
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" href="http://q.qlogo.cn/g?b=qq&nk=3487297072&s=160" type="image/ico" >
<title>云川</title>
<link rel="stylesheet" href="style.css">
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-image: url('img.png'); /* 更换为你的背景图片路径 */
background-size: cover;
background-position: center;
margin: 0;
font-family: Arial, sans-serif;
}
.main {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.box {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
max-width: 400px;
width: 100%;
text-align: center;
}
@-webkit-keyframes 'Box' {
from {
box-shadow: 0 1px 5px rgba(0, 0, 0, 0);
}
to {
box-shadow: 0 1px 60px rgba(20, 50, 18, 0.2);
}
}
.info {
display: flex;
width: 100%;
flex-direction: column;
align-items: center;
}
.head {
position: relative;
width: 100px;
height: 100px;
margin-top: 45px;
margin-bottom: 20px;
border-radius: 52px;
background-image: linear-gradient(to right, #0acffe 0%, #495aff 100%);
padding: 1px;
}
.head img {
border-radius: 50%;
width: 100px;
height: 100px;
}
.head:hover {
transition: 1s;
transform: scale(1.2);
}
/* 介绍部分 */
.jieshao {
display: flex;
justify-content: center;
align-items: center;
margin: 10px 0;
}
.apps {
display: flex;
align-items: center;
margin: 10px 0;
background-color: #03a9f4;
padding: 5px;
border-radius: 20px;
box-shadow: 0 1px 15px rgba(0, 0, 0, 0.3);
}
.apps img {
width: 25px;
height: 25px;
border-radius: 15px;
margin-right: 5px;
}
.apps h2 {
font-size: 15px;
font-weight: bold;
color: white;
}
.jie-img1 {
width: 40px;
height: 40px;
margin-left: 10px;
}
.jie-img1:hover {
transition: 1s;
transform: scale(1.1);
}
.jieshao h1 {
font-size: 16px;
text-align: center;
color: #646464;
margin-left: 10px;
}
.jieshao h3 {
font-size: 14px;
text-align: center;
color: #646464;
}
.jieshao a {
text-decoration: none;
}
.jieshao h1:hover {
color: transparent;
background-image: linear-gradient(to right, #0acffe 0%, #495aff 100%);
-webkit-background-clip: text;
font-size: 18px;
transition-duration: 0.5s;
}
.div1 {
height: 100%;
width: 100%;
background-color: #60c2e0;
position: absolute;
margin: 0 auto;
text-align: center;
line-height: 100px;
}
.pic {
width: 100px;
height: 100px;
border-radius: 50px;
transition: all 0.2s;
border: 0px solid #fff;
}
.sign {
position: absolute;
bottom: 0;
right: 0;
display: flex;
width: 25px;
height: 25px;
