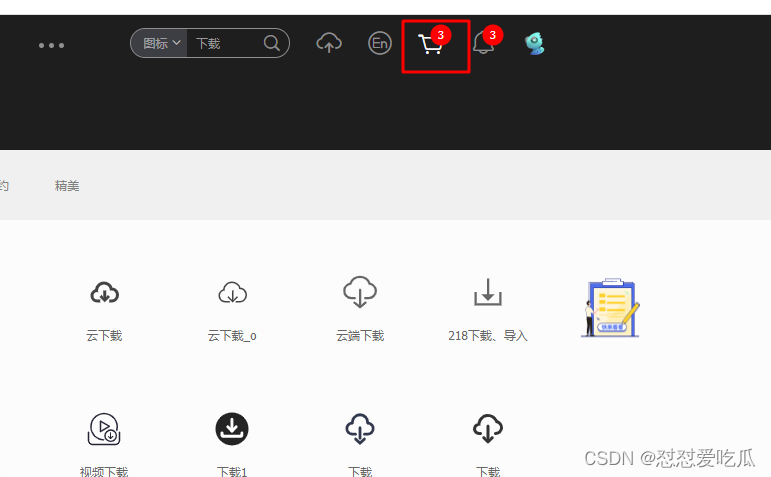
1.首先我们需要去icon字体库中选中几个想要的图标加入购物车

2.点击右上角的购物车图标进入

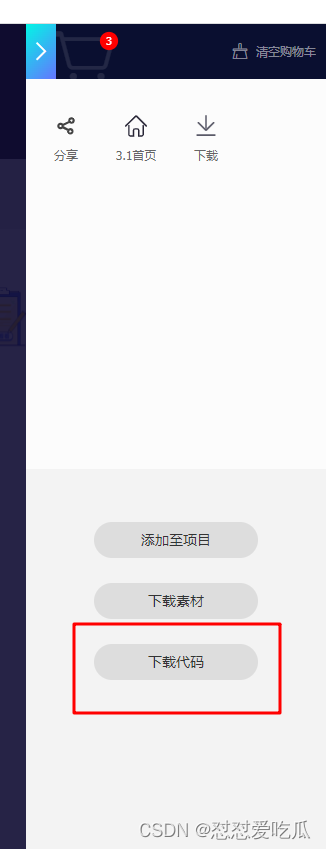
3. 进入购物车,点击下载代码

4.下载好的文件夹进行解压

