1 快速入门
1.1 jQuery 介绍
jQuery 是一个非常优秀的JavaScript框架
通用功能实现完毕,编写自己的特殊功能
jQuery 特点:
支持CSS3技术
实现浏览器兼容性,跨域浏览器,从2.0版本开始不再支持IE678
代码越小越少,功能越多越多越好
AJAX 异步请求
1.2 jQuery 快速入门
开发思路
编写 HTML 文档
引入jQuery 文件
使用jQuery获取元素
使用浏览器测试
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div">我是div</div>
</body>
<script>
var jsDiv = document.getElementById("div");
// alert(jsDiv);
// alert(jsDiv.innerHTML);
var jqDiv = $("#div");
alert(jqDiv);
alert(jqDiv.html());
</script>
</html>1.3小结
jQuery 是一个 JavaScript 库。
说白了就是定义好的一个 JS 文件,内部封装了很多功能,可以大大简化我们的 JS 操作步骤。
jQuery 官网:https://www.jquery.com。
要想使用,必须要引入该文件。
jQuery 的核心语法 $();
2 基本语法
2.1 对象转化
DOM对象
document 对象获取的页面元素,称为DOM 对象,`document.getElementById()`
jQuery对象
使用jQuery 方式回去的页面元素,称为jQuery 对象,
注意:DOM 对象 和 jQuery 对象不通用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象转换</title>
<script src="../js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="text" id="user"/>
<input type="button" value="按钮" onclick="fn()"/>
</body>
<script type="text/javascript">
function fn(){
//DOM 方式获取文本框内容
var user = document.getElementById("user");
// alert(user.value);
//jQuery 方式获取文本框内容
var $user = $("#user");
alert($user.val());
}
</script>
</html>2.1.1 DOM 对象 和jQuery 对象互转
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象转换</title>
<script src="../js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="text" id="user"/>
<input type="button" value="按钮" onclick="fn()"/>
</body>
<script type="text/javascript">
function fn(){
//DOM 方式获取文本框内容
var user = document.getElementById("user");
// alert(user.value);
//jQuery 方式获取文本框内容
var $user = $("#user");
// alert($user.val());
//DOM 对象转换成jQuery对象,穿马甲
var jquser = $(user);
// alert(jquser.val());
//jQuery对象转换成DOM对象,脱马甲
//jQuery对象本质上是个数组,数组存储的元素是DOM对象
var jsUser = jquser[0];
alert(jsUser.value);
}
</script>
</html>2.2 事件的基本使用
常用事件

在 jQuery 中将事件封装成了对应的方法。去掉了 JS 中的 .on 语法
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件的基本使用</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<input type="button" id="btn" value="点我"/>
<br />
<input type="text" id="input"/>
</body>
<script type="text/javascript"">
//单级事件
$("#btn").click(function(){
alert("点我干嘛?");
});
//获取焦点事件
/* $("#input").focus(function(){
alert("你要输入数据啦...");
}); */
//失去焦点事件
$("#input").blur(function(){
alert("你输入完成啦...");
});
</script>
</html>2.3 事件的绑定和解绑
绑定事件
jQuery 对象.on(事件名称,执行的功能);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件的绑定和解绑</title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" id="btn1" value="点击一下" />
<br />
<input type="button" id="btn2" value="爱点不点"/>
</body>
<script type="text/javascript">
//绑定事件
$("#btn1").on("click",function(){
alert("点我干嘛?");
});
</script>
</html>解绑事件
如果不指定事件名称。则会把该对象绑定的所有事件都解绑
jQuery 对象.off(事件名称);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件的绑定和解绑</title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" id="btn1" value="点击一下" />
