首先需要安装vue-cli
npm install -g @vue/cli
安装成功后,可以查看一下是否安装成功 输入vue --version
若显示下图,则安装成功
![]()
然后就可以开始创建uni-app小程序项目了
第一步:找到你要创建小程序的目录,
多项目的情况下通常都是在views中,我们可以右键views选择“在终端中打开”,
同时输入vue create -p dcloudio/uni-preset-vue mini_front
这里的mini_front是我的项目名(这里注意不要出现大写字母,因为在某些开发环境中(比如npm包或者GitHub仓库等),推荐使用小写字母和破折号(-)或下划线(_)来组合项目名称,以保证名称的可读性和兼容性。也不要全是小写字母,例如:“minifront”,我创建的时候也会报错,需要加下划线来组合项目名称)
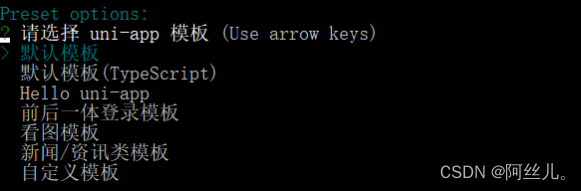
第二步:选择模版,我们选择默认模版就可以

第三步:cd mini_front,进入项目目录

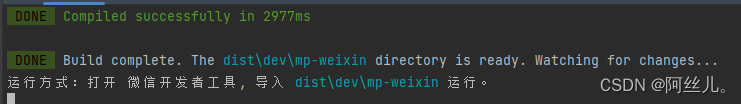
第四步:运行npm run dev:mp-weixin生成本地微信小程序工程

到这里,就创建成功了,
我们最后只需要按照提示,打开微信开发者工具,导入dist\dev\mp-weixin就可以看到了

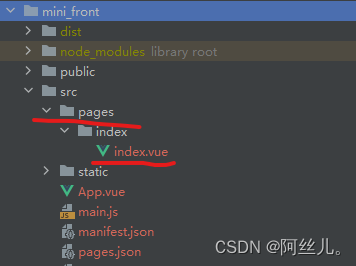
后续修改代码不要直接在微信开发者工具中修改,也不要在dist\dev\mp-weixin\pages中修改,只需要在src的pages目录下修改,其他两处就会自动更新























 6902
6902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










