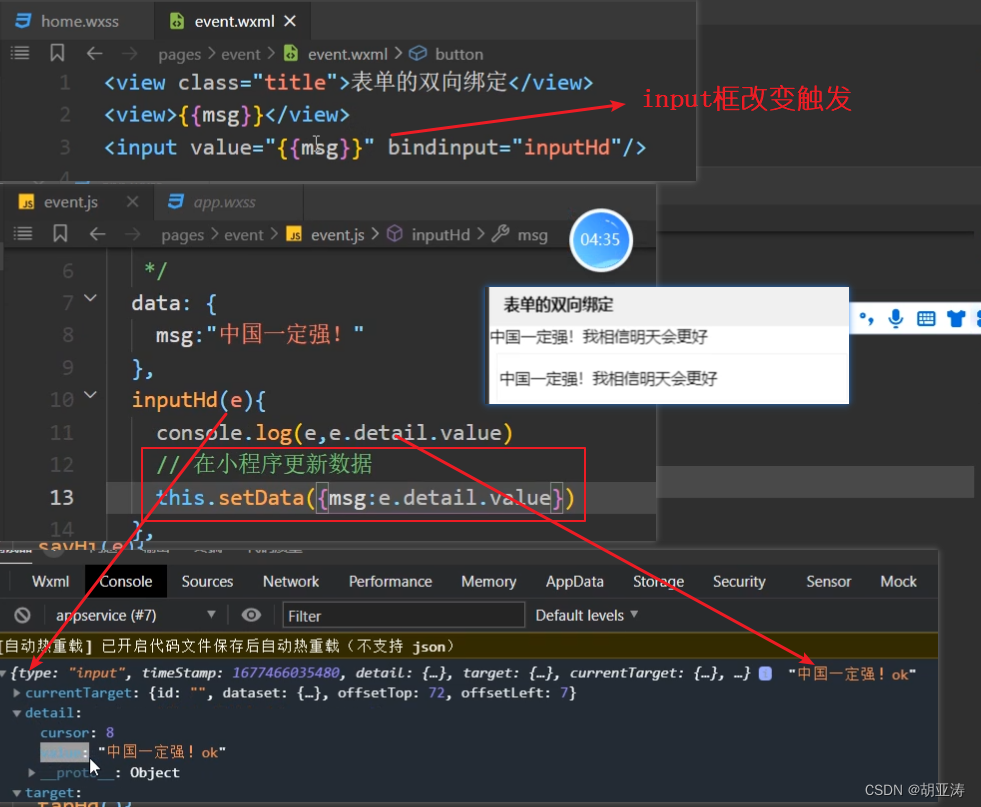
8、数据的双向绑定
通过this.setData({msg:e.detail.value}) 来实现

四、写一个案例 (笑话加载 )让你的技术直接起飞不起飞你吃屎
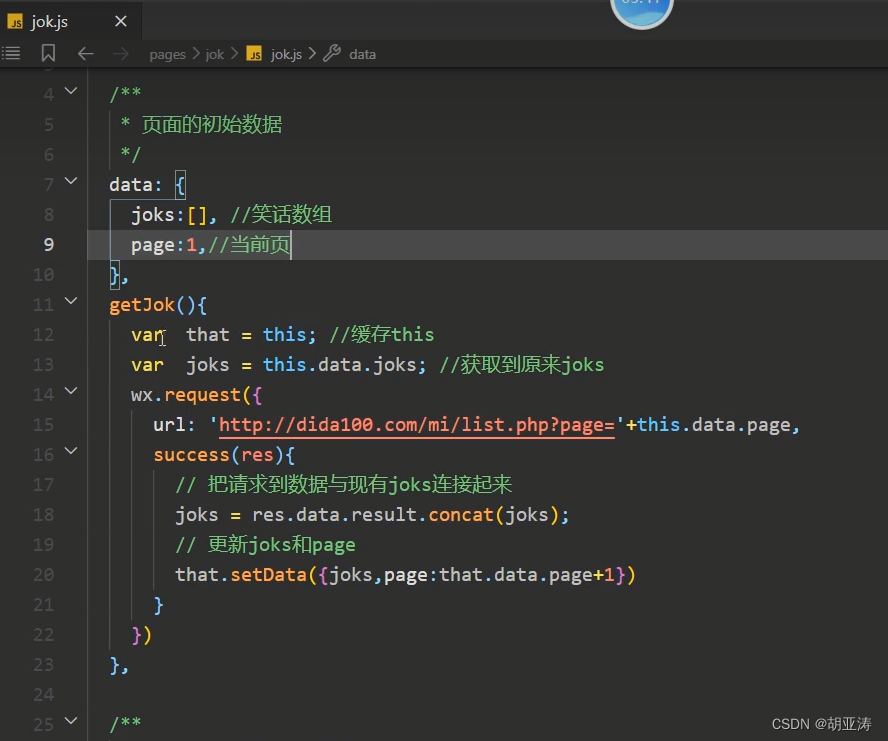
1、敲获取代码的接口 并配置

