Android开发中,我们可以通过控制属性的值,改变界面的颜色来自定义界面主题
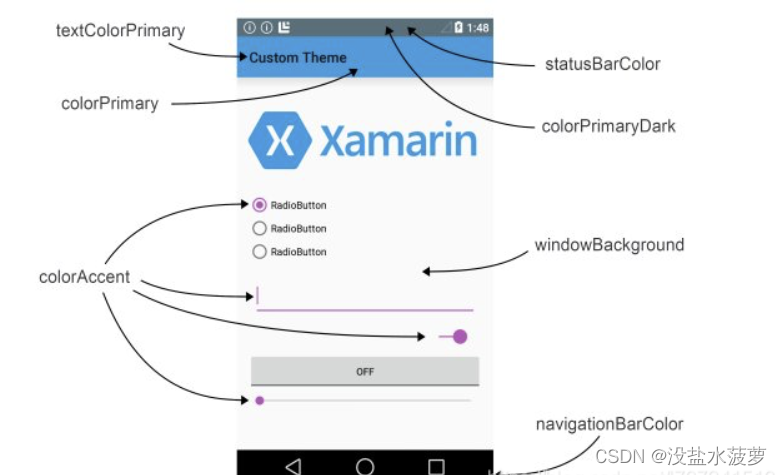
colorPrimary—导航栏颜色
colorPrimaryDark—通知栏颜色
colorAccent—控件选中后颜色

下面给出代码示例
1、在style.xml文件中,自定义主题AppTheme.White
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!-- AppTheme.White -->
<style name="AppTheme.White" parent="@style/AppTheme">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>2、在AndroidManifest,xml使用该主题,给出文件的部分截图

下边是一些介绍:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>这里定义了一个叫AppTheme的主题,然后指定它的parent主题是 Theme.AppCompat.Light. DarkActionBar。这个DarkActionBar是一个深色的ActionBar 主题,我们之前所有的项目中自带的ActionBar就是因为指定了这个主题才出现的
通 常有Theme.AppCompat.NoActionBar 和Theme.AppCompat.Light.NoActionBar这两种 主题可选。其中Theme.AppCompat.NoActionBar表示深色主题,它会将界面的主体颜色设 成深色,陪衬颜色设成浅色。而Theme.AppCompat.Light.NoActionBar表示浅色主题,它 会将界面的主体颜色设成浅色,陪衬颜色设成深色
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>




















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








