估计大家发现了,最近天,各大网站、APP的页面都变灰了,原因想必大家都知道了。
页面变灰
大家可以看到很多网站包括主页和内容也都已经变成了灰色,比如百度、B 站、CSDN 等等。


这时候我们可能会好奇这是怎么做到的呢?
探究
我们选择一个网站,比如360导航。
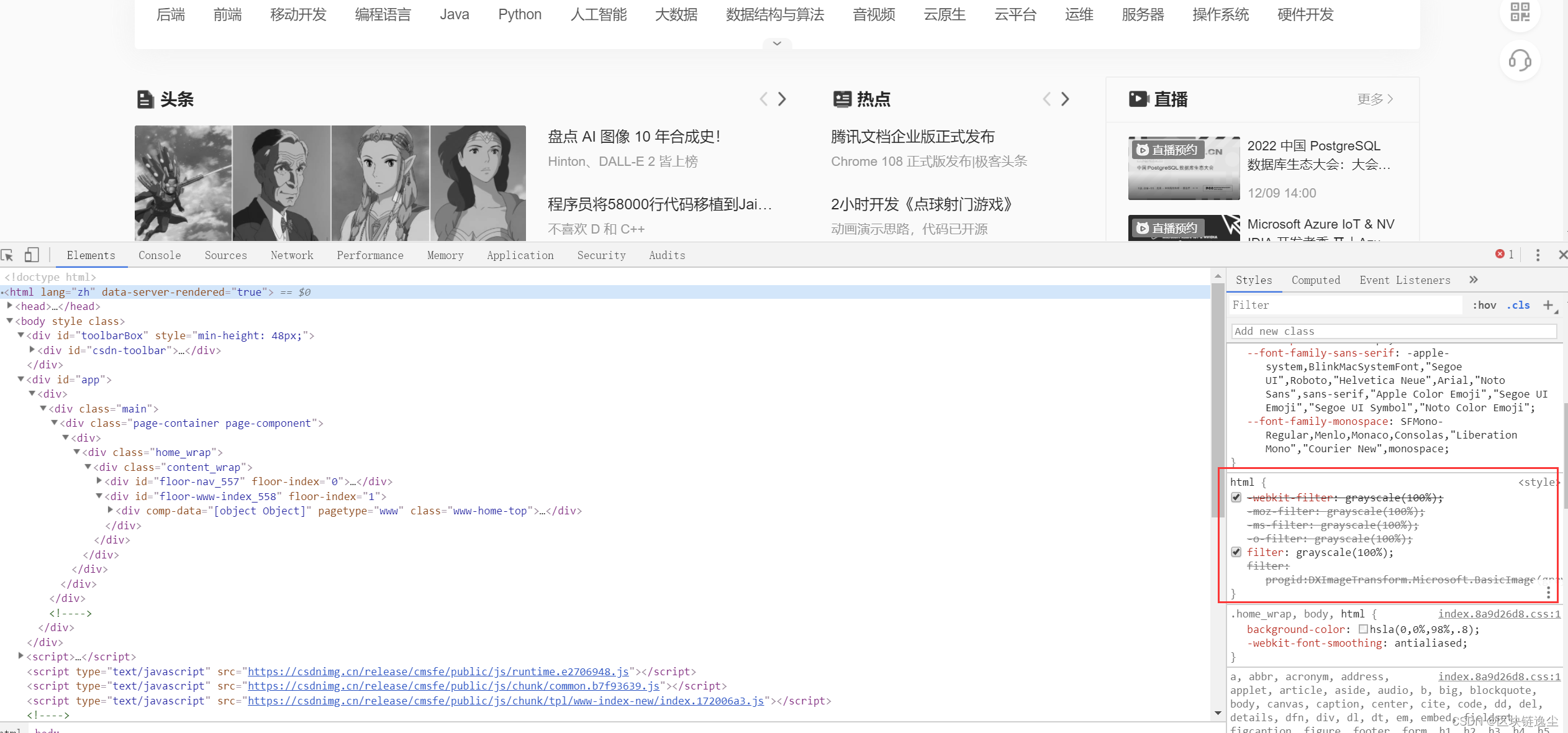
用的这个 CSS 样式,其内容为:
html {
filter: grayscale(100%);
- -webkit-filter: grayscale(100%);
- -ms-filter: grayscale(100%);
- -o-filter: grayscale(100%);
- filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
因为这个样式起作用了,而且还是全局的效果,因为它是作用在html的节点之上的,所以整个网页变灰了。
同样的CSDN也一样的
CSDN 的写法:
(如果我们想要把全站变成灰色,再考虑到各浏览器兼容写法,推荐使用下面代码,
这样想要变灰的节点只需要加上 gray 这个 class 就好了,比如加到 html 节点上就可以全站变灰)
.gray {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
B站

