
<template>
<div>
<el-upload class="upload-demo" :limit="1" accept=".xls,.xlsx" drag :auto-upload="false" :on-change="changeFile"
:file-list="fileList" :on-remove="handleRemove" action="">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">请上传符合要求的表格文件,最多上传一个文件。
</div>
</el-upload>
<span slot="footer" class="dialog-footer">
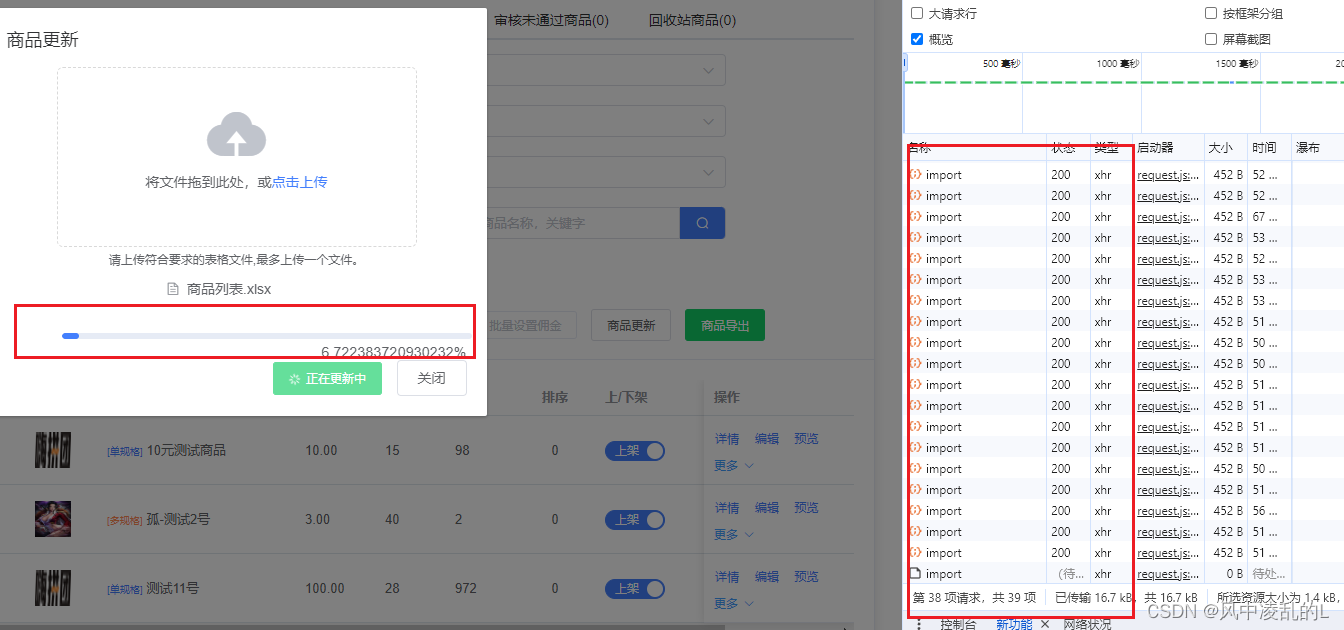
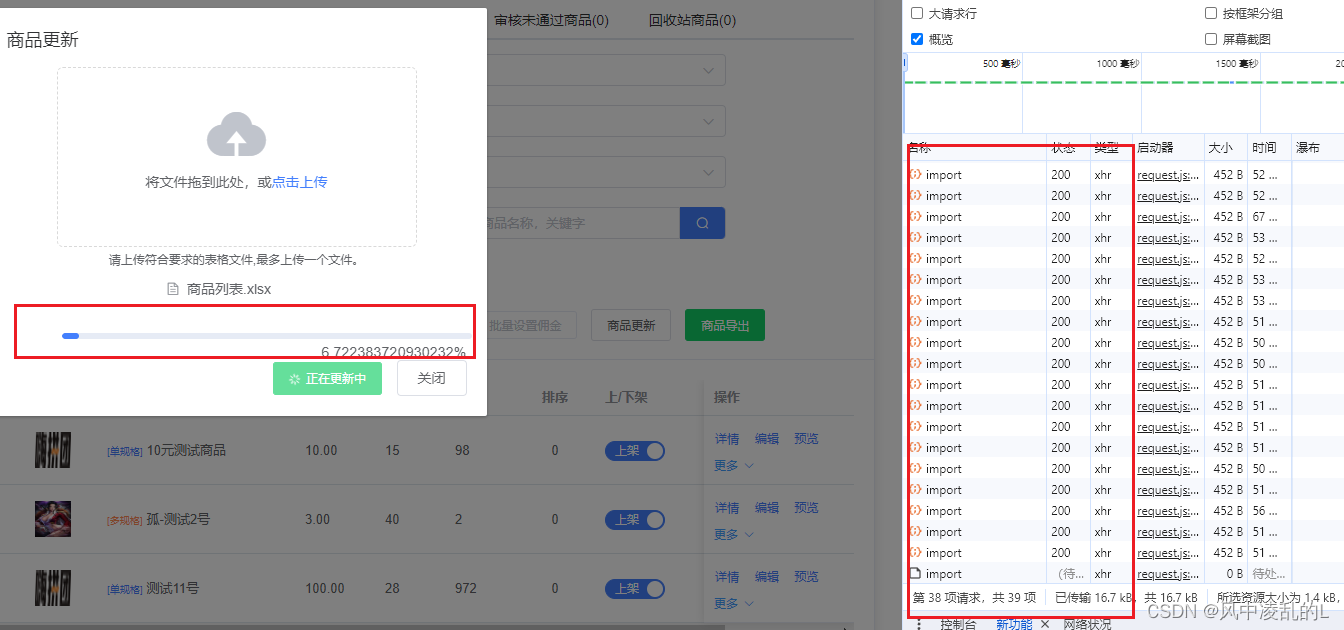
<el-progress :percentage="uploadProgress.progress" v-if="uploadProgress.isShow">
</el-progress>
<el-button size="small" type="success" @click="updateGood" :loading="updataBtnLoading">{{
!updataBtnLoading ? '立即更新' : '正在更新中' }}</el-button>
<el-button @click="closeDialog">关闭</el-button>
</span>
</div>
</template>
<script>
import XLSX from "xlsx";
export default {
data() {
return {
updataBtnLoading: false,
fileList: [],
uploadProgress: {
isShow: false,
progress: 0
}
}
},
methods: {
changeFile(file, fileList) {
this.uploadProgress.isShow = false
this.uploadProgress.progress = 0
this.fileList = fileList
},
handleRemove(file, fileList) {
this.fileList = [];
},
async uploadChunk(chunk) {
if (!this.updataBtnLoading) {
throw new Error('取消上传')
}
// 在这里实现你的分片上传逻辑
let response = await updataXlsGood(chunk)
if (response.status != 200) {
this.$message.error('数据错误')
this.updataBtnLoading = false
throw new Error('')
}
},
closeDialog() {
if (this.updataBtnLoading) {
this.$confirm('正在更新中,确定要关闭吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.fileList = []
this.uploadProgress.isShow = false
this.updataBtnLoading = false
}).catch(() => {
});
} else {
this.fileList = []