<br />
<input type="button" id="btn2" value="爱点不点"/>
</body>
<script type="text/javascript">
//绑定事件:给btn1按钮绑定单击事件
$("#btn1").on("click",function(){
alert("点我干嘛?");
});
//通过btn2解绑btn1的单击事件
$("#btn2").on("click",function(){
$("#btn1").off("click");
alert("解绑成功");
});
</script>
</html>2.4 事件的切换
事件的切换:需要给同一个对象绑定多个事件,而且事件还有先后顺序关系
方式一:单独定义
$(元素).事件方法名1(要执行的功能);
$(元素).事件方法名2(要执行的功能);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件的切换</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
<style>
div{
text-align: center;
color: aliceblue;
}
</style>
</head>
<body>
<div id="div">我是一个div</div>
</body>
<script type="text/javascript">
$("#div").mouseover(function(){
//背景色
$(this).css("background","#AFD7EC")
});
$("#div").mouseout(function(){
$(this).css("background","#FFEE6F");
})
</script>
</html>方式二:链式定义
$(元素).事件方法名1(要执行的功能);
.事件方法名2(要执行的功能);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件的切换</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
<style>
div{
text-align: center;
color: aliceblue;
}
</style>
</head>
<body>
<div id="div">我是一个div</div>
</body>
<script type="text/javascript">
//方式二:链式定义
$("div").mouseover(function(){
$(this).css("background","#EEA6B7");
}). mouseout(function(){
$(this).css("background","#66A9C9");
})
</script>
</html>2.5 遍历操作
方式一:传统方式
for(let i=0; i < 容器对象长度; i++){
执行功能;
} <script type="text/javascript">
//方式一:传统方式
$("#btn").click(function(){
let lis = $("li");
for (let i = 0; i < lis.length; i++) {
alert(i + ":" + lis[i].innerHTML);
}
})
</script>方式二:对象.each()方法
容器对象.each(function(index,ele){
执行功能;
}); <script type="text/javascript">
//方式二:对象.each()方法
$("#btn").click(function(){
let lis = $("li");
lis.each(function(index,ele){
alert(index + ":" + ele.innerHTML);
});
});
</script>方式三:$.each() 方法
$.each(容器对象,function(index,ele){
执行功能;
}); <script type="text/javascript">
//方式三:$.each()方法
$("#btn").click(function(){
let lis = $("li");
$.each(lis,function(index,ele){
alert(index + ":" + ele.innerHTML);
});
});
</script>方式四:for of 语句
for(ele of 容器对象){
执行功能;
} <script>
//方式四:for of 语句遍历
$("#btn").click(function(){
let lis = $("li");
for(ele of lis){
alert(ele.innerHTML);
}
})
</script>3 选择器
3.1 基本选择器
选择器:类似于 CSS 的选择器,可以帮助我们获取元素
例如:id选择器、类选择器、元素选择器、属性选择器等待
jQuery 中选择器的语法:$();
基本选择器

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本选择器</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div1">div1</div>
<div class="cls">div2</div>
<div class="cls">div3</div>
</body>
<script>
//1. 元素选择器
let divs = $("div");
// alert(divs.length);
//2. id选择器
let div1 = $("#div1");
// alert(div1);
//3. 类选择器
let cls = $(".cls");
alert(cls.length);
</script>
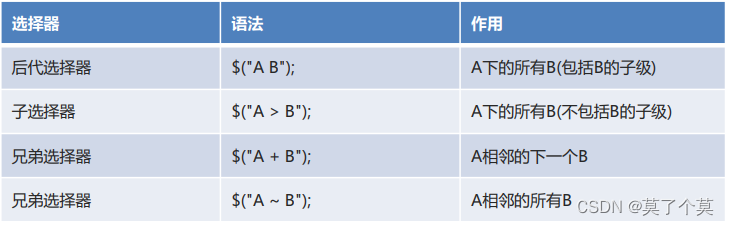
</html>3.2 层级选择器
层级选择器

