在JavaScript中,异步操作经常需要进行回调函数的嵌套,这被称为“回调地狱”。Promise通过使用链式调用来避免这种情况的发生,同时提供了更好的错误处理和可读性。
2.1promise的作用:
将一个任务封装为一个Promise类的实例对象,这个对象会将任务自动运行并得到任务结果,而且在得到结果的过程中并不会影响到其他任务的进行。由此实现多个任务的并发进行。
2.2用法:
2.2.1利用promise构造函数参数介绍:
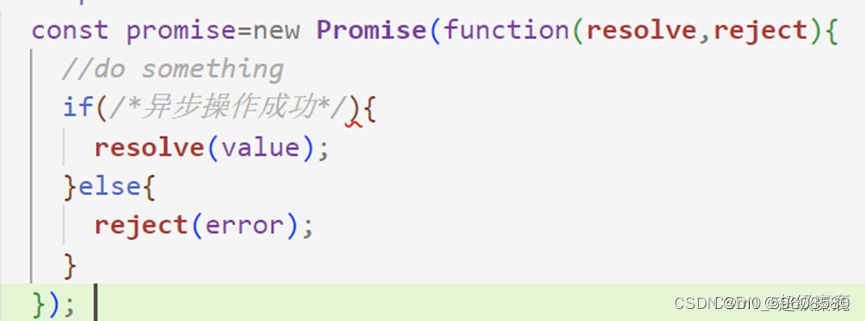
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。

resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 fulfilled),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
2.2.2 Promise实例对象的then()方法:
Promise 实例生成以后,可以用then方法分别指定resolved状态和rejected 状态的回调函数。也就是对返回的任务结果进行处理
2.2.3 promise.resolve()用法:
返回一个具有给定值的 Promise 对象。
如果传入的参数是一个 Promise 实例,则该实例将被直接返回;否则,将创建一个新的 Promise 对象,并将传入的参数作为 Promise 对象的fulfilled值。
3.Promise在实际环境下的应用
3.1获取远程数据:
Promise 可以被用于获取远程数据。在获取数据之前,我们可以创建一个 Promise 对象并设置其 resolve 和 reject 方法。一旦数据成功获取,我们就会调用 resolve 方法。如果出现错误,我们就会调用 reject 方法。
3.2处理异步操作:
Promise 也可以用于处理异步操作。在下面的示例中,我们使用 Promise 来等待 3 秒钟后再执行下一步操作
3.3处理多个异步操作:
Promise 还可以用于处理多个异步操作。在下面的示例中,我们使用 Promise.all 方法来等待两个异步操作完成后执行下一步操作。
3.4处理并发请求:
Promise 还可以用于处理并发请求。在下面的示例中,我们使用 Promise.all 方法来等待多个请求完成后再执行下一步操作
4.1async/await用法:

async/await 是基于promise实现的,async 函数其实就是把 promise 做了一个包装await 返回值是一个 Promise 对象,它只是把 await 后面的代码放到了 Promise.then().





















 2554
2554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