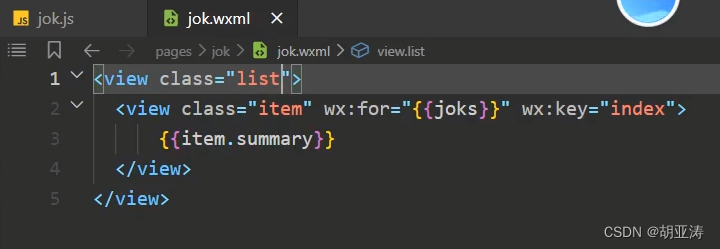
2、渲染数据

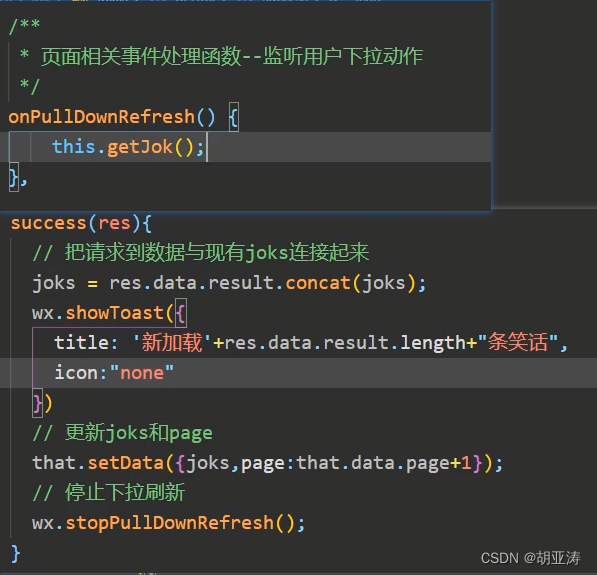
3、下拉刷新
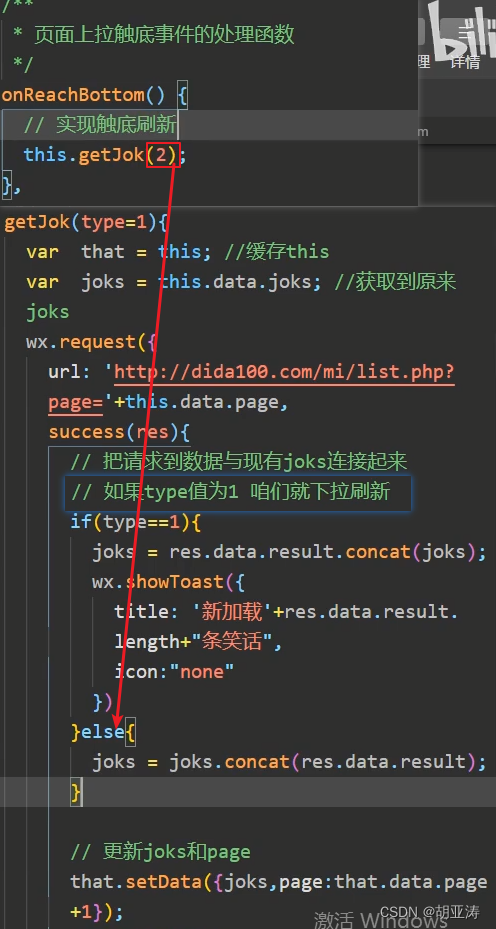
4、上拉刷新

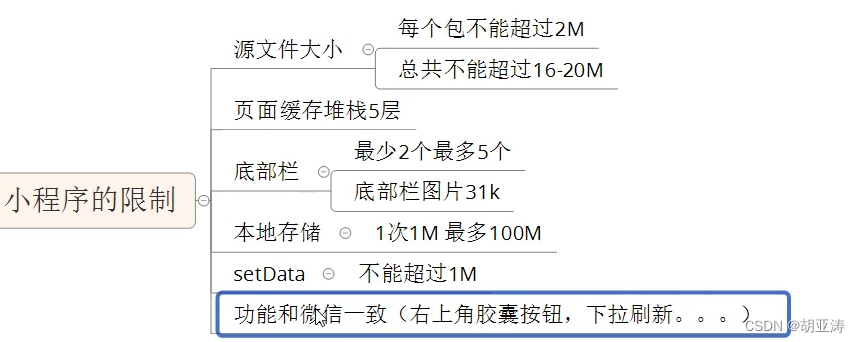
五、小程序的限制

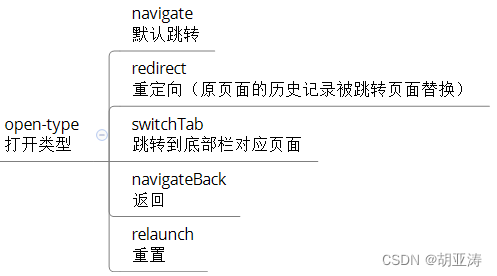
六、小程序的跳转
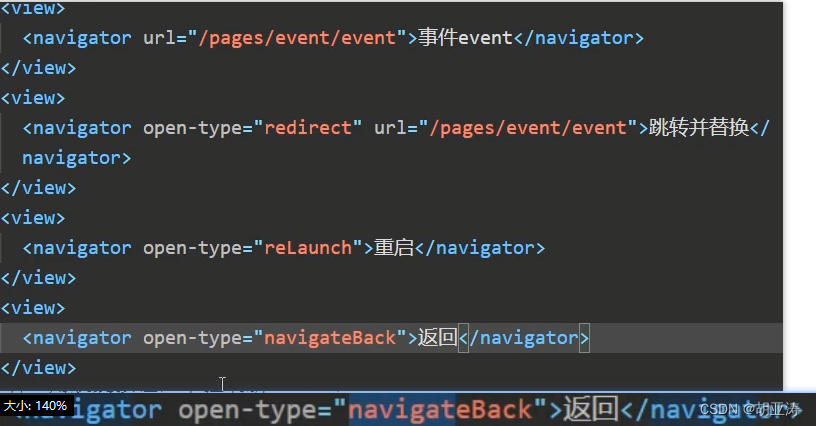
1.navigate跳转