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>层级选择器</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<div>
<span>s1
<span>s1-1</span>
<span>s1-2</span>
</span>
<span>s2</span>
</div>
<div></div>
<p>p1</p>
<p>p2</p>
</body>
<script>
//1 后代选择器 $("A B") A下的所有B(包括B的子级)
let spans1 = $("div span");
// alert(spans1.length);
//2 子选择器 $("A > B") A下的所有B(不包括B的子级)
let spans2 = $("div > span");
// alert(spans2.length);
//3 兄弟选择器 $("A + B") A相邻的下一个B
let ps1 = $("div + p");
// alert(ps1.length);
//4 兄弟选择器 $("A ~ B") A相邻的所有B
let ps2 = $("div ~ p");
alert(ps2.length);
</script>
</html>3.3 属性选择器
属性选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<input type="text"/>
<input type="password"/>
<input type="password"/>
</body>
<script>
//1 属性选择器 $("元素[属性名]")
let in1 = $("input[type]");
// alert(in1.length);
//2 属性选择器 $("元素[属性名=属性值]")
let in2 = $("input[type='password']");
alert(in2.length);
</script>
</html>3.4 过滤选择器
过滤选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>过滤选择器</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
<style>
div{
text-align: center;
color: aliceblue;
}
</style>
</head>
<body>
<div>div1</div>
<hr />
<div id="div2">div2</div>
<hr />
<div>div3</div>
<hr />
<div>div4</div>
<br />
<br />
<input type="button" id="b1" value="首元素选择器"/>
<input type="button" id="b2" value="尾元素选择器"/>
<input type="button" id="b3" value="非元素选择器"/>
<input type="button" id="b4" value="偶数选择器"/>
<input type="button" id="b5" value="奇数选择器"/>
<input type="button" id="b6" value="等于选择器"/>
<input type="button" id="b7" value="大于选择器"/>
<input type="button" id="b8" value="小于选择器"/>
</body>
<script>
// 1.首元素选择器 $("A:first");
$("#b1").click(function(){
$("div:first").css("background","#7B5AA3")
})
// 2.尾元素选择器 $("A:last");
$("#b2").click(function(){
$("div:last").css("background","#FFEE6F");
})
// 3.非元素选择器 $("A:not(B)");
$("#b3").click(function(){
$("div:not(#div2)").css("background","#2C9678");
})
// 4.偶数选择器 $("A:even");
$("#b4").click(function(){
$("div:even").css("background","#C06F98");
})
// 5.奇数选择器 $("A:odd");
$("#b5").click(function(){
$("div:odd").css("background","#F9D3E3");
})
// 6.等于索引选择器 $("A:eq(index)");
$("#b6").click(function(){
$("div:eq(2)").css("background","#75C1C4");
})
// 7.大于索引选择器 $("A:gt(index)");
$("#b7").click(function(){
$("div:gt(2)").css("background","#007175");
})
// 8.小于索引选择器 $("A:lt(index)");
$("#b8").click(function(){
$("div:lt(2)").css("background","#EE95A1");
})
</script>
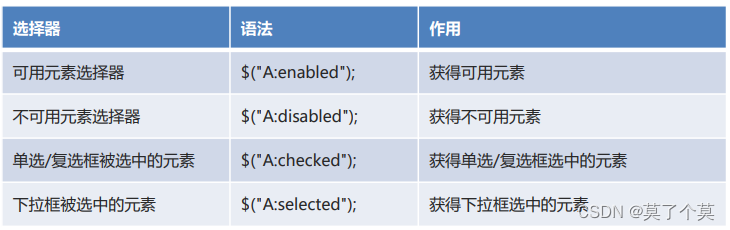
</html>3.5 表单选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单选择器</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<input type="text" value="不可用" disabled>
<input type="text" value="可用">
<br />
<input type="radio" name="gender" value="men" checked>男
<input type="radio" name="gender" value="women">女
<br />
<input type="checkbox" name="hobby" value="study" checked>学习
