
网上有很多关于解决 Flutter 嵌套地狱的分享,大部分还是不错的。今天我再分享一个更直接、更有底气的,毕竟我是直接参考的 Flutter 源码。
通俗易懂、简单易行、行之有效、官方采用!
用官方组件举例
如下,是 Flutter 的日期选择器 CupertinoDatePicker 组件:

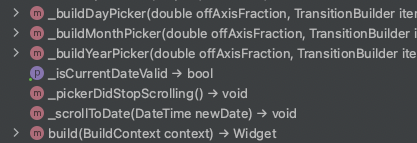
这是它的部分代码目录:

学会了吧?

什么你没懂?
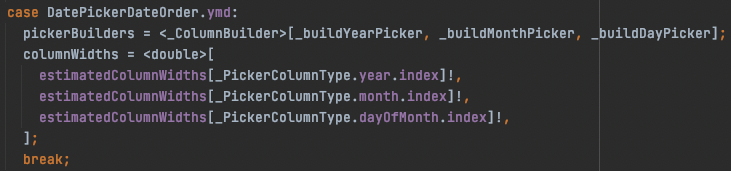
那再看下 build 方法里的代码:

当 case 为 ymd(年月日) 的时候,pickerBuilders 为 [_buildYearPicker, _buildMonthPicker, _buildDayPicker]。
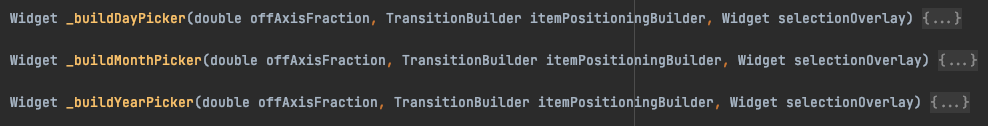
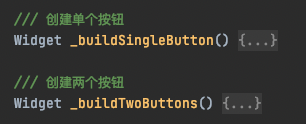
注意这三个 build 是方法,返回值是 Widget:

到这里你肯定能理解官方的做法了:
将 Widget 抽取成方法,大幅度减少代码嵌套。
学以致用
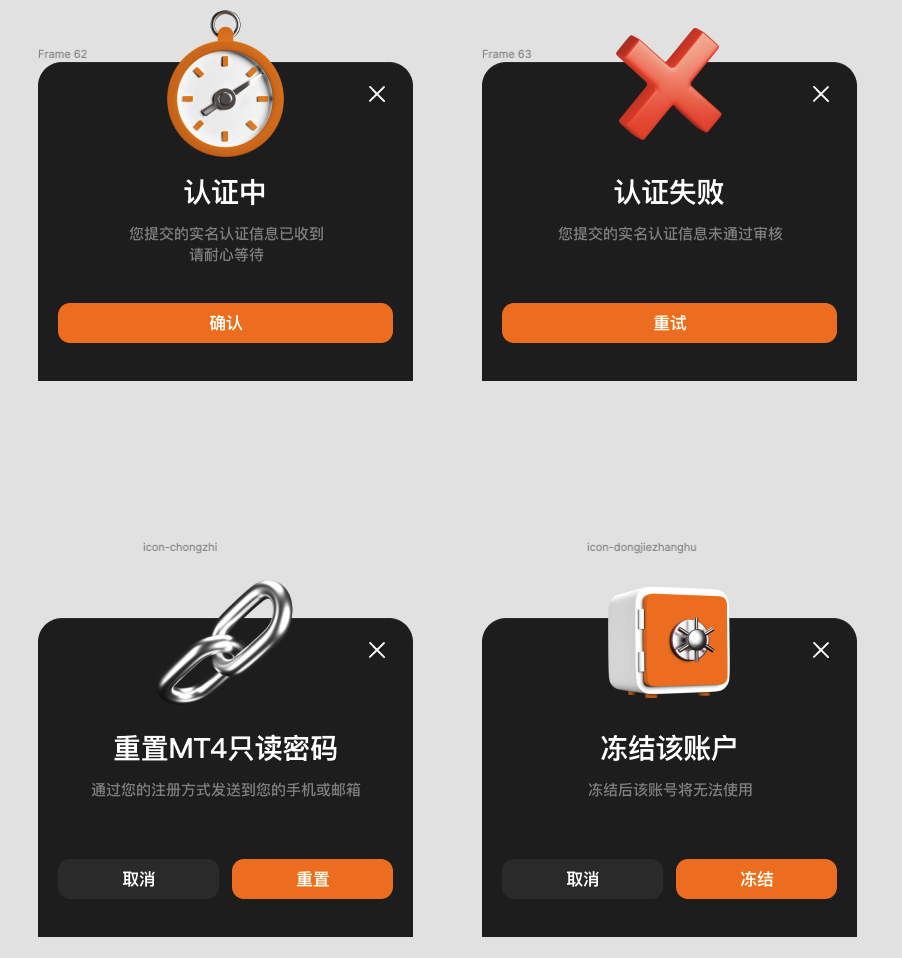
如下:几个弹窗:

