1、去七牛云注册,建好自有空间

2、导入依赖
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.7.0, 7.7.99]</version>
</dependency>3、我这里是服务器直传,将本地的图片上传到七牛云托管,建好QiniuUtils工具类
package com.mszlu.blog.util;
import com.alibaba.fastjson.JSON;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.util.Auth;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
@Component
public class QiniuUtils {
public static final String url = "http://rpe08rotl.hn-bkt.clouddn.com/"; //改成你的外链域名
@Value("${qiniu.accessKey}")
private String accessKey;
@Value("${qiniu.accessSecretKey}")
private String accessSecretKey;
public boolean upload(MultipartFile file,String fileName){
//构造一个带指定 Region 对象的配置类
Configuration cfg = new Configuration(Region.huanan()); //改成你设置的区域,我是华南huanan
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传
String bucket = "mszlu-jia"; //改成你的bucket名称
//默认不指定key的情况下,以文件内容的hash值作为文件名
try {
byte[] uploadBytes = file.getBytes();
Auth auth = Auth.create(accessKey, accessSecretKey);
String upToken = auth.uploadToken(bucket);
Response response = uploadManager.put(uploadBytes, fileName, upToken);
//解析上传成功的结果
DefaultPutRet putRet = JSON.parseObject(response.bodyString(), DefaultPutRet.class);
return true;
} catch (Exception ex) {
ex.printStackTrace();
}
return false;
}
}注意点:改成你自己的url、区域和bucket名称!!!!!!!
4、去application.yml文件配置密钥accessKey和accessSecretKey
qiniu.accessKey=PL0iXbQMO465******************* //改成你自己的
qiniu.accessSecretKey=itupVOK2******************** //改成你自己的ps:密钥在七牛云中复制:点个人头像-密钥管理

5、去application.yml文件配置文件最大值
# 上传文件总的最大值
spring.servlet.multipart.max-request-size=20MB
# 单个文件的最大值
spring.servlet.multipart.max-file-size=5MB56、Controller层代码
package com.mszlu.blog.controller;
import com.mszlu.blog.util.QiniuUtils;