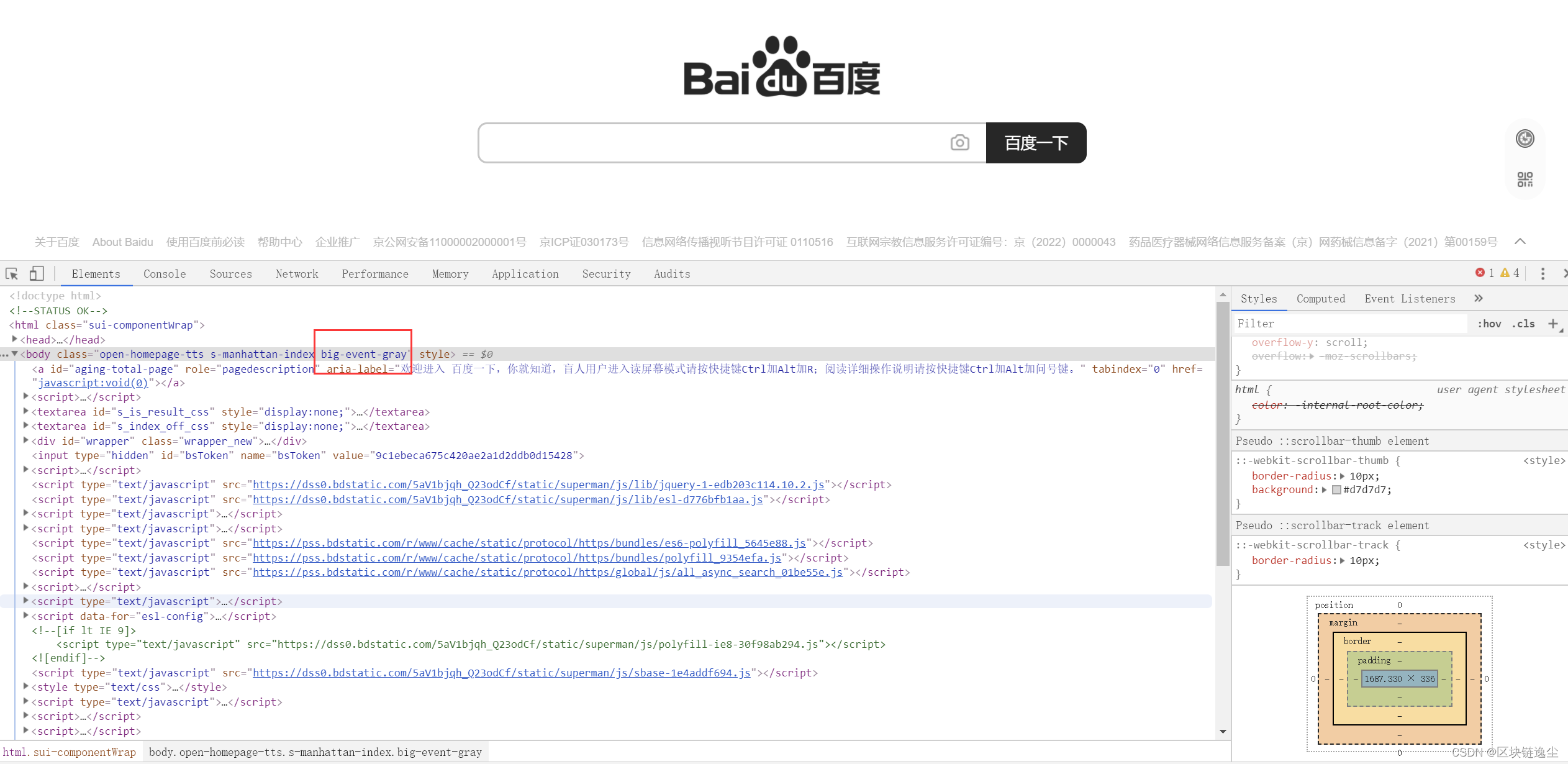
百度是包装成了一个class:big-event-gray(原理相同)