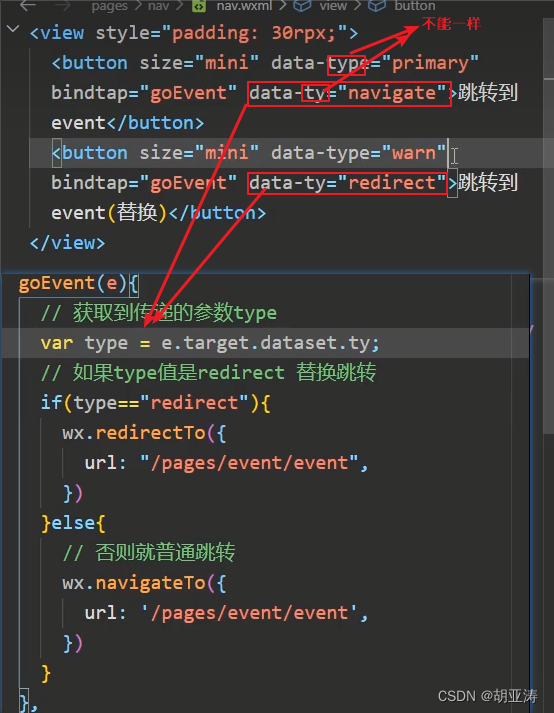
2、js 跳转

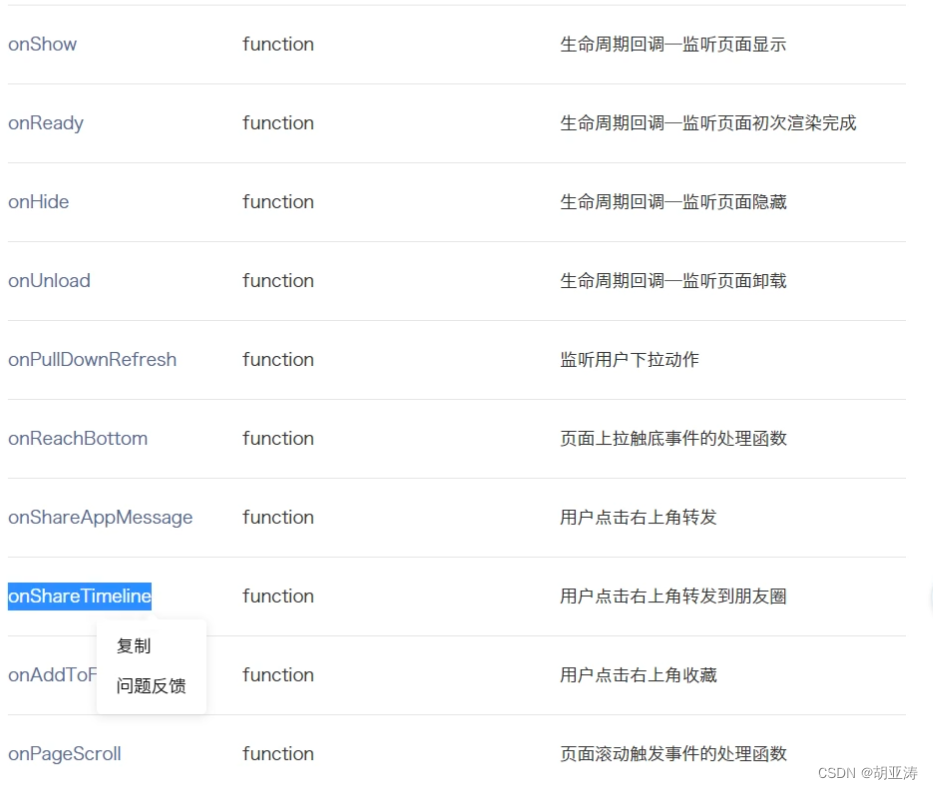
七、生命周期
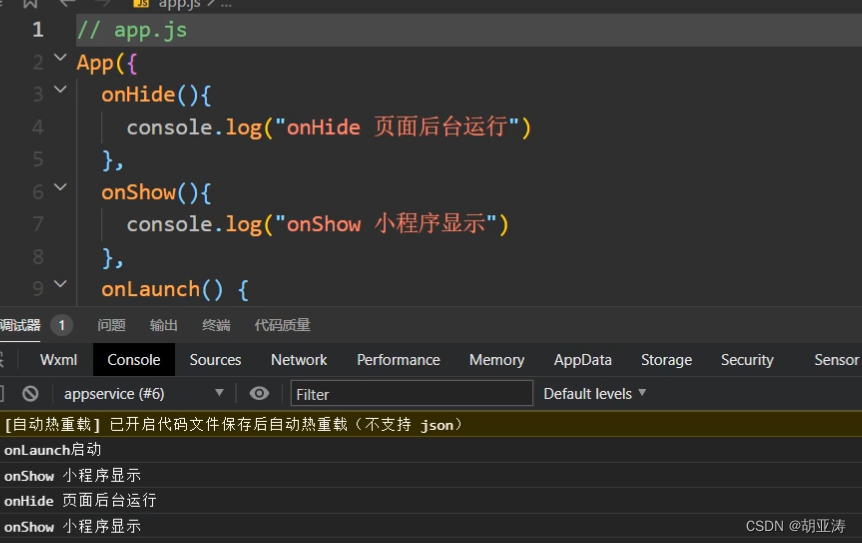
1、小程序的生命周期
onLaunch启动
onShow前台显示
onHide后台运行
onError错误
onPageNotFound页面找不到

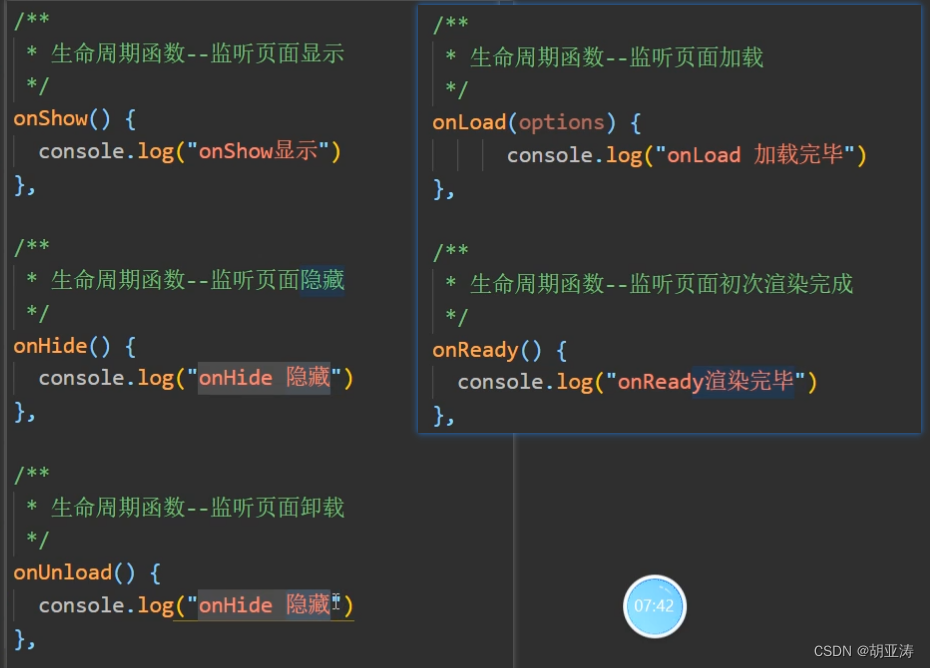
2、页面的的生命周期
onLoad(option)加载
onShow显示
onHide隐藏
onReady准备完毕(操作节点)
onUnload卸载