<input type="checkbox" name="hobby" value="sleep" checked>睡觉
<select>
<option>---请选择---</option>
<option selected>本科</option>
<option>专科</option>
</select>
<br />
<br />
<input type="button" id="b1" value="可用元素选择器"/>
<input type="button" id="b2" value="不可用元素选择器"/>
<input type="button" id="b3" value="单选/复选框被选中的元素"/>
<input type="button" id="b4" value="下拉框被选中的元素"/>
</body>
<script>
// 1.可用元素选择器 $("A:enabled");
$("#b1").click(function(){
let ins1 = $("input[type='text']:enabled");
/* for (let i = 0; i < ins1.length; i++) {
alert($(ins1[i]).val());
} */
ins1.each(function(index,ele){
alert($(ele).val());
});
});
// 2.不可用元素选择器 $("A:disabled");
$("#b2").click(function(){
let ins2 = $("input[type='text']:disabled");
for (let i = 0; i < ins2.length; i++) {
alert($(ins2[i]).val());
}
});
// 3.单选/复选框被选中的元素 $("A:checked");
$("#b3").click(function(){
let ins3 = $("input:checked");
alert(ins3.length);
});
// 4.下拉框被选中的元素 $("A:selected");
$("#b4").click(function(){
let select = $("select option:selected");
alert(select.val());
})
</script>
</html>4 DOM
jQuery函数的特点:
函数支持的方法的调用链,链式编程
函数支持多种调用方式,css(属性名,属性值)赋值,css(属性值)取名
4.1 文本操作
常用方法

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本操作</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<script>
$(function(){
//获取文本
$("#btn1").click(function(){
alert($("#div").text());
});
//获取div后的所有文本内容
$("#btn2").click(function(){
alert($("#div").html());
});
//设置div文本
$("#btn3").click(function(){
alert($("#div").html("<b>我真的是div</b>"))
});
});
</script>
<body>
<div id="div"><p><a href="#">我是div</a></p></div>
<input type="button" id="btn1" value="获取div的文本"/>
<input type="button" id="btn2" value="获取div后的所有文本内容"/>
<input type="button" id="btn3" value="设置div的文本"/>
</body>
</html>4.2 属性操作
常用方法

代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性操作</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<input type="text" id="username">
<br>
<input type="button" id="btn1" value="获取输入框的id属性">
<input type="button" id="btn2" value="给输入框设置value属性">
<br><br>
<input type="radio" id="gender1" name="gender">男
<input type="radio" id="gender2" name="gender">女
<br>
<input type="button" id="btn3" value="选中女">
<br><br>
<select>
<option>---请选择---</option>
<option id="bk">本科</option>
<option id="zk">专科</option>
</select>
<br>
<input type="button" id="btn4" value="选中本科">
</body>
<script>
// 1.attr(name,[value]) 获得/设置属性的值
//按钮一:获取输入框的id属性
$("#btn1").click(function(){
alert( $("#username").attr("id") );
});
//按钮二:给输入框设置value属性
$("#btn2").click(function(){
$("#username").attr("value","你好呀");
});
// 2.prop(name,[value]) 获得/设置属性的值(checked,selected)
//按钮三:选中女
$("#btn3").click(function(){
$("#gender2").prop("checked",true);
});
//按钮四:选中本科
$("#btn4").click(function(){
$("#bk").prop("selected",true);
});
</script>
</html>4.3 样式操作
常用方法

