一、先说一说Vue为什么要创造NextTick?
Vue的数据是异步的,数据更新但是DOM不会同步更新,而我们需要在DOM更新后做一点事情你会发现无能为力,这个时候NextTick的舞台就来了
二、NextTick的作用
NextTick的回调函数可以在Dom更新之后来做点事情。
这样不就就解决了我们想在DOM更新之后来做事情嘛
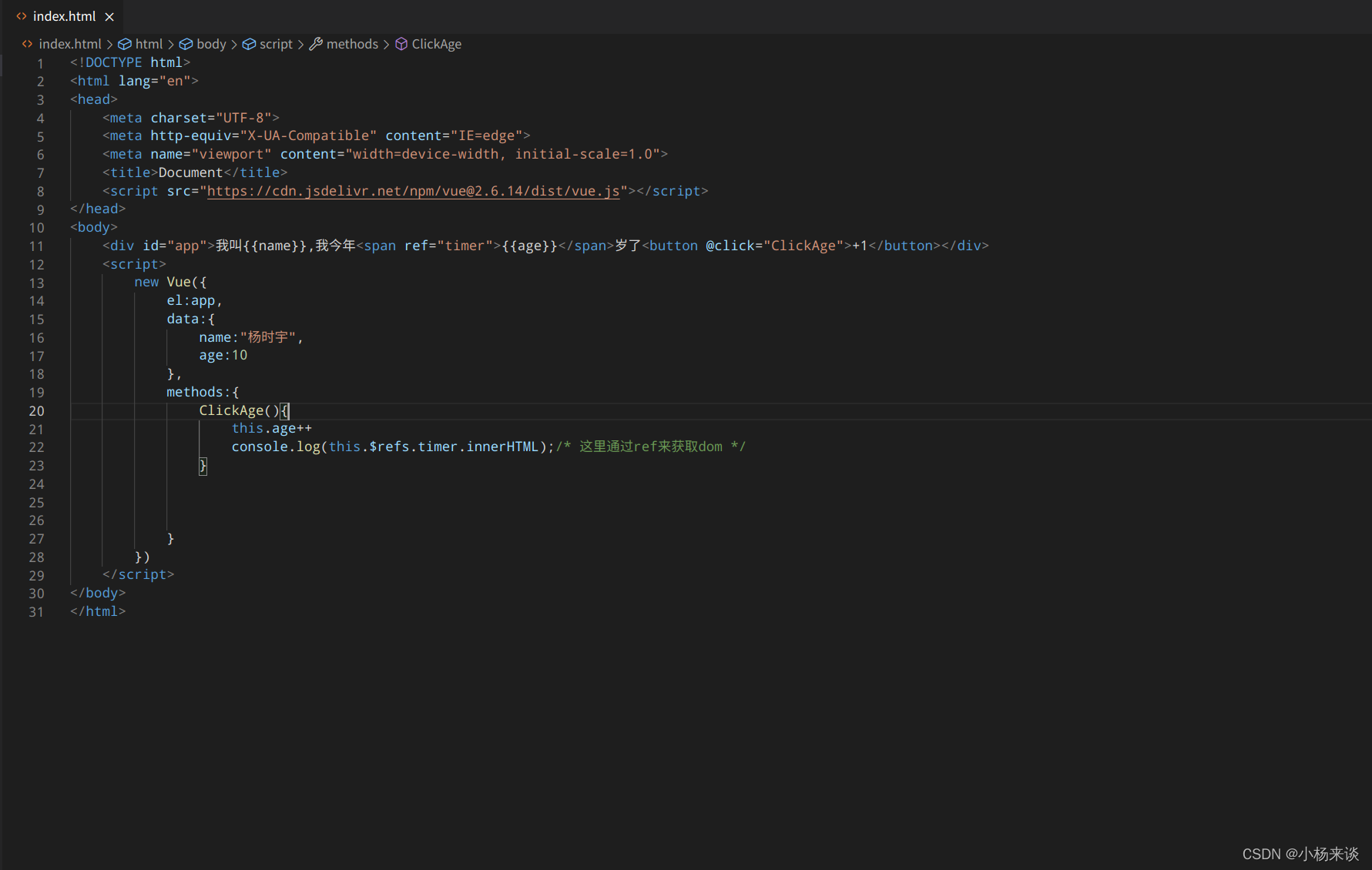
三、案例(没有使用NextTick)


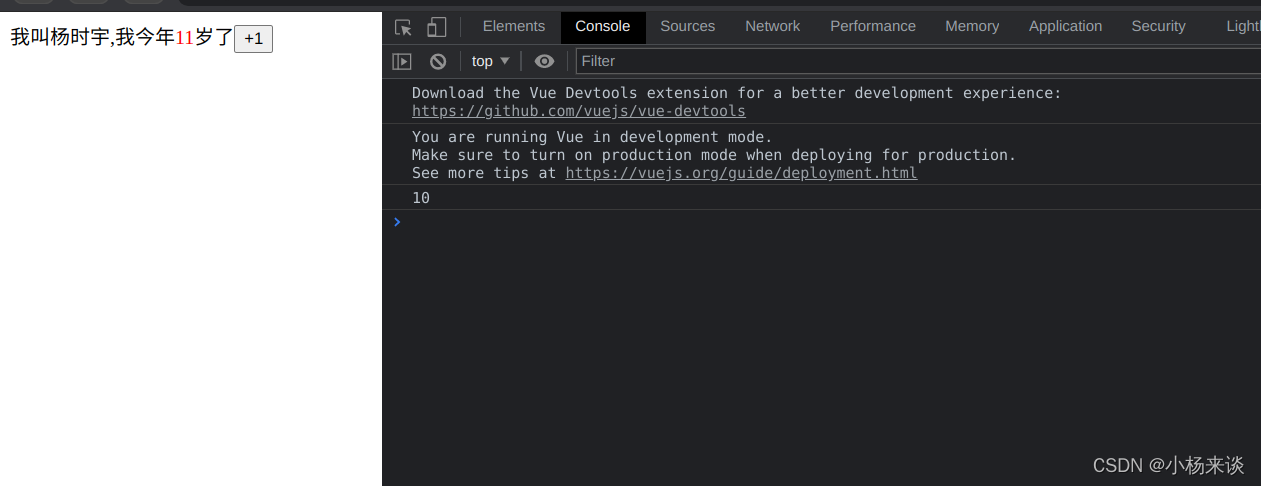
大家发现了嘛!数据更新了但是Dom里面的数据没有更新!
这是为什么呢?
因为Vue中的数据都是异步的
四、案例(使用了NextTick)























 2496
2496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