底部按钮可能有一个,也可能有两个,你觉得这个地方它的代码会有多少行?
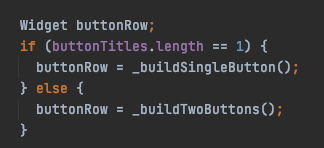
几行而已:

我就是跟 Flutter 源码学的,将 Widget 抽取成方法:

通过这招让逻辑代码非常简洁清晰,根本不存在什么嵌套地狱。
还有,当 if 和 else 两个分支里的代码都很多的时候,会严重影响代码的可读性,这点务必牢记!
如何写出惊艳女同事的 build?
当我们准备查看一个页面的代码的时候,通常是从 build 方法里的 return 入手,所以提高 build 的可读性将大大降低代码阅读难度。
一个好的 build 应该满足:只需看一遍这个 build 的 return,代码阅读者就可以知晓整个 Widget 的布局与结构。
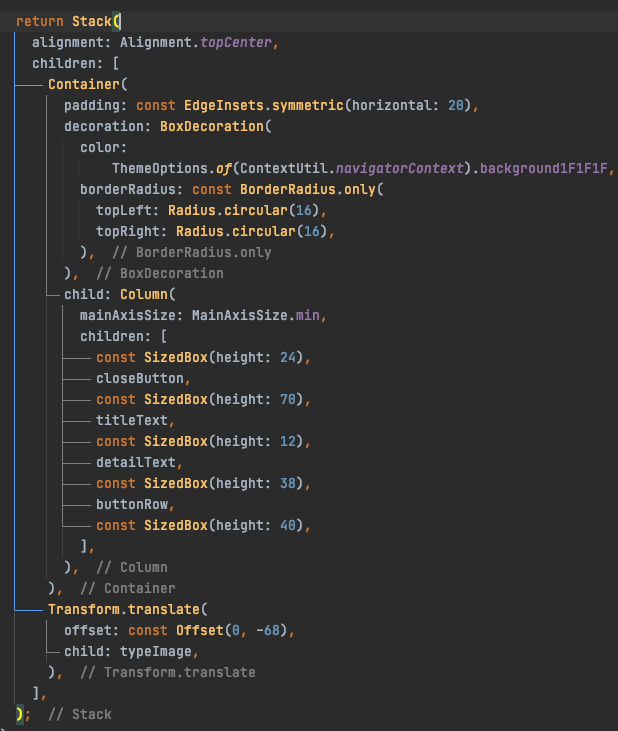
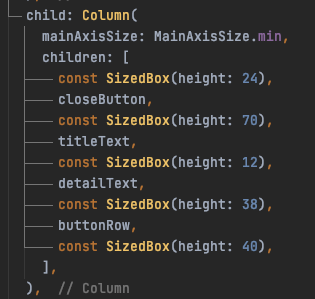
还是用上面那个弹窗举例,我的 build 最终的 return 是这样写的:

从外到内,一眼即可览全貌,嵌套得更是恰到好处,谁能比这更惊艳?
注意我说的恰到好处,嵌套地狱很阔怕,但并不是说不嵌套就是最好的,凡事不能走极端,Flutter 完全不嵌套就是反 Flutter、反程序员。
比如上面那段代码,我如果通过再次抽取 Widget 改成完全不嵌套的:
return xxWidget;
这TM还看个毛?谁能通过这句代码看出整个 Widget 的结构?
听好,一个 Widget 的核心是 build,build 的核心是 return。
还有那些抽取方式?
通过上面的内容我们已经知道解决嵌套地狱的核心就是抽取 Widet,除了抽取成方法还有这些方式:
- 抽取成类
这个就不说了,程序员都懂。
- 抽取成局部变量
这个也很常用,比如我上面的弹窗代码:

closeButton、titleText 等其实都是局部变量,通过抽取成局部变量而不是直接写在 Column 里面,较少嵌套层数的同时提升代码的可读性。
总结
解决嵌套地狱的方案:
- 抽取成类
- 抽取成局部变量
- 抽取成方法
这些在 Flutter 的源码里都很常见,实施起来也很简单,下次不要再说什么 Flutter 嵌套地狱怎么怎么了,说,就是还没入门。
最后
谁能带我打王者?

























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