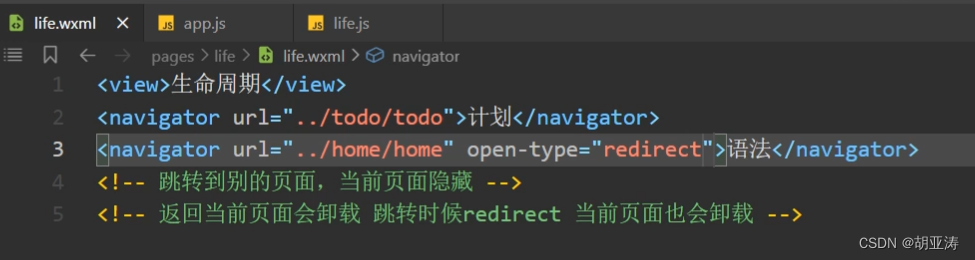
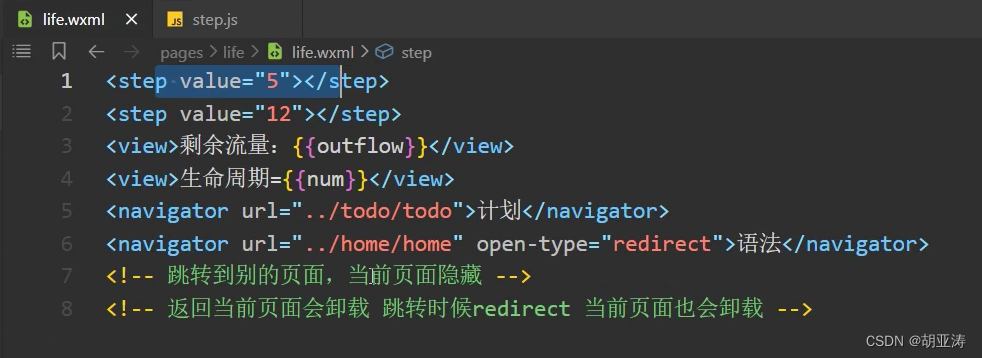
2.1页面的卸载与隐藏
卸载与隐藏
正常的从A->B A会隐藏
正常的从 A->B redirect A会卸载
正常A->返回到首页 A页面会卸载
总结: redirect会卸载,navigateBack会卸载 avigate(缓存页面)