功能实现
最终我们发现filter: grayscale 使用可以调整元素的灰度值
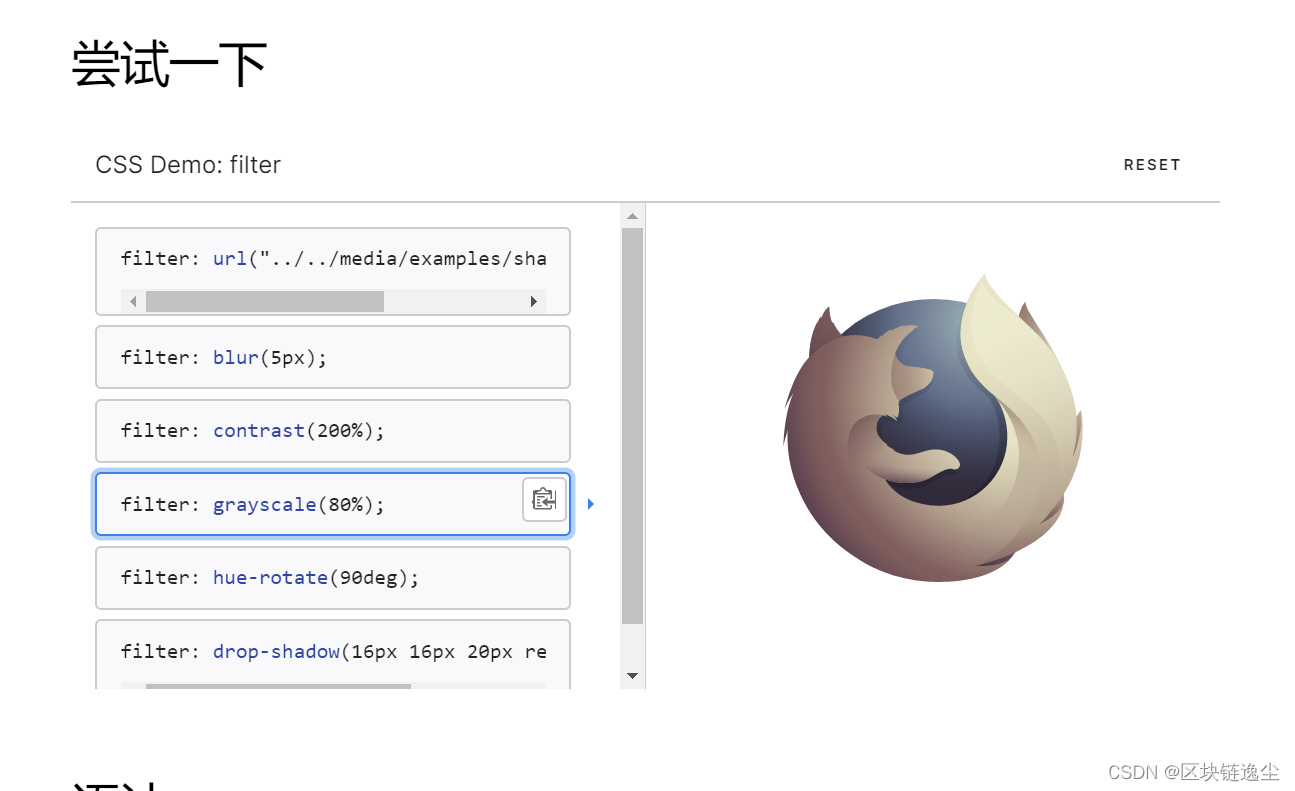
filterCSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
filter(可以打开查看尝试)

总结
这里简单总结说明一下今天get到的知识吧!
CSS属性
filter将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
灰色页面,这里其实就是设置了 grayscale,其用法如下:

filter: grayscale(percent)将图像转换为灰度图像。值定义转换的比例。percent 值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘子。若未设置,值默认是 0。另外除了传递百分比,还可以传递浮点数,效果是一样的。
如:
filter: grayscale(1)filter: grayscale(100%)
都可以将节点转化为 100% 的灰度模式。
大家也可以点开上面的官方链接查看 ,试试新get的技巧吧!























 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










