控制器类
/**
- 登录相关
*/
@RequestMapping(“config”)
@RestController
public class ConfigController{
@Autowired
private ConfigService configService;
/**
- 列表
*/
@RequestMapping(“/page”)
public R page(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper ew = new EntityWrapper();
PageUtils page = configService.queryPage(params);
return R.ok().put(“data”, page);
}
/**
- 列表
*/
@IgnoreAuth
@RequestMapping(“/list”)
public R list(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper ew = new EntityWrapper();
PageUtils page = configService.queryPage(params);
return R.ok().put(“data”, page);
}
/**
- 信息
*/
@RequestMapping(“/info/{id}”)
public R info(@PathVariable(“id”) String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put(“data”, config);
}
/**
- 详情
*/
@IgnoreAuth
@RequestMapping(“/detail/{id}”)
public R detail(@PathVariable(“id”) String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put(“data”, config);
}
/**
- 根据name获取信息
*/
@RequestMapping(“/info”)
public R infoByName(@RequestParam String name){
ConfigEntity config = configService.selectOne(new EntityWrapper().eq(“name”, “faceFile”));
return R.ok().put(“data”, config);
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


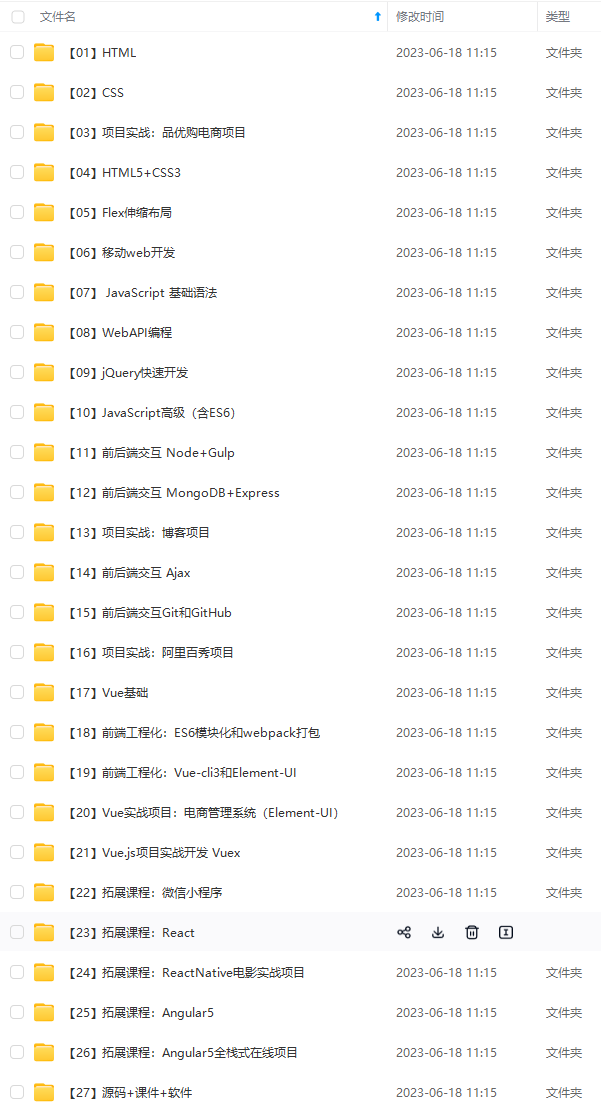
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
jF62w-1711561241258)]
动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。









 文章详细描述了一个名为`ConfigController`的SpringBoot控制器类,用于处理登录相关接口,包括列表查询、信息获取等。同时提及了前端开发者面临的自学挑战,并分享了一套《2024年Web前端开发全套学习资料》以帮助自学者系统学习HTML、CSS和JavaScript等技能。
文章详细描述了一个名为`ConfigController`的SpringBoot控制器类,用于处理登录相关接口,包括列表查询、信息获取等。同时提及了前端开发者面临的自学挑战,并分享了一套《2024年Web前端开发全套学习资料》以帮助自学者系统学习HTML、CSS和JavaScript等技能。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