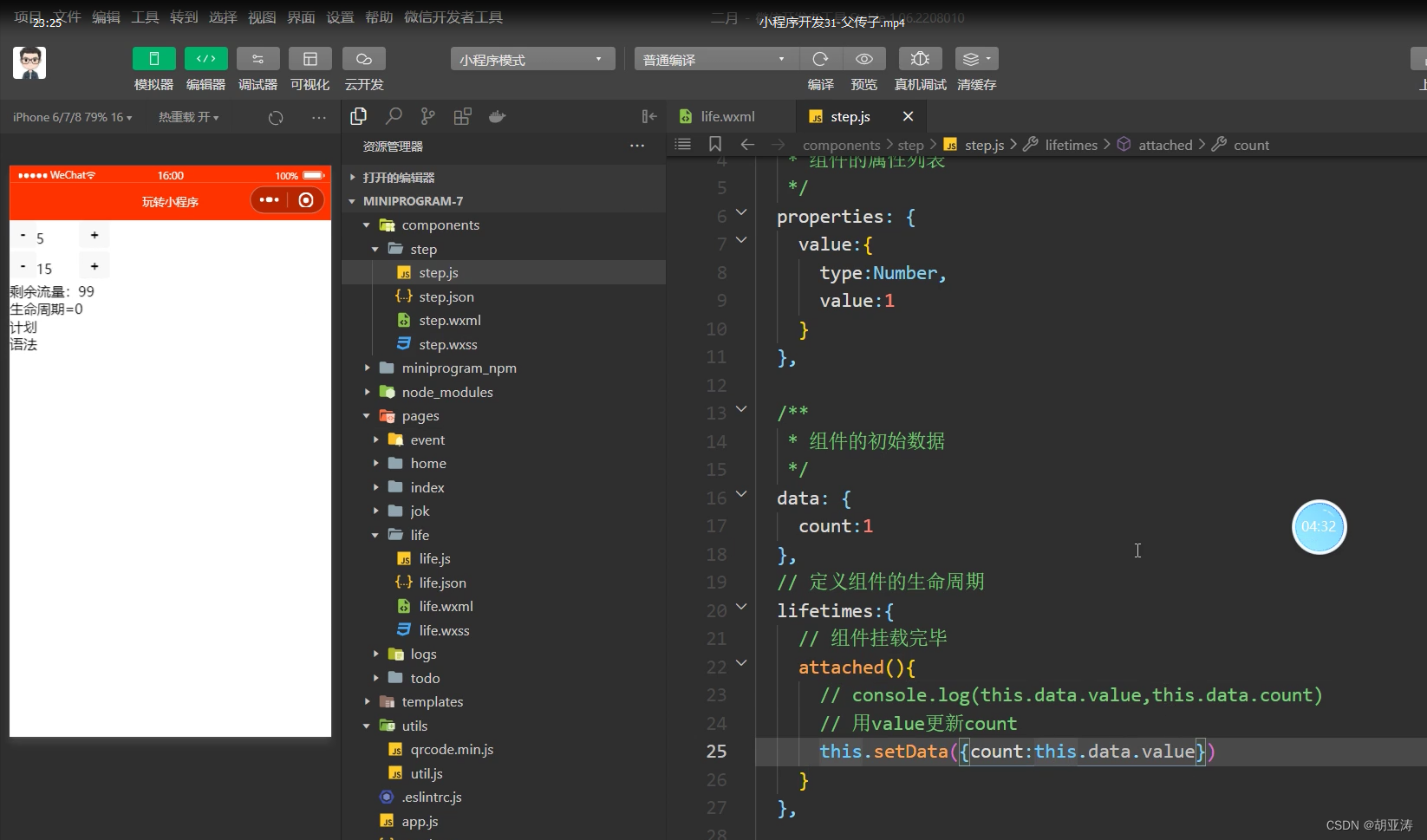
3、组件的生命周期
八、页面栈

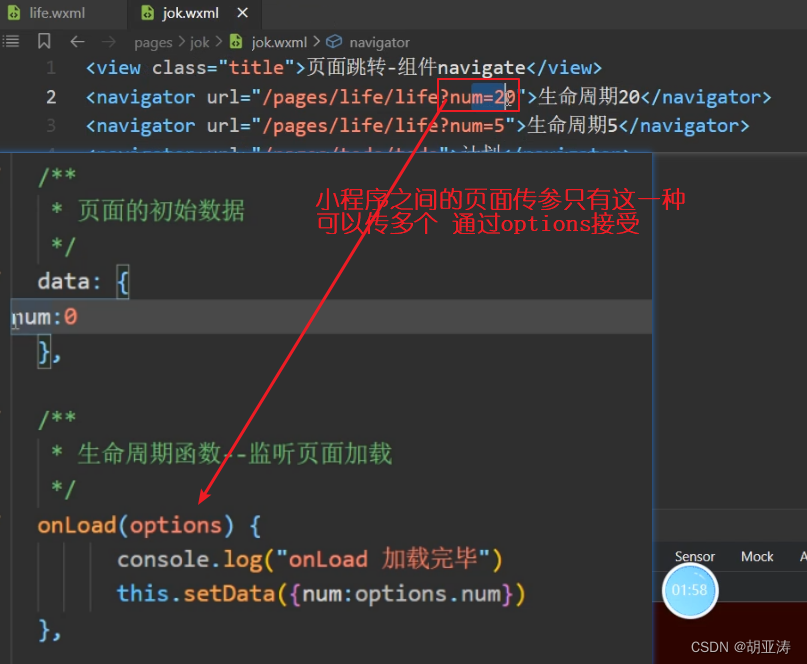
九、小程序之间的页面传参
页面传参
url=“xxxx?num=15”
接受
onLoad(options){
options.num 获取参数
}

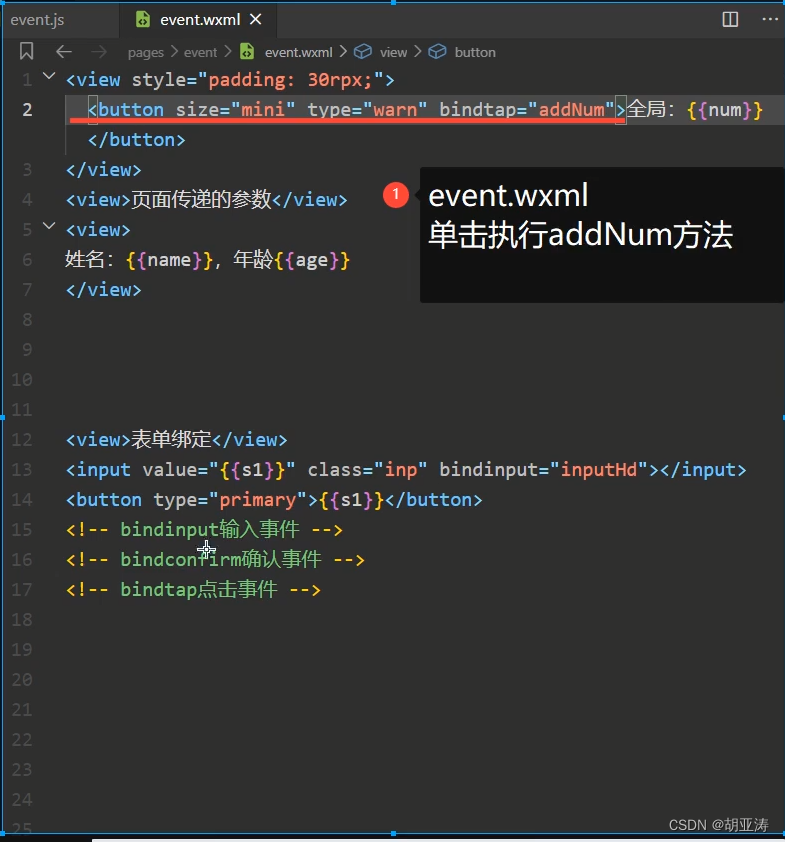
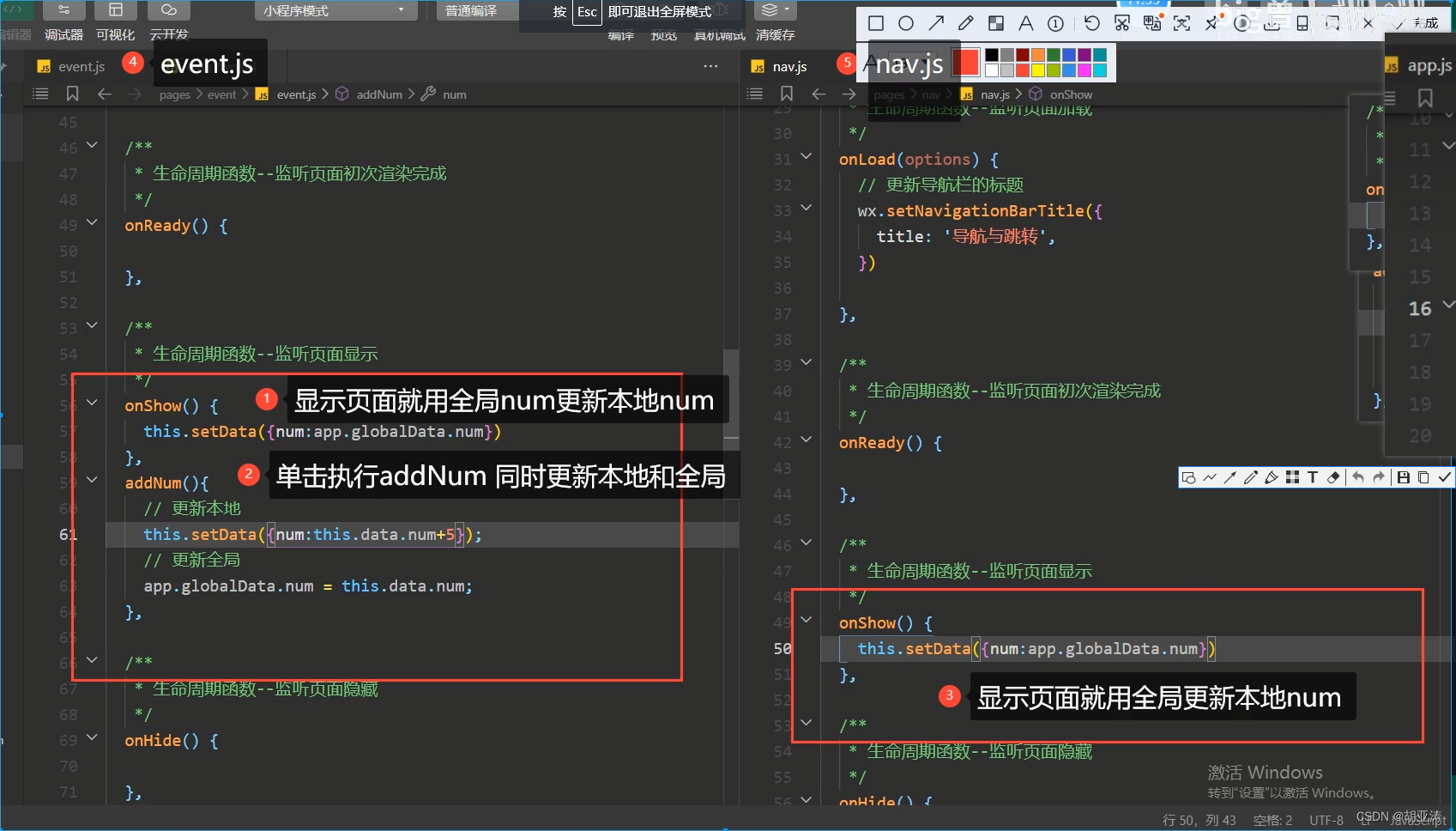
十、全局的数据更新


