参考原文:浅拷贝的五种实现方式 - 掘金 (juejin.cn)
哈喽 大家好啊
最近发现自己对对象都不是很熟练,特别是涉及到一些复制,深浅拷贝的东西
1.Object.assign

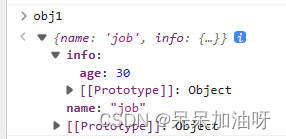
首先 我们创建一个空对象obj1 然后创建一个对象obj2 用object.assign(目标对象,源对象)
进行拷贝复制,打印出来obj1 发现完美复制obj2
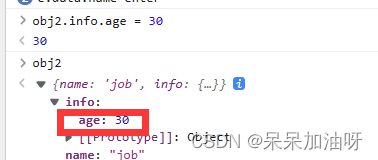
然后我们修改obj2.info.age = 30

然后同时打印obj1 发现age属性值也变成了30

注意: Object.assgin为浅拷贝
- 它不会拷贝对象的继承属性
- 它不会拷贝对象的不可枚举属性
- 可以拷贝Symbol类型的属性
2.扩展运算符也可以完成浅拷贝
const obj1 = {... obj2}
3.原生实现浅拷贝
const clone = (target) => {
// 如果是引用类型
if (typeof target === "object" && target !== null) {
// 判断是数据还是对象,为其初始化一个数据
const cloneTarget = Array.isArray(target) ? [] : {};
// for in 可以遍历数组 对象
for (let prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = target[prop];
}
}
return cloneTarget;
} else {
// 基础类型 直接返回
return target;
}
};




















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