background-image: linear-gradient(to right, #0acffe 0%, #495aff 100%);
border: 2px solid #fff;
border-radius: 15px;
justify-content: center;
align-items: center;
transition: all 0.3s;
}
.sign:hover {
background-image: linear-gradient(to right, #43e97b 0%, #38f9d7 100%);
}
.box1 {
width: 100%;
max-width: 800px;
background-color: #fff;
padding: 0px;
box-shadow: 0 1px 15px rgba(60, 90, 10, 0.15);
border-radius: 25px;
margin-top: 10px;
transition: all 0.5s;
}
.box1:hover {
margin: 10px;
padding: 5%;
box-shadow: 0 10px 50px rgba(10, 200, 60, 0.25);
}
.box2 {
width: 33%;
background-color: #29bedb;
padding: 2px;
box-shadow: 0 1px 15px rgba(20, 50, 18, 0.2);
border-radius: 25px;
display: flex;
flex-direction: row;
-webkit-animation-name: "D1";
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes 'D1' {
from {
width: 30%;
}
to {
width: 33%;
}
}
.box3 {
width: 65%;
background-color: #4da2f7;
padding: 2px;
box-shadow: 0 1px 15px rgba(50, 50, 58, 0.2);
border-radius: 25px;
display: flex;
flex-direction: row;
-webkit-animation-name: "D2";
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes 'D2' {
from {
width: 35%;
}
to {
width: 65%;
}
}
.box4 {
width: 85%;
background-color: #864df7fc;
padding: 2px;
box-shadow: 0 1px 15px rgba(20, 50, 18, 0.2);
border-radius: 25px;
display: flex;
flex-direction: row;
-webkit-animation-name: "D3";
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes 'D3' {
from {
width: 45%;
}
to {
width: 85%;
}
}
.box5 {
width: 55%;
background-color: #f74dbcfc;
padding: 2px;
box-shadow: 0 1px 15px rgba(20, 50, 18, 0.2);
border-radius: 25px;
display: flex;
flex-direction: row;
-webkit-animation-name: "D4";
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes 'D4' {
from {
width: 30%;
}
to {
width: 55%;
}
}
.box6 {
width: 40%;
background-color: #f7cf4dfc;
padding: 2px;
box-shadow: 0 1px 15px rgba(20, 50, 18, 0.2);
border-radius: 25px;
display: flex;
flex-direction: row;
-webkit-animation-name: "D5";
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes 'D5' {
from {
width: 30%;
}
to {
width: 40%;
}
}
.cut {
width: 100%;
height: 3px;
margin: 5px 0;
/* background: linear-gradient(to right,#F74D81FC, #4D57F7FC,#DDF74DFC,#53F74DFC); */
background-image: linear-gradient(-20deg, #b721ff 0%, #21d4fd 100%);
border-radius: 50px;
}
.label {
margin: 8px 0;
font-size: 13px;
color: #424242c4;
}
.label1 {
font-size: 11px;
color: #2d5256c9;