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式操作</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
<style>
.cls1{
background: pink;
height: 30px;
}
</style>
</head>
<body>
<div style="border: 1px solid red;" id="div">我是div</div>
<input type="button" id="btn1" value="获取div的样式">
<input type="button" id="btn2" value="设置div的背景色为蓝色">
<br><br><br>
<input type="button" id="btn3" value="给div设置cls1样式">
<input type="button" id="btn4" value="给div删除cls1样式">
<input type="button" id="btn5" value="给div设置或删除cls1样式">
</body>
<script>
// 1.css(name) 获取css样式
$("#btn1").click(function(){
alert($("#div").css("border"));
});
// 2.css(name,value) 设置CSS样式
$("#btn2").click(function(){
$("#div").css("background","#AFD7EC");
// $("#div").attr("class","cls1");
});
// 3.addClass(value) 给指定的对象添加样式类名
$("#btn3").click(function(){
$("#div").addClass("cls1");
});
// 4.removeClass(value) 给指定的对象删除样式类名
$("#btn4").click(function(){
$("#div").removeClass("cls1");
});
// 5.toggleClass(value) 如果没有样式类名,则添加。如果有,则删除
$("#btn5").click(function(){
$("#div").toggleClass("cls1");
});
</script>
</html>4.4 对象操作
常用方法

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象操作</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<div id="div"></div>
<input type="button" id="btn1" value="添加一个span到div"> <br><br><br>
<input type="button" id="btn2" value="将加油添加到城市列表最下方">
<input type="button" id="btn3" value="将加油添加到城市列表最上方">
<input type="button" id="btn4" value="将雄起添加到上海下方">
<input type="button" id="btn5" value="将雄起添加到上海上方">
<ul id="city">
<li id="bj">北京</li>
<li id="sh">上海</li>
<li id="gz">广州</li>
<li id="sz">深圳</li>
</ul>
<ul id="desc">
<li id="jy">加油</li>
<li id="xq">雄起</li>
</ul> <br><br><br>
<input type="button" id="btn6" value="将雄起删除">
<input type="button" id="btn7" value="将描述列表全部删除">
</body>
<script>
/*
1. $("元素") 创建指定元素
2. append(element) 添加成最后一个子元素,由添加者对象调用
3. appendTo(element) 添加成最后一个子元素,由被添加者对象调用
4. prepend(element) 添加成第一个子元素,由添加者对象调用
5. prependTo(element) 添加成第一个子元素,由被添加者对象调用
6. before(element) 添加到当前元素的前面,两者之间是兄弟关系,由添加者对象调用
7. after(element) 添加到当前元素的后面,两者之间是兄弟关系,由添加者对象调用
8. remove() 删除指定元素(自己移除自己)
9. empty() 清空指定元素的所有子元素
*/
// 按钮一:添加一个span到div
$("#btn1").click(function(){
$("#div").append($("<span>span</span>"))
});
//按钮二:将加油添加到城市列表最下方
$("#btn2").click(function(){
// $("#city").append($("#jy"));
$("#jy").appendTo("#city");
});
//按钮三:将加油添加到城市列表最上方
$("#btn3").click(function(){
// $("#city").prepend($("#jy"));
$("#jy").prependTo($("#city"));
});
//按钮四:将雄起添加到上海下方
$("#btn4").click(function(){
$("#sh").after($("#xq"));
});
//按钮五:将雄起添加到上海上方
$("#btn5").click(function(){
$("#sh").before($("#xq"));
});
//按钮六:将雄起删除
$("#btn6").click(function(){
$("#xq").remove();
});
//按钮七:将描述列表全部删除
$("#btn7").click(function(){
$("#desc").empty();
});
</script>
</html>5 案例-复选框
5.1 案例效果

5.2 分析和实现
功能分析
全选