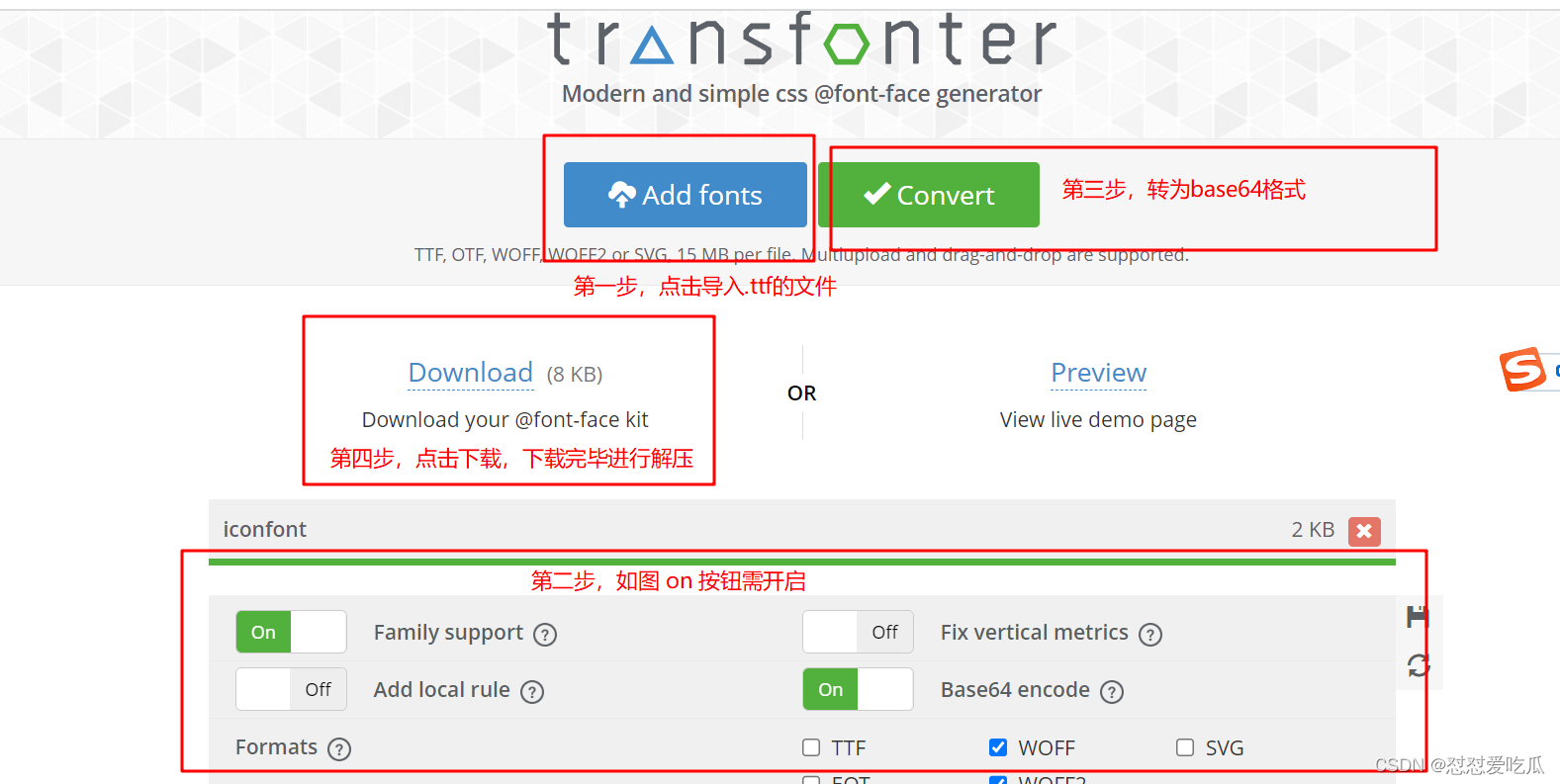
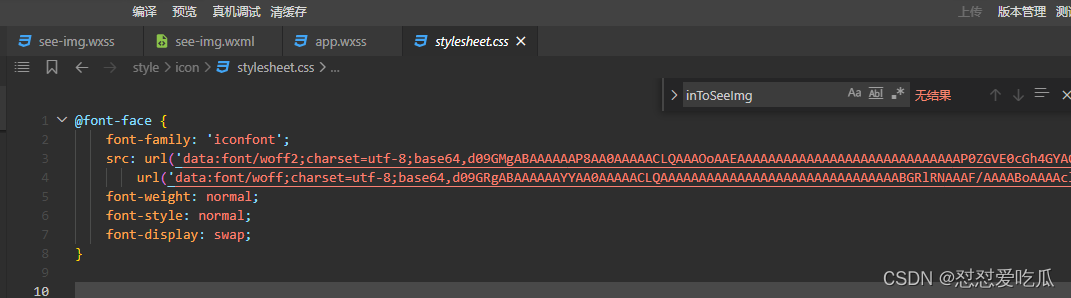
5.将.ttf后缀文件转化为base64格式的方式(推荐网址:Online @font-face generator — Transfonter)

