参考angular官方文档


选择 | 描述 |
要在模板绑定中使用的管道名称。 通常使用较小的驼峰大小写,因为名称不能包含连字符。 | |
如果为 true,则管道是纯的,这意味着仅当该方法的输入参数时才调用该方法 改变。默认情况下,管道是纯管道。transform() | |
标记为的角度管道不需要在 NgModule 中声明。这样 管道不依赖于 NgModule 的任何“中间上下文”(例如,配置的提供程序)。standalone |
参见
描述
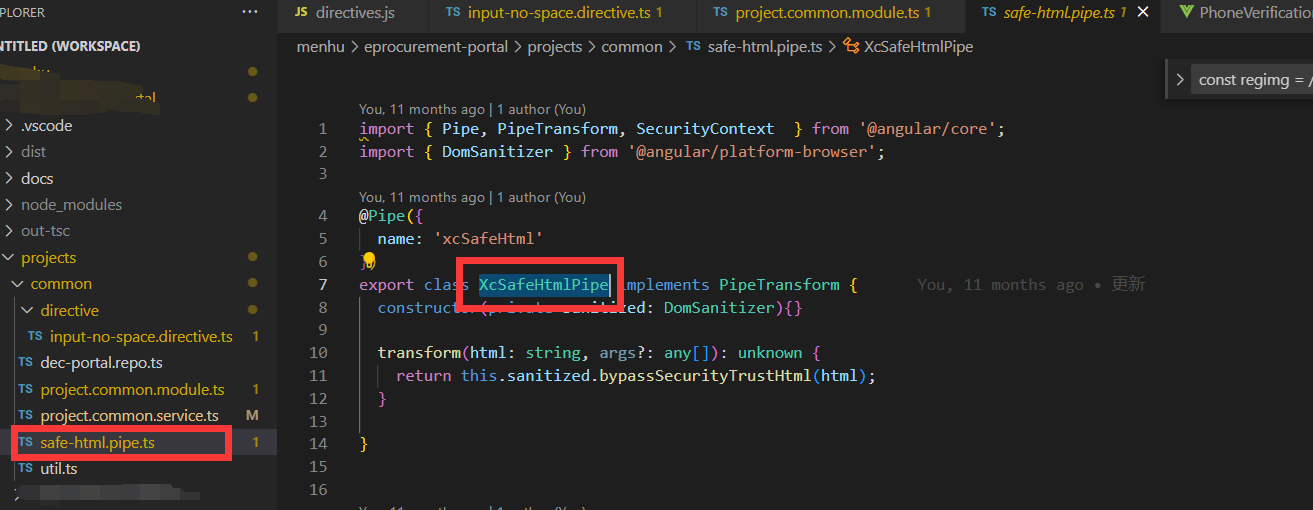
管道类必须实现接口。 例如,如果名称为“myPipe”,请使用模板绑定表达式 如以下内容:PipeTransform
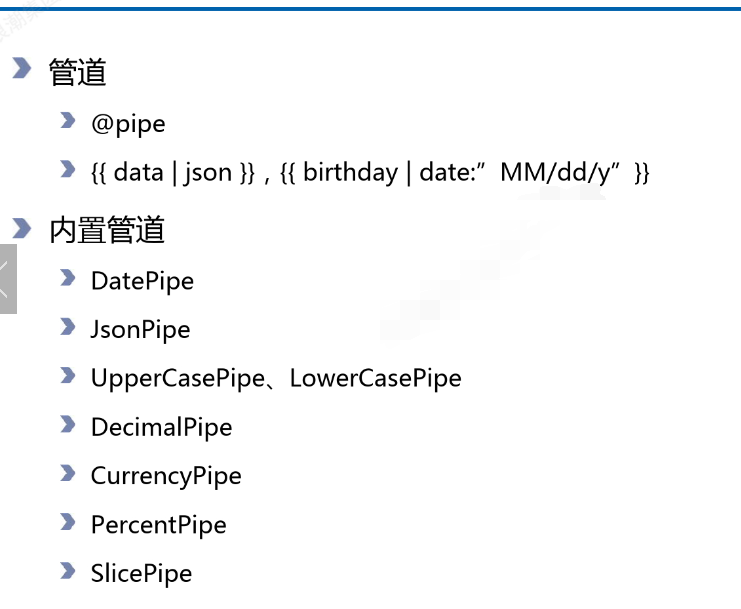
content_copy{{ exp | myPipe }}表达式的结果将传递给管道的方法。transform()
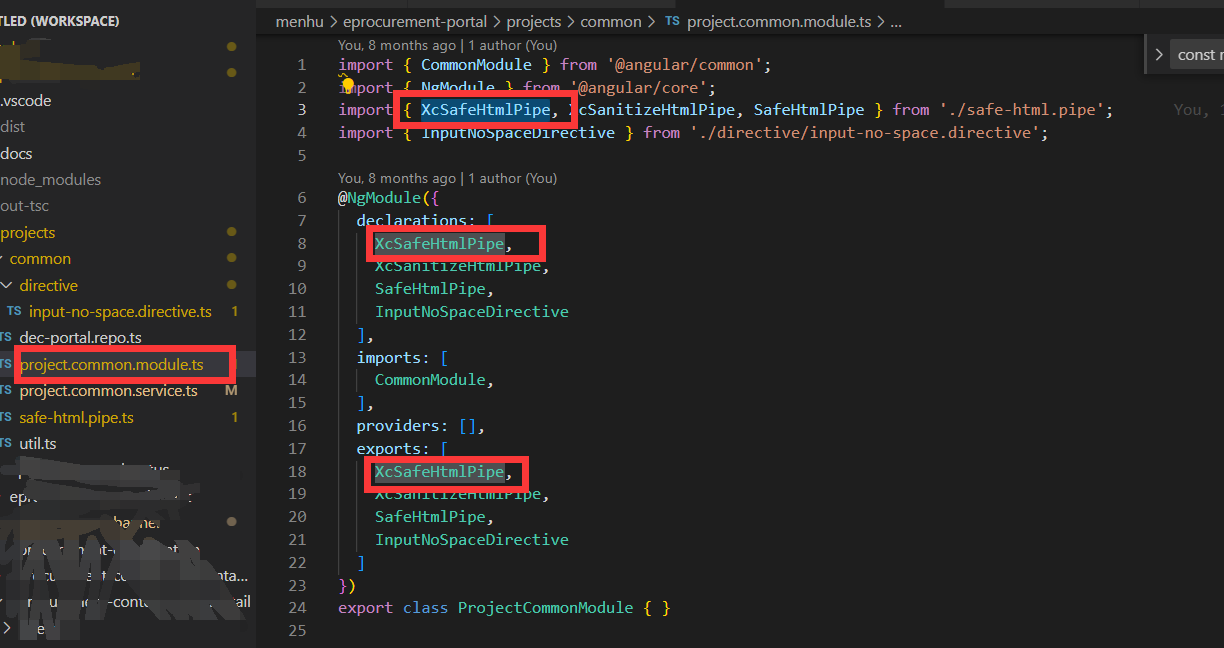
管道必须属于 NgModule 才能使用。 到模板。要使其成为 NgModule 的成员, 在元数据字段中列出它。declarationsNgModule
选项
纯 |
如果为 true,则管道是纯的,这意味着仅当该方法的输入参数时才调用该方法 改变。默认情况下,管道是纯管道。transform() |
|
如果管道具有内部状态(即,结果 取决于其参数以外的状态),设置为 false。 在这种情况下,在每个更改检测周期调用管道, 即使参数没有改变。pure |
独立 |
标记为的角度管道不需要在 NgModule 中声明。这样 管道不依赖于 NgModule 的任何“中间上下文”(例如,配置的提供程序)。standalone |
|
有关独立组件、指令和管道的更多信息,请参阅此处 指南。 |
原文链接:
angular的预定义管道

LowerCasePipe: 转换成小写
UpperCasePipe: 转换成大写
TitleCasePipe:
JsonPipe:
SlicePipe:
DecimalPipe:
CurrencyPipe
DatePipe:
自定义管道:
步骤:
创建管道class
在模块中注册管道
在模块中使用管道
简化指令ng g pipe管道名






















 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








