##网上大部分安装nvm教程不全
网上其他教程主要是对新手不太友好,
新手甚至不知道我安装的依赖去哪里了,缓存又去哪里了,这篇是我看过无数文章,总结出来的全面的,保证小白学完就能明白nvm的使用以及依赖的配置,学完不会一头雾水哦
1.安装nvm
网址:xxxxxxxxxx
(我一般安装在C盘外),安装之前先卸载已有node
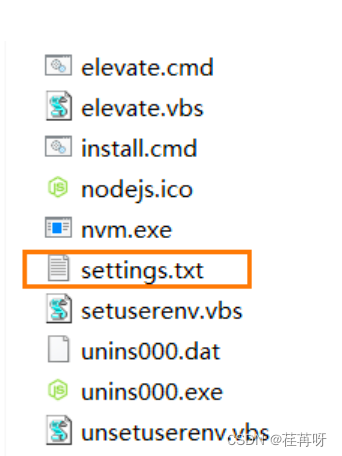
傻瓜式安装后:

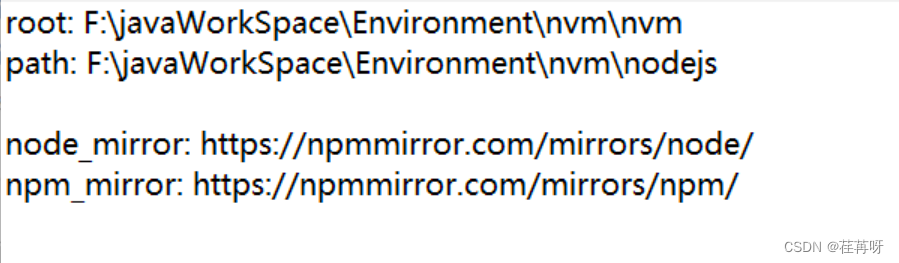
2.配置镜像:编辑上面settings.txt(注意:镜像路径可能会过时,需要自己去查)
root: D:\SoftWare\nvm
path: D:\SoftWare\NVM
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

3.先下载一个node,命令:nvm install 18.19.0
这个时候你的nvm目录会有你下载的版本的node

不出意外你先别急着安装yarn。。。。
你先搞清楚你的全局缓存路径,全局依赖放哪里
命令:
查看全局依赖路径:npm -config get cache
查看全局缓存路径:npm -config get prefix
我没猜错这时候你的全局依赖在你新下载的node里面的node_module
你的全局缓存却在C盘
这会带来一个问题:
使用 nvm 时,默认的 prefix 是当前激活的 Node.js 版本的安装路径。带来一个问题是:切换版本之后,之前安装全局命令模块需要重新安装,非常不方便。
解决方案是配置统一的全局模块安装路径
3.解决你不知道npm下载的依赖在哪里的问题——统一管理
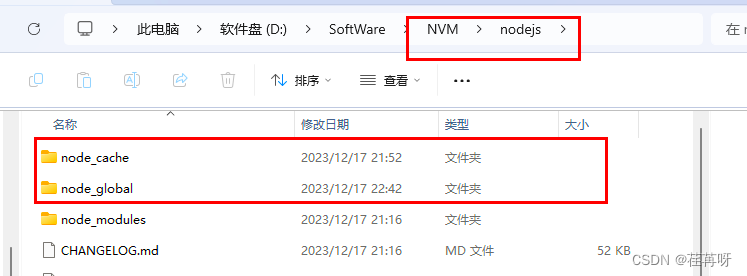
3.1:新建以下两个文件夹用来放全局的依赖和缓存