font-weight: 500;
}
.name h1 {
margin: 0 5px;
font-size: 25px;
font-weight: 600;
color: #646464;
transition: all 0.5s;
}
.name h1:hover {
color: transparent;
background-image: linear-gradient(to right, #0acffe 0%, #495aff 100%);
-webkit-background-clip: text;
}
.shu {
width: 55%;
font-size: 10px;
color: #000000b3;
background-color: #05262a30;
box-shadow: 0 1px 15px rgba(20, 50, 18, 0.2);
border-radius: 15px;
padding: 7px;
font-weight: bold;
-webkit-animation-name: "W1";
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1;
}
@-webkit-keyframes 'W1' {
from {
width: 50%;
}
to {
width: 55%;
}
}
}
</style>
<body>
<div class="main">
<!-- 主卡片 -->
<div class="box">
<div class="info">
<div class="head" >
<!-- 头像背景 -->
<img class="pic" src="https://www.yckc666.com/wp-content/uploads/2024/05/longnian.gif" alt="">
<!-- 在线标记号 -->
</div>
<div class="name">
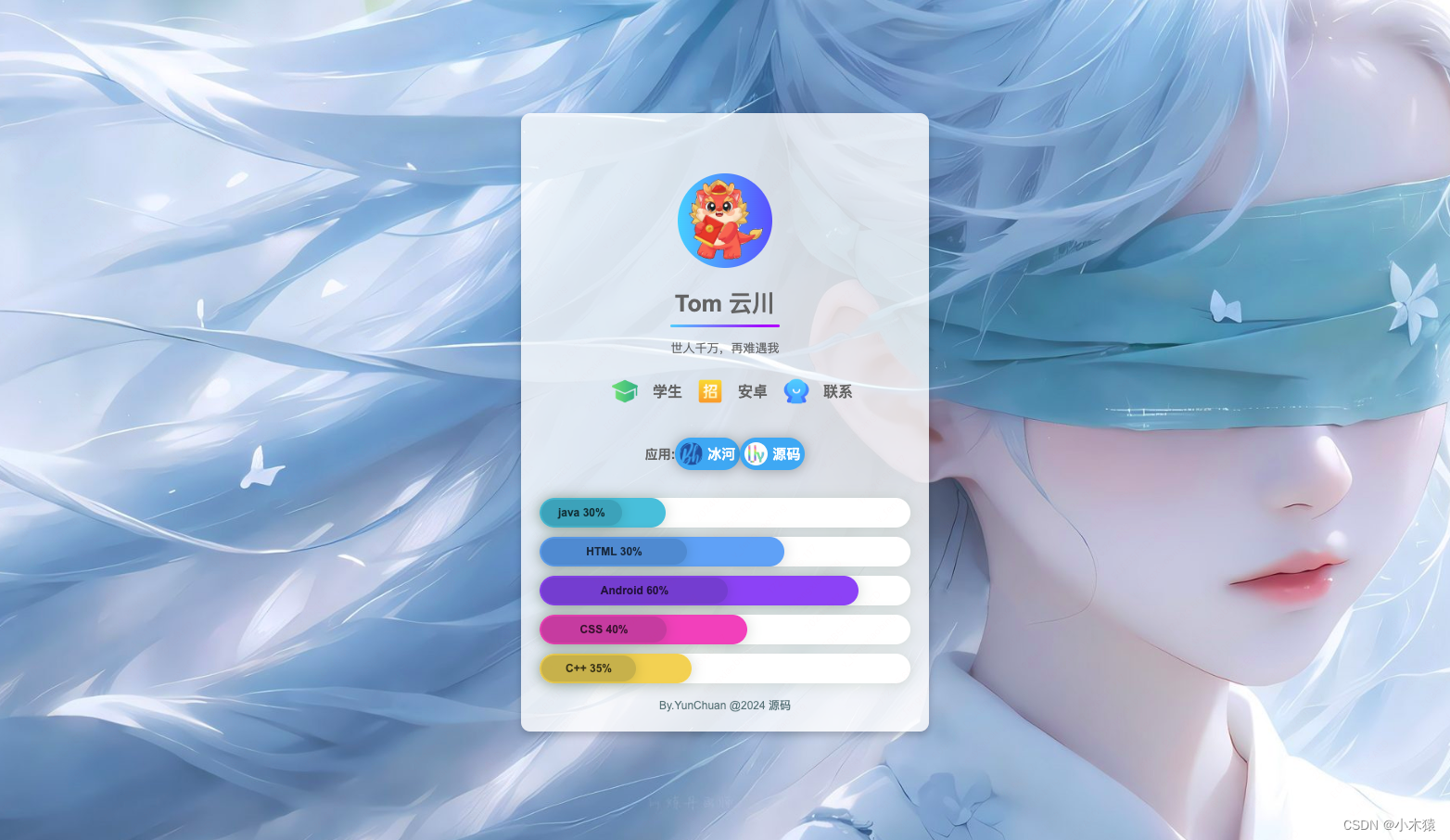
<h1> Tom 云川</h1>
<!-- 名称下方的分割线 -->
<div class="cut"></div>
</div>
<!-- 个性签名 -->
<div class="label" id="qianming">
世人千万,再难遇我
</div>
<div class="jieshao">
<!-- 个人信息 -->
<img class="jie-img1" src="img1.png">
<h1>学生</h1>
<img class="jie-img1" src="zhao.png">
<h1>安卓</h1>
<img class="jie-img1" src="lianxi.png">
<h1>联系</h1>
</div>
<div class="jieshao">
<h3>应用:</h3>
<a href="https://yckc666.com">
<div class="apps">
<img src="https://www.yckc666.com/wp-content/uploads/2024/05/favicon.png">
<h2>冰河</h2>
</div></a>
<a href="https://yckc666.com">
<div class="apps">
<img src="icon2.png">
<h2>源码</h2>
</div></a>
</div>
</div>
<!-- 技能区
1-修改动画区style.css里面找到相应的class修改值
2-不建议修改动画属性
-->
<div class="box1">
<div class="box2">
<div class="shu">
<center>
java 30%
</center>
</div>
</div>
</div>
<div class="box1">
<div class="box3">
<div class="shu">
<center>
HTML 30%
</center>
</div>
</div>
</div>
<div class="box1">
<div class="box4">
<div class="shu">
<center>
Android 60%
</center>
</div>
</div>
</div>
<div class="box1">
<div class="box5">
<div class="shu">
<center>
CSS 40%
</center>
</div>
</div>
</div>
<div class="box1">
<div class="box6">
<div class="shu">
<center>
C++ 35%
</center>
</div>
</div>
</div>
<!-- 关于 -->
<div class="label1">
<center style="margin-top: 15px;">
By.YunChuan @2024 源码
</center>
</div>
</div>
</div>
</div>
<!-- Project -->
<script src="main.js">
</script>
</body>
</html>
感兴趣可以一起交流哦~






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










