本节:ant design的响应式,也就是栅格化系统,他们处理的数据会更细,他们是有24份的;
在项目中安装ant design
响应式:
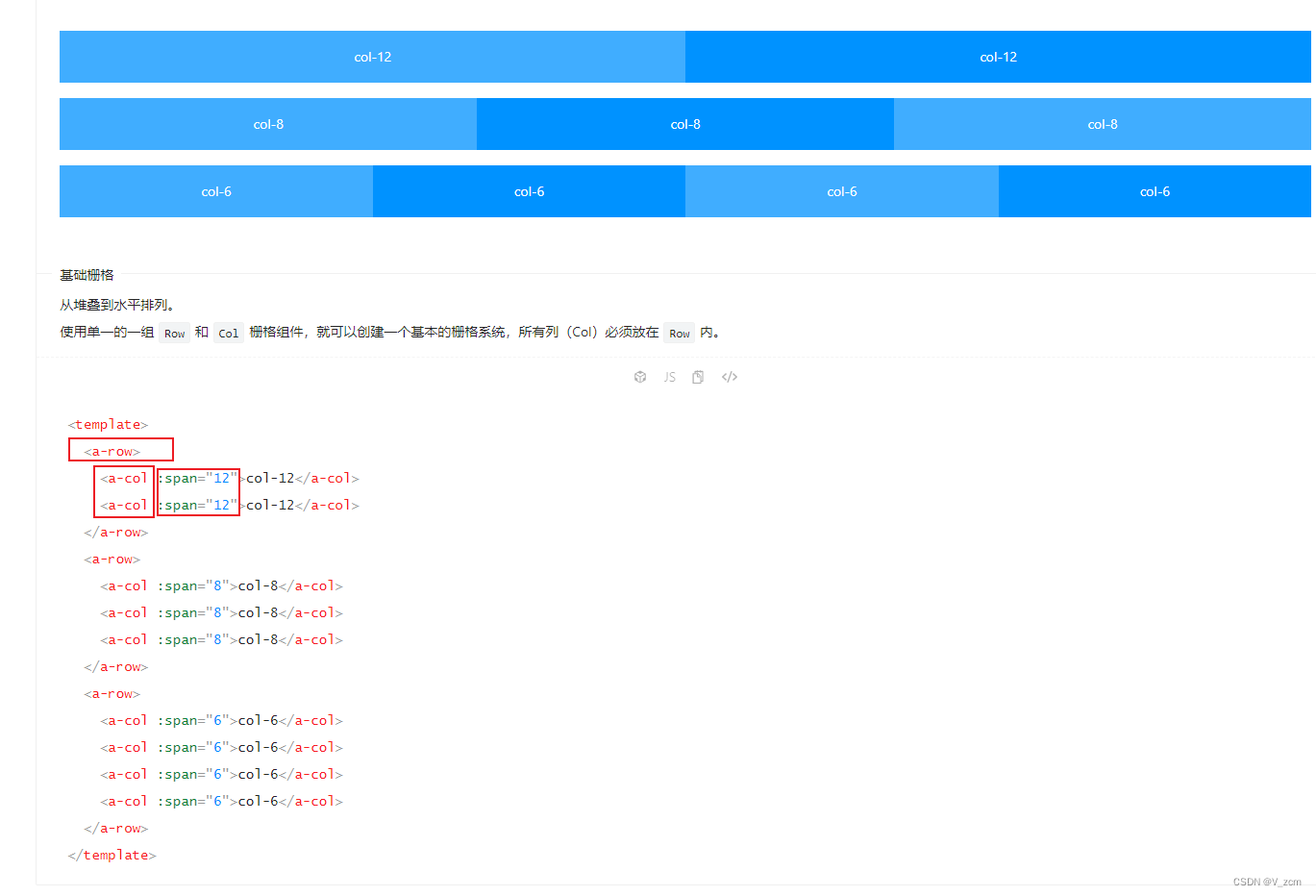
用<a-row></a-row> 包裹一条;<a-col :span="12"></a-col>来分大小

<template>
<a-row>
<a-col :span="12">col-12</a-col>
<a-col :span="12">col-12</a-col>
</a-row>
<a-row>
<a-col :span="8">col-8</a-col>
<a-col :span="8">col-8</a-col>
<a-col :span="8">col-8</a-col>
</a-row>
<a-row>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
</a-row>
</template>设置模块的分布状态:
直接在<a-row ></a-row>里面加 <a-row type="flex" justify="center" align="top">
type="flex" justify="center/space-around/space-between/end/start" align="top/middle/bottom"
space-around是平均分布,space-between是在首尾填满之后,再分布。
type="flex" 不换行

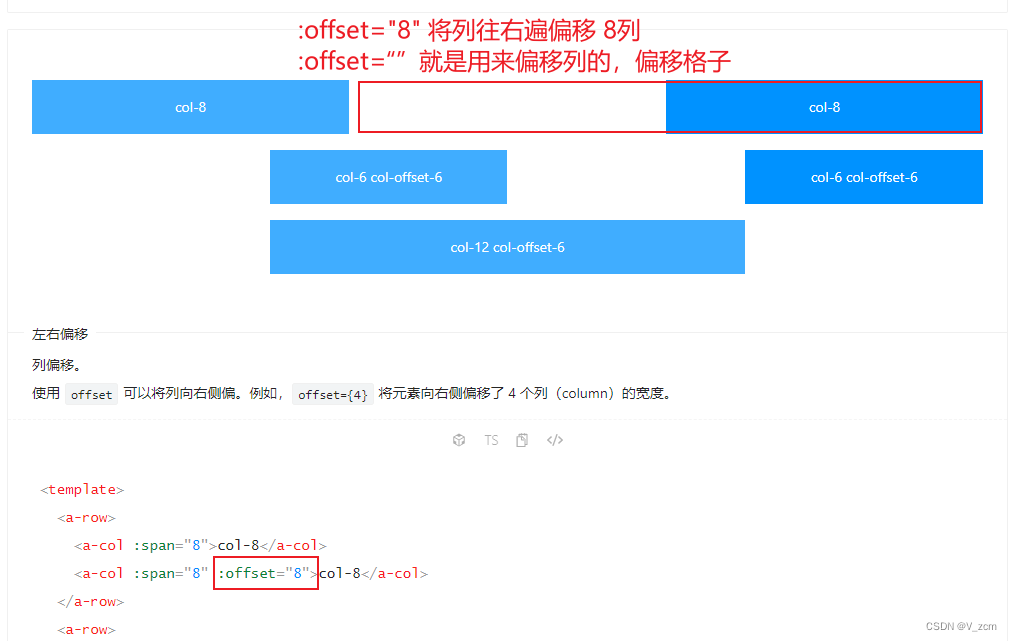
:offset=" " ,是用来在<a-col >里面,可以用来向右偏移的功能,类似margin-left.

在项目中安装ant design:
是在一个全部内容都配置好的vue项目中
(1) 在项目终端,输入这行命令:安装ant design
npm i --save ant-design-vue(2)在main.js文件,引入和注册使用ant design(全局完整注册)
import Antd from 'ant-design-vue';//引入
import 'ant-design-vue/dist/antd.css';
app.use(Antd).mount('#app');//挂载使用(3)要调用ant design对应的组件要引入对应的模块,具体模块要用到的时候,再研究






















 5787
5787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








