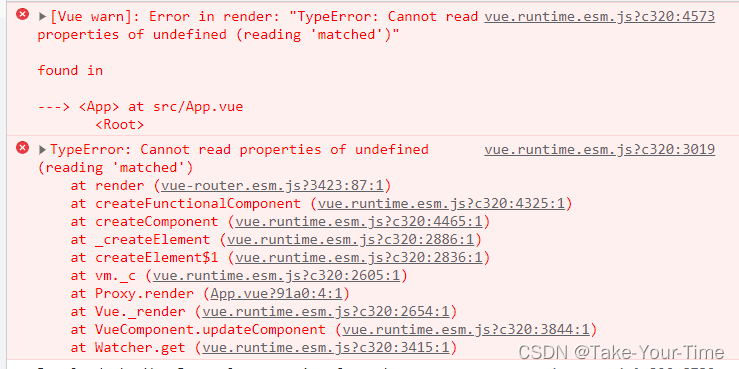
今天搞vue2项目的时候碰到了一个错误:

搞了很久才发现是路由引用的问题
路由配置没问题
import Vue from "vue";
import VueRouter from 'vue-router'
import Demo from '../components/demo'
Vue.use(VueRouter)
export default new VueRouter({
routes: [
{
path: '/',
name: 'Demo',
component: Demo
}
]
})在main.js下面引入的时候引入错误
// 错误引用
import Vue from 'vue'
import App from './App.vue'
import Router from './router/index.js'
Vue.config.productionTip = false
Vue.use(Router)
new Vue({
render: h => h(App),
}).$mount('#app')
// 正确引用方式
import Vue from 'vue'
import App from './App.vue'
import Router from './router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router: Router
}).$mount('#app')
如果出现 eslint 命名语法错误可以关闭检查
在vue.config.js中放入lintOnSave:false 即可关闭语法检查
添加好以后一定记得重新启动项目!!!!
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false//关闭语法检查
})




















 1993
1993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








