发现一个好用的网站,只做分享,在此处你可以下载React/vue开发者工具及一些热门插件。
网站地址:https://chrome.pictureknow.com/
1. 针对下载React/vue开发者工具,你可以点击【下载插件手动安装】

2.打开扩展程序

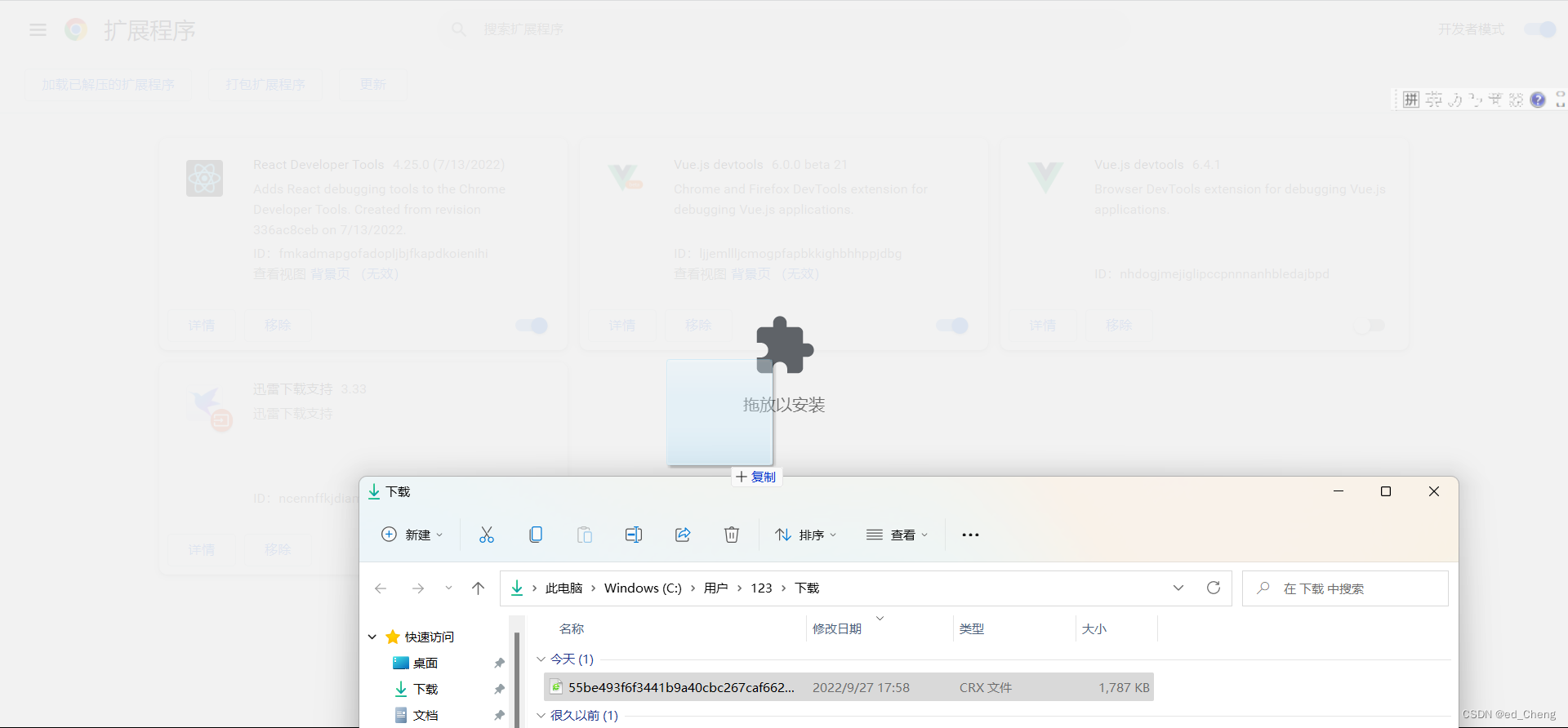
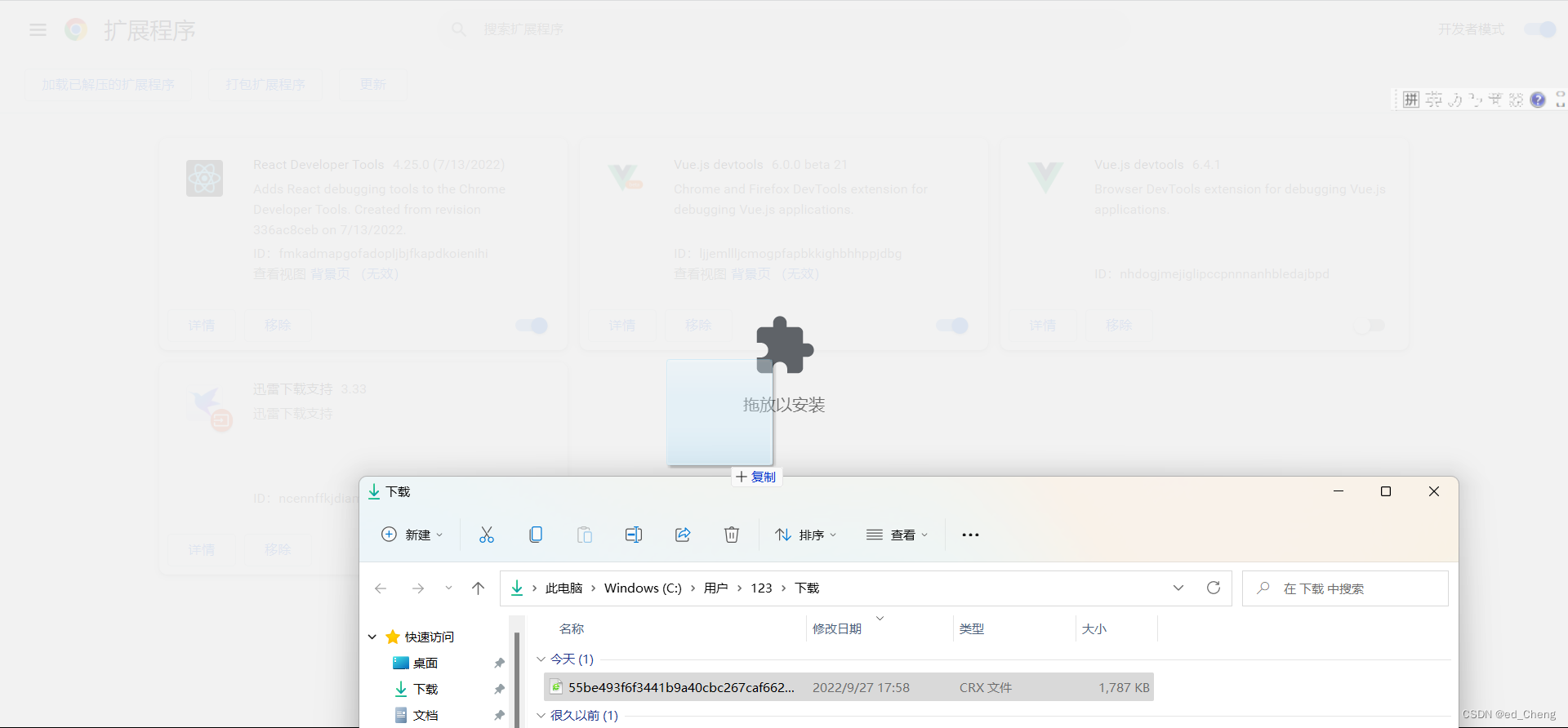
3.将下载好的文件拖拽到扩展程序中,记得打开 扩展程序右上角的开发者模式