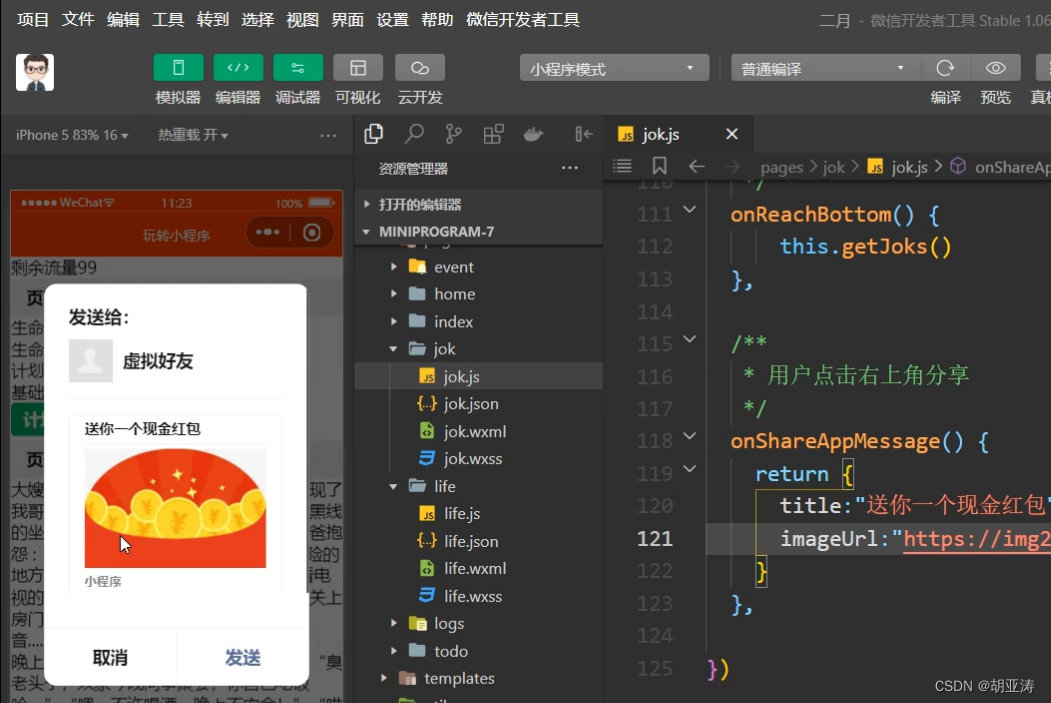
十一、方法
1、点击右上角分享

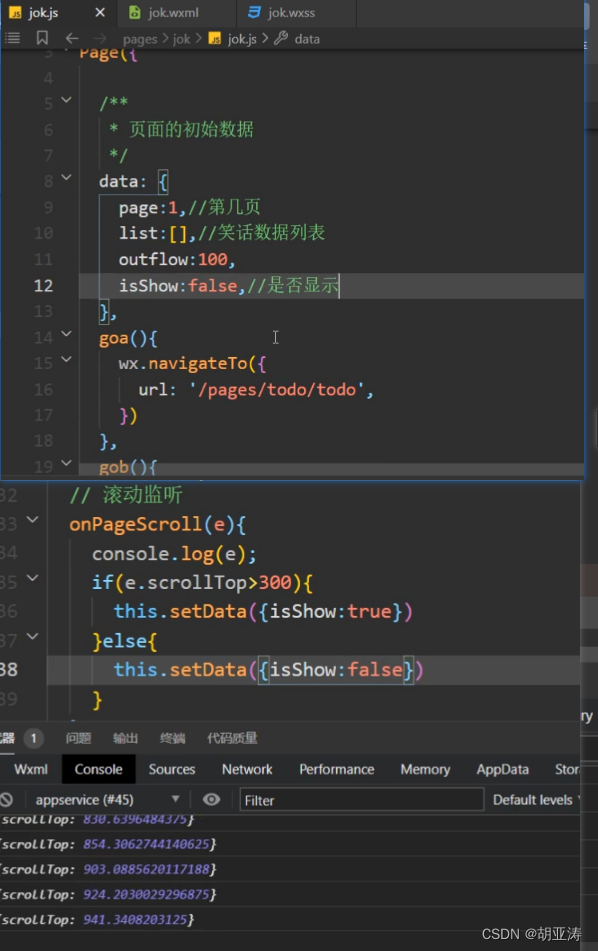
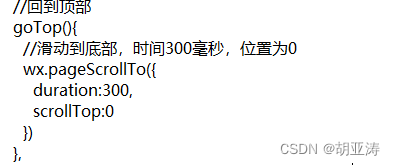
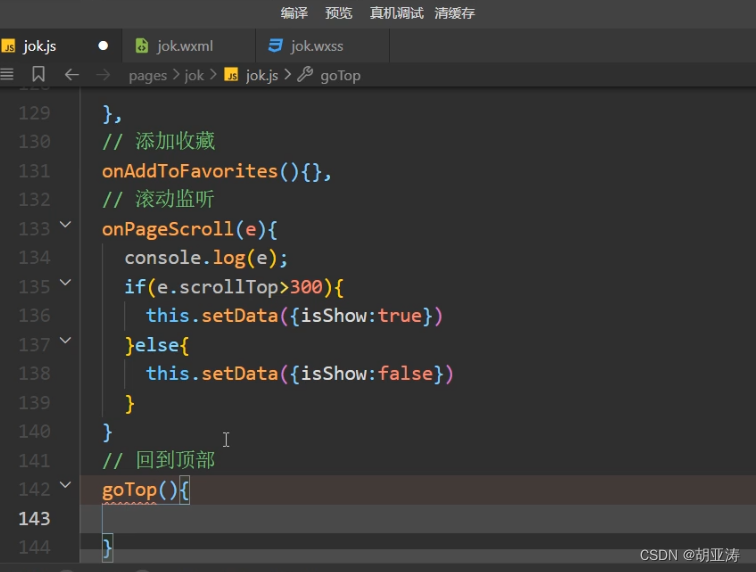
十二、回到顶部



