一、在项目中安装jquery :
npm i jqurey –save
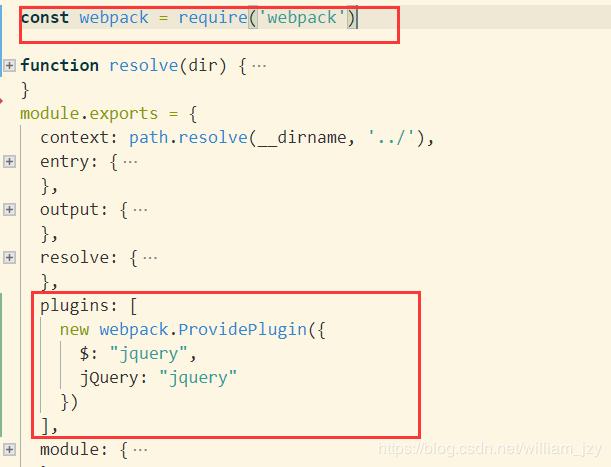
二、修改webpack.base.conf.js文件

添加红框中的内容:
const webpack = require('webpack')
//在module.exports中添加如下
module.exports = {
//其他代码...
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
//其他...
}
三、在根目录main.js中引入
import $ from 'jquery'接下来就可以在页面中使用jQuery了





















 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