# 修改npm的包的全局安装路径
npm config set prefix "D:\Program\node\npm_global"
# 修改npm的包的全局cache位置
npm config set cache "D:\Program\node\npm_cache"
# 查看是否修改成功
npm config ls
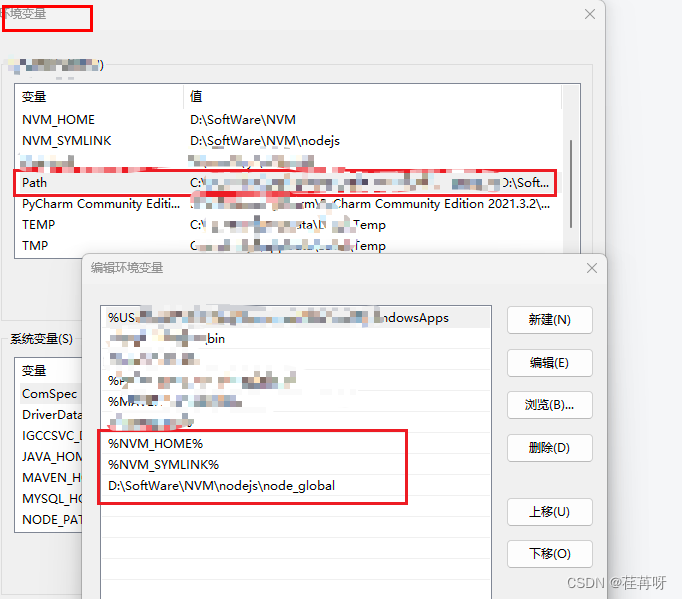
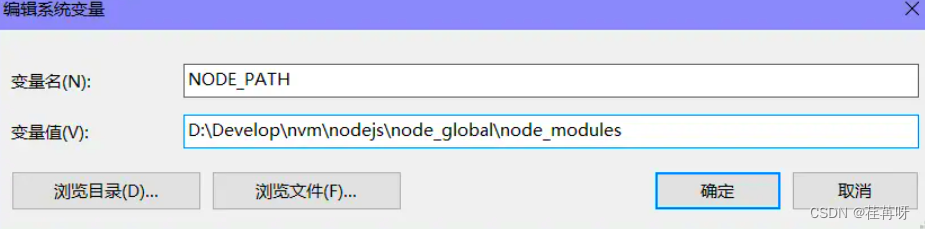
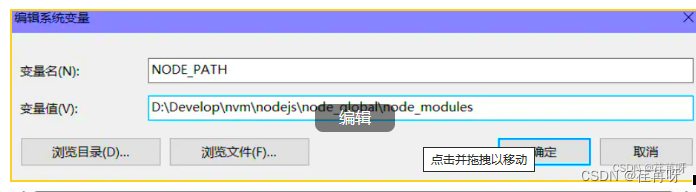
3.2:配置环境变量

然后在系统变量选择新建,添加NODE_PATH

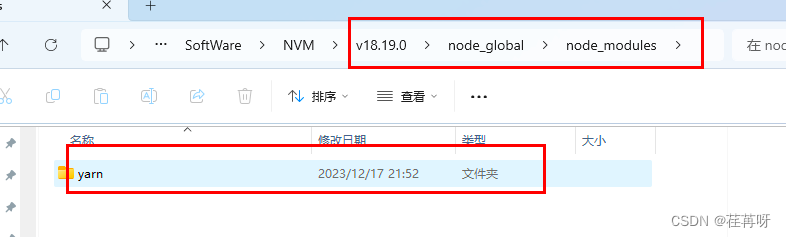
大功告成,这个时候你的依赖,缓存就没啥问题了,在你创建的两个目录里面
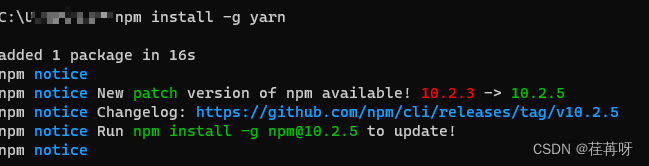
测试:下载一个yarn来试试

成功

如果你的yarn -v报错了,试试把node_modules删了。





















 2742
2742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