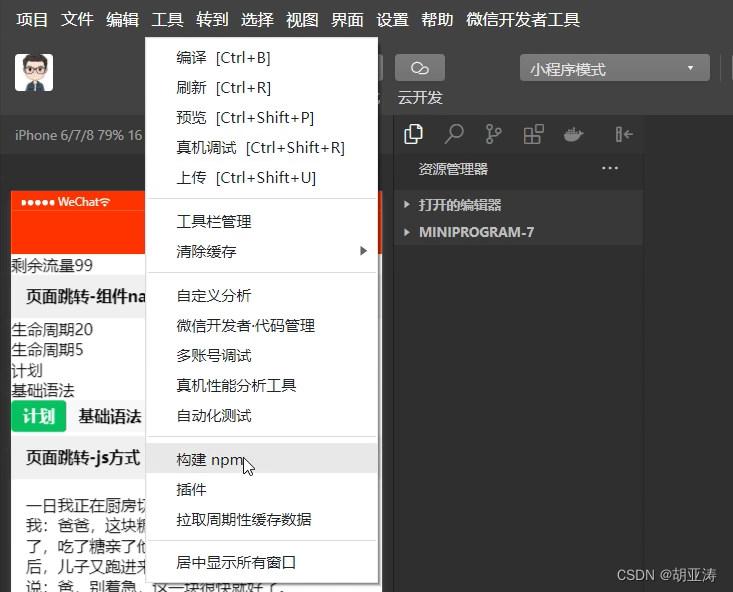
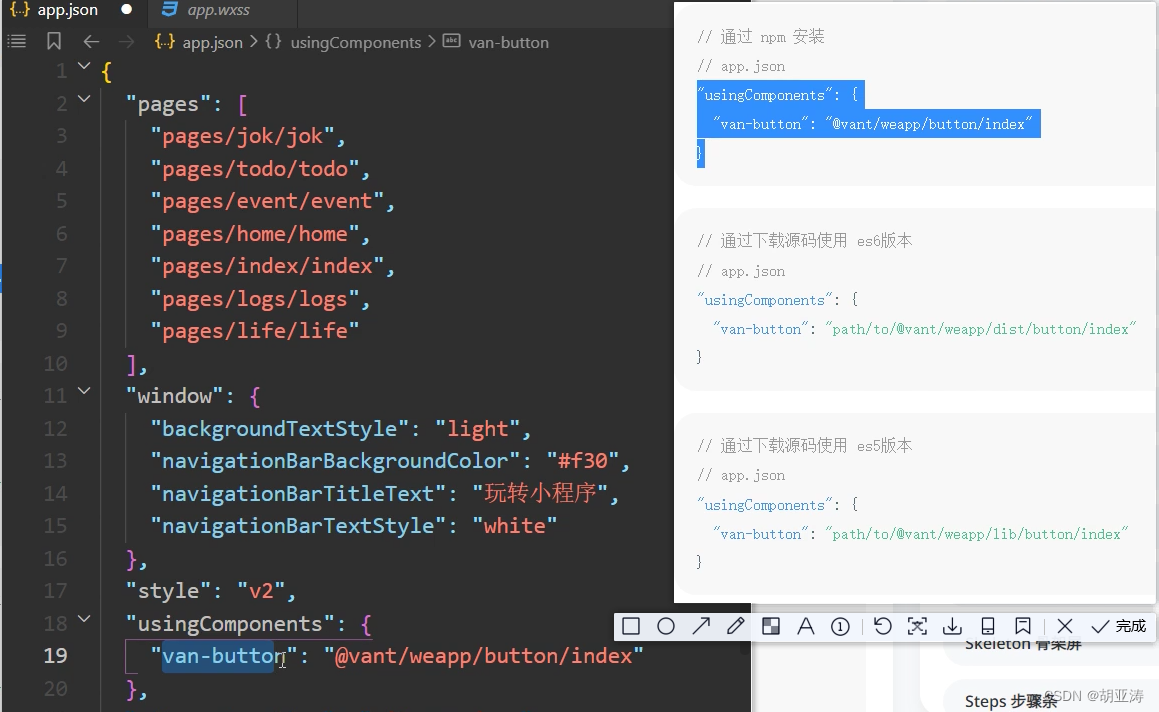
十三、使用npm和第三方插件
1.
2.
3。构建npm
4。配置
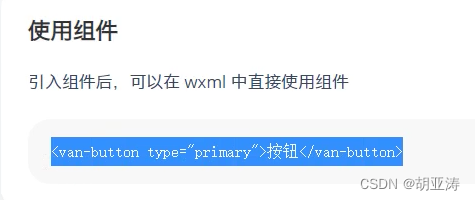
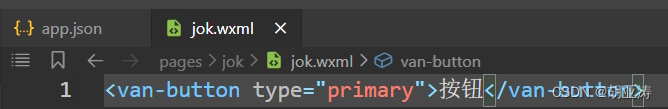
5.使用