为全选按钮绑定单击事件。
获取所有的商品项复选框元素,为其添加 checked 属性,属性值为 true。
全不选
为全不选按钮绑定单击事件。
获取所有的商品项复选框元素,为其添加 checked 属性,属性值为 false。
反选
为反选按钮绑定单击事件
获取所有的商品项复选框元素,为其添加 checked 属性,属性值是目前相反的状态。
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复选框</title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript"></script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<th style="text-align: left">
<input style="background:lightgreen" id="selectAll" type="button" value="全选">
<input style="background:lightgreen" id="selectNone" type="button" value="全不选">
<input style="background:lightgreen" id="reverse" type="button" value="反选">
</th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
<script>
//全选
$("#selectAll").click(function(){
$(".item").prop("checked",true);
});
//全不选
$("#selectNone").click(function(){
$(".item").prop("checked",false);
});
//反选
$("#reverse").click(function(){
let items = $(".item");
items.each(function(index,ele){
$(ele).prop("checked",!$(ele).prop("checked"));
})
});
</script>
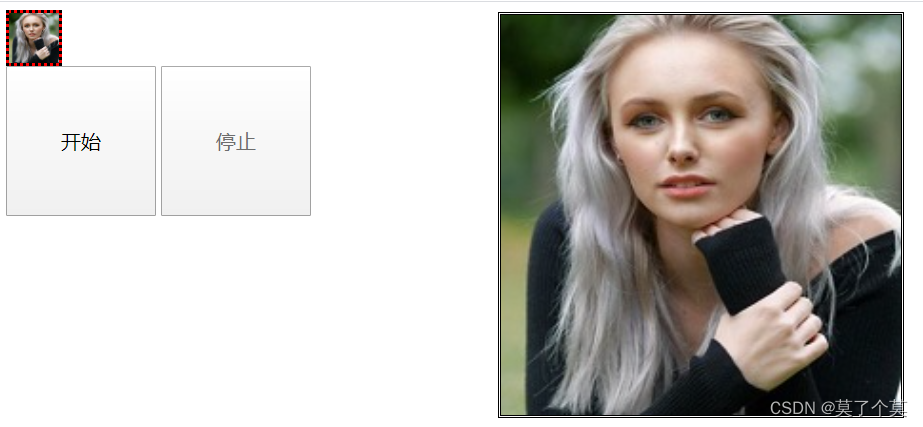
</html>6 案例-随机图片
6.1 案例效果

6.2 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机图片</title>
</head>
<body>
<!-- 小图 -->
<div style="background-color:red;border: dotted; height: 50px; width: 50px">
<img src="img/01.jpg" id="small" style="width: 50px; height: 50px;">
</div>
<!-- 大图 -->
<div style="border: double ;width: 400px; height: 400px; position: absolute; left: 500px; top:10px">
<img src="" id="big" style="width: 400px; height: 400px; display:none;">
</div>
<!-- 开始和结束按钮 -->
<input id="startBtn" type="button" style="width: 150px;height: 150px; font-size: 20px" value="开始">
<input id="stopBtn" type="button" style="width: 150px;height: 150px; font-size: 20px" value="停止">
</body>
<script src="js/jquery-3.3.1.min.js" type="text/javascript"></script>
<script>
//1.准备一个数组
let imgs = [
"img/01.jpg",
"img/02.jpg",
"img/03.jpg",
"img/04.jpg",
"img/05.jpg",
"img/06.jpg",
"img/07.jpg",
"img/08.jpg",
"img/09.jpg",
"img/10.jpg"];
//2.定义计数器
let count = 0;
//3.定义定时器对象
let time = null;
//4.定义图片路径变量
let imgSrc = "";
//5.为开始按钮绑定单击事件
$("#startBtn").click(function(){
//6.设置按钮状态
//禁用开始按钮
$("#startBtn").prop("disabled",true);
//启用停止按钮
$("#stopBtn").prop("disabled",false);
//7.设置定时器,循环显示图片
time = setInterval(function(){
//8.循环获取图片路径
let index = count % imgs.length;
//9.将当前图片显示到小图片上
imgSrc = imgs[index];
$("#small").prop("src",imgSrc);
//10.计数器自增
count++;
},10)
})
//11.为停止按钮绑定单击事件
$("#stopBtn").click(function(){
//12.取消定时器
clearInterval(time);
//13.设置按钮状态
//启用开始按钮
$("#startBtn").prop("disabled",false);
//禁止停止按钮
$("#stopBtn").prop("disabled",true);
//14.将图片显示到大图片上
$("#big").prop("src",imgSrc);
$("#big").prop("style","width: 400px; height: 400px;")
})
</script>
</html>




















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








