先放全部练习代码,看懂直接略过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法</title>
<script src="../js/vue.js"></script>//导入vue
</head>
<body>
<div id="root">
<h1>模板语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url" x="hello">点我去{{bilibili.name}看视频}1</a>
<a :href="school.url" :x="hello">点我去{{bilibili.name}}看视频2</a>
</div>
</body>
<script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el:'#root',//选择器
data:{
name:'jack',
hello:'你好',
school:{ //多级结构
url:'http://www.bilibili.com',
name:'看视频'
}
}
})
</script>
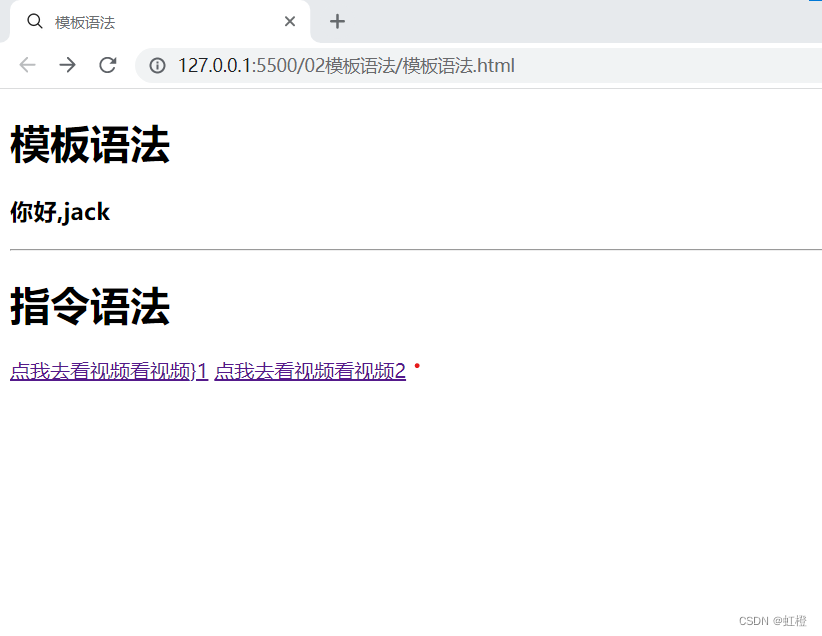
</html>效果↓

知识点1指令语法:
vue中绑定元素属性用到的方法 v-bind:属性,简写形式为 :属性
使得v-bind: 与: 后的字符串当成语句去执行
<a v-bind:href="school.url" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" :x="hello">点我去{{school.name}}学习2</a>
知识点2插值语法:
写法{{xxx}}, xxx是js表达式,且可以直接读取到data中的所有属性
多级结构
想要定义两个name,但属性值不同,不能在vue实例中直接写入两个name,于是将数据结构设计多个层级
<div id="root">
<h1>模板语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="bilibili.url" x="hello">点我去{{bilibili.name}}看视频}1</a>
<a :href="bilibili.url" :x="hello">点我去{{bilibili.name}}看视频2</a>
</div>bilibili中含有url和name,想要调用,自然写成bilibili.name, bilibili.url
new Vue({
el:'#root',//选择器
data:{
name:'jack',
hello:'你好',
bilibili:{ //多级结构
url:'http://www.bilibili.com',
name:'看视频'
}
}
})初学Vue,不足之处感谢指出






















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