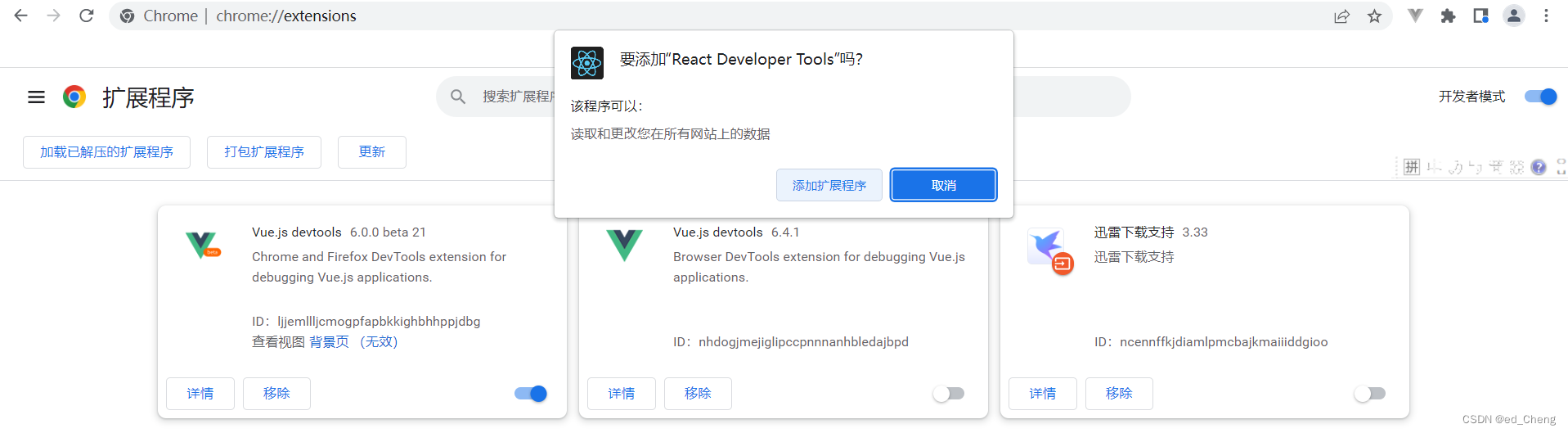
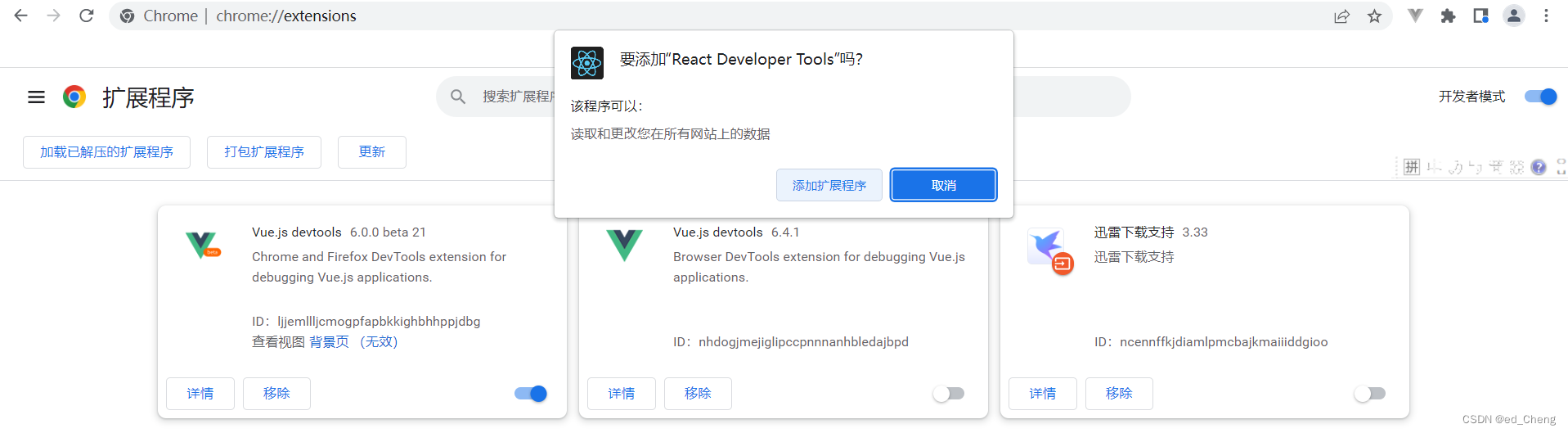
4.点击添加扩展程序,页面显示出开发者工具,即为成功


发现一个好用的网站,只做分享,在此处你可以下载React/vue开发者工具及一些热门插件。
网站地址:https://chrome.pictureknow.com/
1. 针对下载React/vue开发者工具,你可以点击【下载插件手动安装】

2.打开扩展程序

3.将下载好的文件拖拽到扩展程序中,记得打开 扩展程序右上角的开发者模式

4.点击添加扩展程序,页面显示出开发者工具,即为成功


 1877
1877
 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


