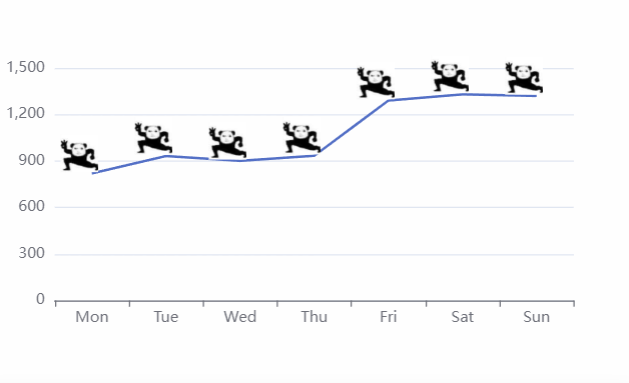
原本样式
标记原本默认是居中的

原样式
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbol: '图片url',
symbolSize: 30
}]
需求:我们需要将标记相对于原本位置的进行偏移
通过series-line.symbolOffset
有时间我们可能希望标记位置有所偏移,例如标点是图片的时候,这时候可以使用该配置项配置 symbol 相对于原本居中的偏移,可以是绝对的像素值,也可以是相对的百分比。
设置为绝对的像素值
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbol: '图片url',
symbolSize: 30,
symbolOffset: [-15, -15]
}]
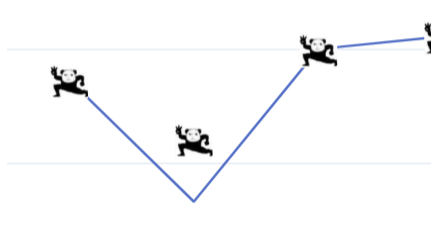
移动后效果

设置为相对百分比
例如 [0, ‘-50%’] 就是把自己向上移动了一半的位置
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbol: '图片url',
symbolSize: 30,
symbolOffset: [0, '-50%']
}]
效果图

单独给某个数据修改 data.symbolOffset
series: [{
data: [820,
{
value: 500,
symbolOffset: [0, -50]
},
901, 934, 1290, 1330, 1320],
symbol: '图片url'
symbolSize: 30,
type: "line",
}]
效果图






















 3081
3081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