this.uploadProgress.isShow = false
}
},
async updateGood() {
try {
if (this.fileList.length == 0) {
this.$message.error('请上传文件')
return
}
this.updataBtnLoading = true
let dataBinary = await this.readFile(this.fileList[0].raw);
let workBook = XLSX.read(dataBinary, { type: 'binary', cellDates: true })
let workSheet = workBook.Sheets[workBook.SheetNames[0]]
let arr = [];
const data = XLSX.utils.sheet_to_json(workSheet);
for (let i = 0; i < data.length; i++) {
const el = data[i];
let obj = {
bar_code: el['商品编码'],
product_id: el['ID'],
store_name: el['商品名称'],
unit_name: el['商品单位'],
spec_type: el['规格类型'] == '单规格' ? 0 : 1,
}
let attrValueItem = {
price: el['售价'],
cost: el['成本价'],
ot_price: el['市场价'],
stock: el['库存'],
bar_code: el['商品编号/条形码'],
weight: el['重量'],
volume: el['体积'],
sku: el['规格'],
value_id: el['规格id']
};
if (obj.spec_type == 1) {
let existingItem = arr.find(item => item.product_id == el['ID']);
if (existingItem) {
existingItem.attrValue.push(attrValueItem);
continue;
} else {
obj.attrValue = [attrValueItem];
}
} else {
obj.attrValue = [attrValueItem];
}
arr.push(obj);
}
//这个是我自己转成后端需要的数据的格式
console.log(arr, '转换之后的数据');
let chunkSize = 5;
this.uploadProgress.isShow = true
for (let i = 0; i < arr.length; i += chunkSize) {
let chunk = arr.slice(i, i + chunkSize);
await this.uploadChunk(chunk);
this.uploadProgress.progress = Math.min((i + chunkSize) / arr.length * 100, 100);
}
this.updataBtnLoading = false
} catch (err) {
this.updataBtnLoading = false
console.log(err);
}
},
}
}
</script>























 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