import com.mszlu.blog.vo.Result;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.util.UUID;
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private QiniuUtils qiniuUtils;
@PostMapping
public Result upload(@RequestParam("image") MultipartFile file){
String originalFilename = file.getOriginalFilename();
//唯一的文件名称 使用UUID
String fileName = UUID.randomUUID().toString()+"." + StringUtils.substringAfterLast(originalFilename,".");
//上传文件 长传到哪呢? 七牛云
boolean upload = qiniuUtils.upload(file, fileName);
if(upload){
return Result.success(QiniuUtils.url + fileName);
}
return Result.fail(2001,"上传失败");
}
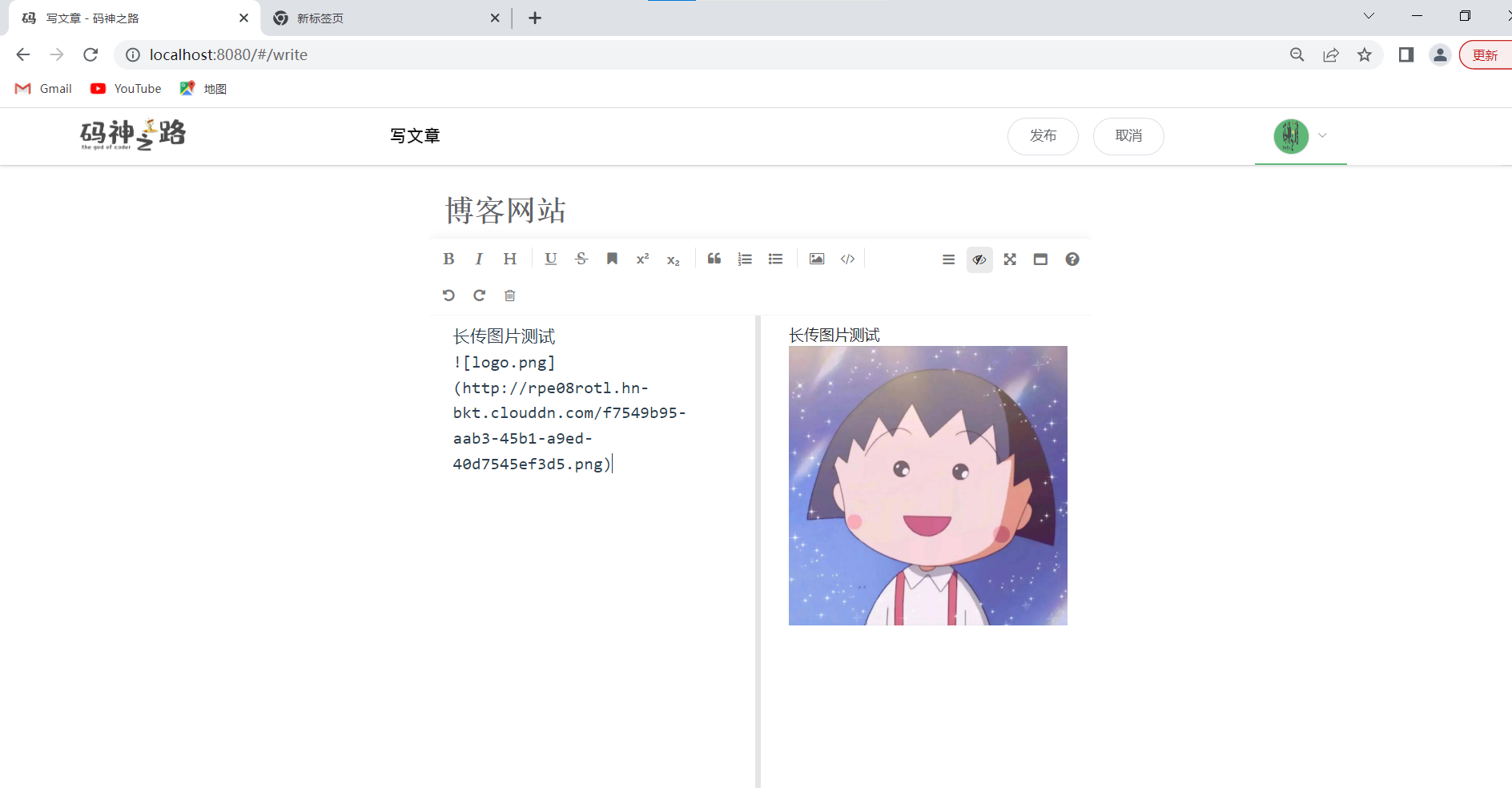
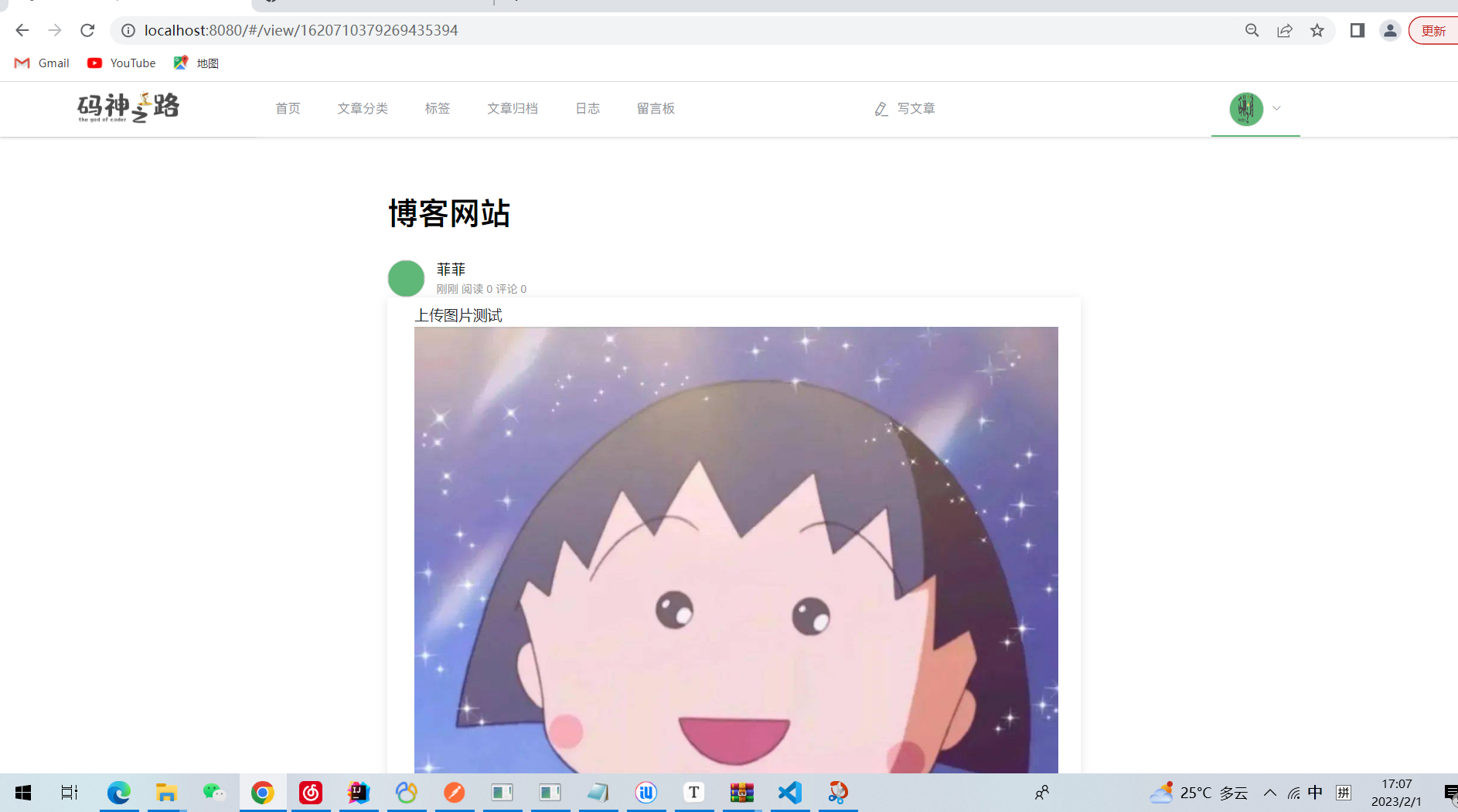
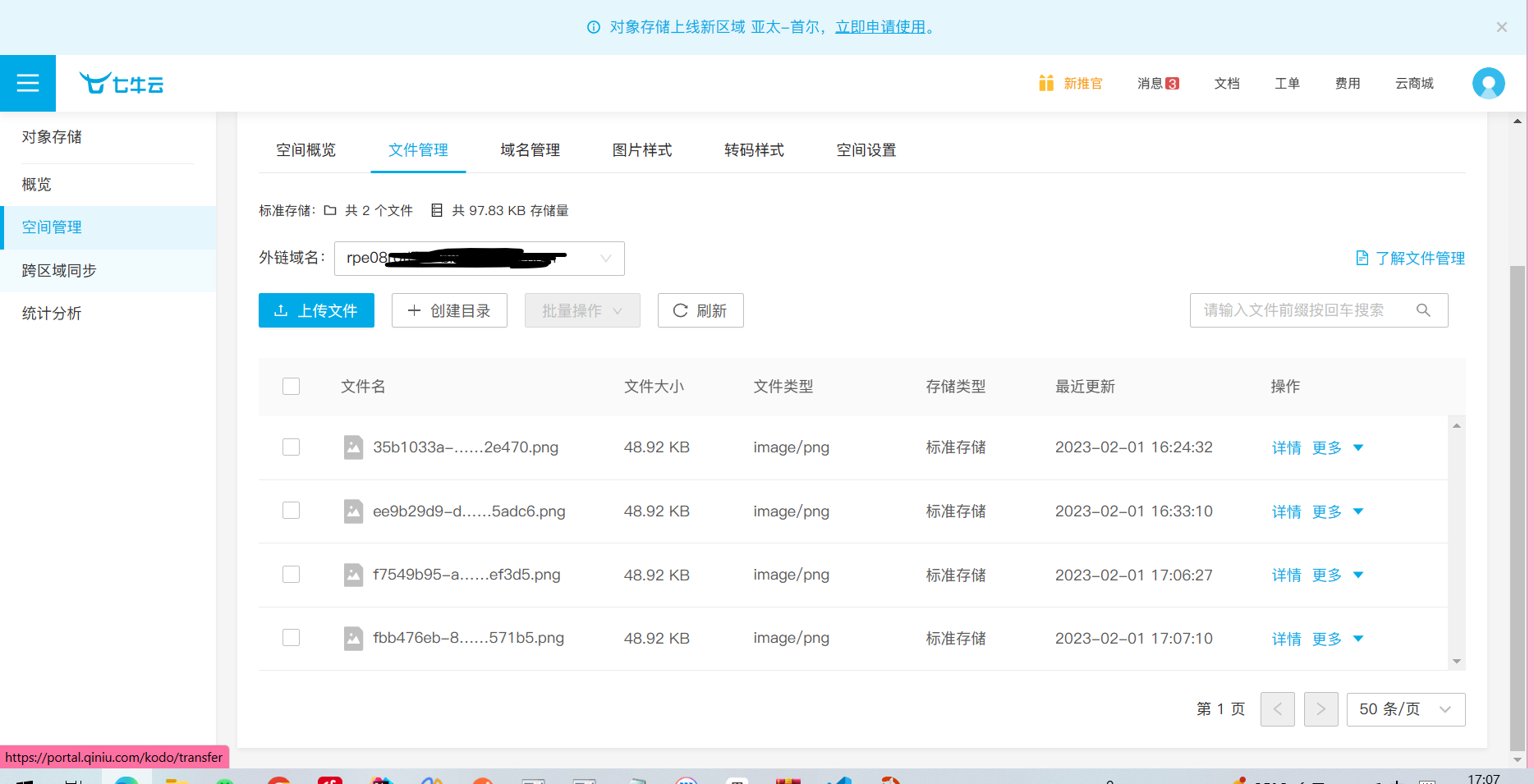
}7、测试



七牛云接收图片成功





















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








