有时候UI要需要显示的信息由不止一个数据来源决定,这个时候就需要用到MultiBinding
用一个小例子介绍一下
- 第一、二个TextBox输入用户名,要求内容一致
- 第三、四个TextBox输入用户名E-Mail,要求内容一致
- 当TextBox的内容全部符合要求的时候,Button可用
UI的XAML代码:
<Window x:Class="Wpf.SetMultiBinding"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Wpf"
mc:Ignorable="d"
Title="SetMultiBinding" Height="200" Width="400">
<StackPanel Background="LightBlue">
<TextBox x:Name="textBox1" Height="23" Margin="5"/>
<TextBox x:Name="textBox2" Height="23" Margin="5"/>
<TextBox x:Name="textBox3" Height="23" Margin="5"/>
<TextBox x:Name="textBox4" Height="23" Margin="5"/>
<Button x:Name="button1" Content="Submit" Width="80" Margin="5"/>
</StackPanel>
</Window>
窗口构造器的代码:
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace Wpf
{
/// <summary>
/// SetMultiBinding.xaml 的交互逻辑
/// </summary>
public partial class SetMultiBinding : Window
{
public SetMultiBinding()
{
InitializeComponent();
this.SetMultiBinding1();
}
private void SetMultiBinding1()
{
//准备基础Binding
Binding b1 = new Binding("Text") { Source = this.textBox1 };
Binding b2 = new Binding("Text") { Source = this.textBox2 };
Binding b3 = new Binding("Text") { Source = this.textBox3 };
Binding b4 = new Binding("Text") { Source = this.textBox4 };
//准备MultiBinding
MultiBinding mb = new MultiBinding() { Mode = BindingMode.OneWay};
mb.Bindings.Add(b1);
mb.Bindings.Add(b2);
mb.Bindings.Add(b3);
mb.Bindings.Add(b4);
mb.Converter = new LogonMultiBindingConverter();
this.button1.SetBinding(Button.IsEnabledProperty, mb);
}
}
}
Converter代码:
using System;
using System.Linq;
using System.Windows.Data;
using System.Globalization;
namespace Wpf
{
public class LogonMultiBindingConverter :IMultiValueConverter
{
public object Convert(object[] values,Type tragetType,object parameter,CultureInfo culture)
{
if (!values.Cast<string>().Any(text => string.IsNullOrEmpty(text))
&& values[0].ToString() == values[1].ToString()
&& values[2].ToString() == values[3].ToString())
{
return true;
}
return false;
}
public object[] ConvertBack(object values, Type[] tragetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}
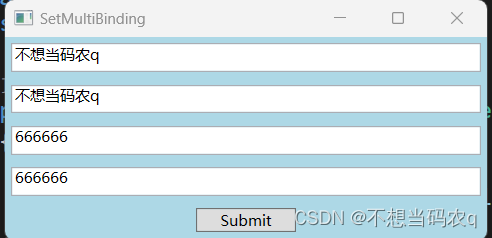
效果图:主要看一下button!























 7237
7237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