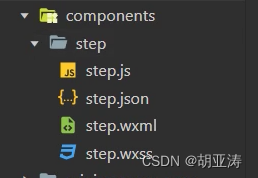
十四、自定义组件
1、创建文件夹

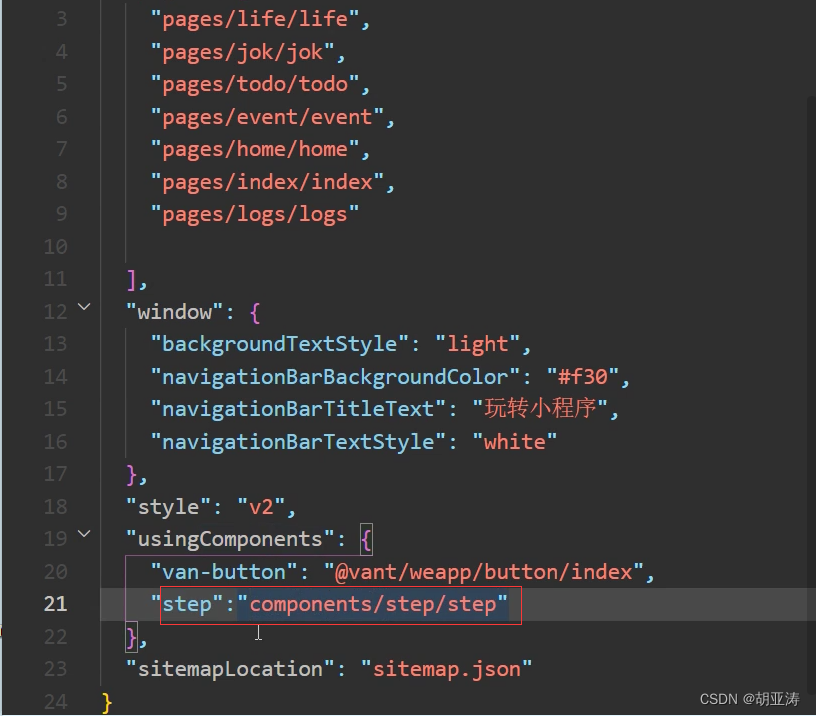
2、配置组件

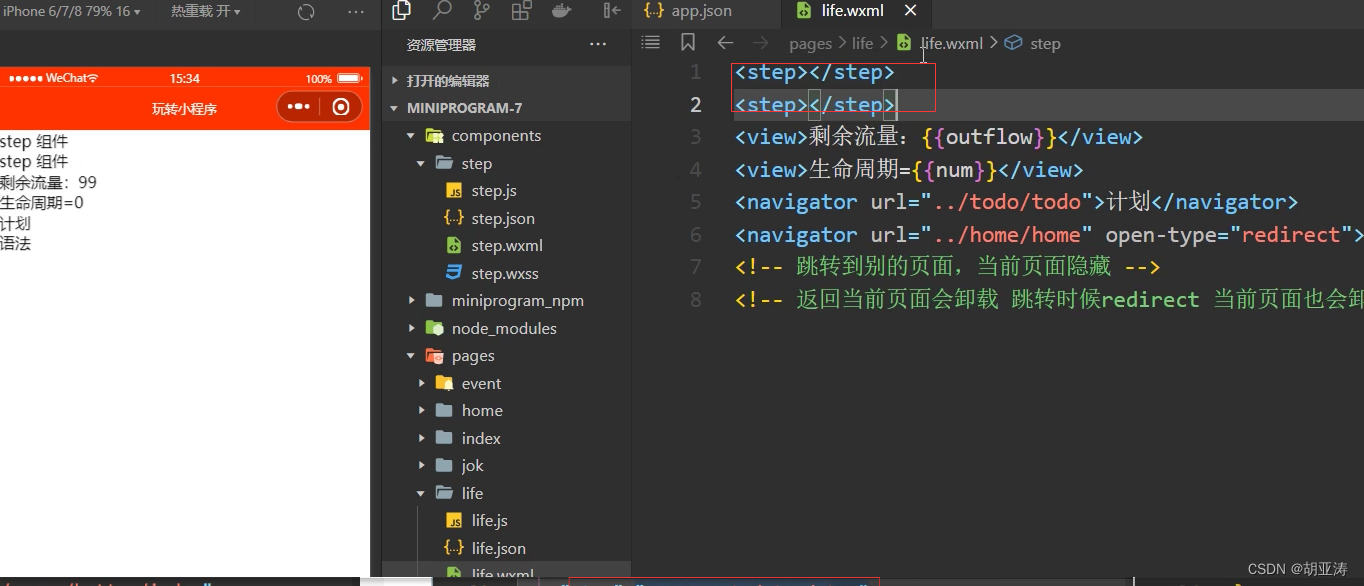
3.使用组件

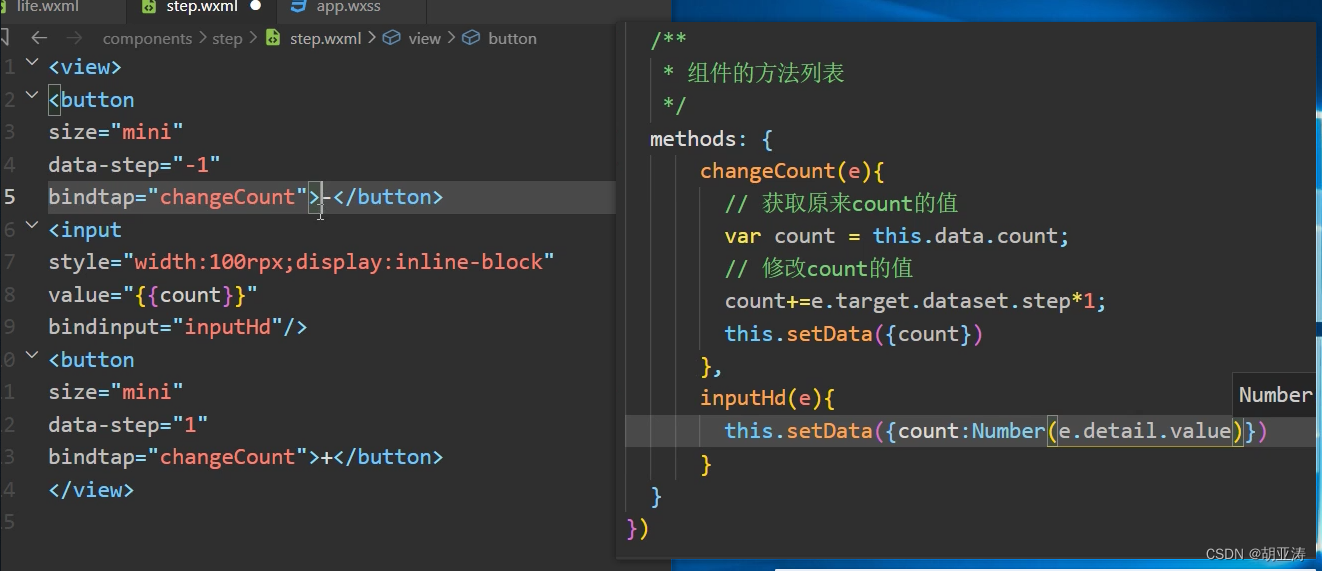
4、小试牛刀

十五、组件子父传参
1、父传子


变身# 变身# 变身# 变身# 变身# 变身# 变身# 变身























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