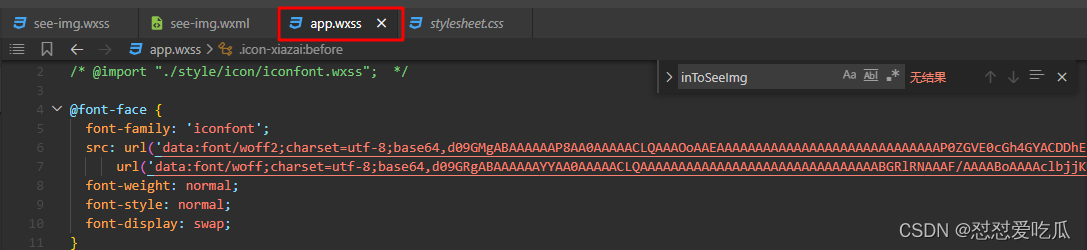
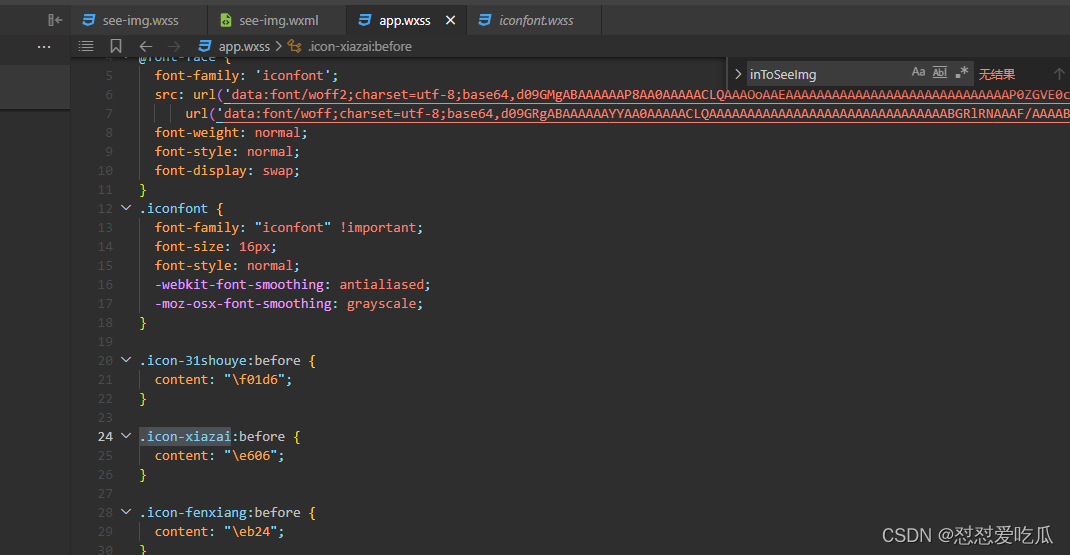
5.解压完毕之后将 stylesheet.css 里面的代码复制到全局 app.wxss文件里面去



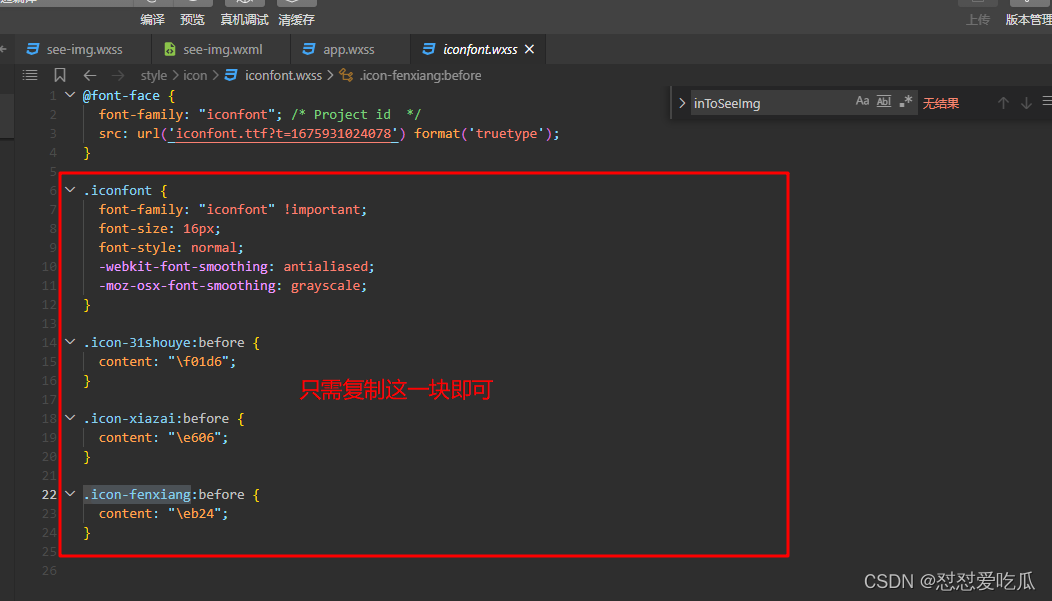
6. 将 iconfont.css代码复制到 全局 app.wxss文件里面去 (我把iconfont.css改为了wxss后缀)


7.页面使用即可
![]()





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








