结果展示:

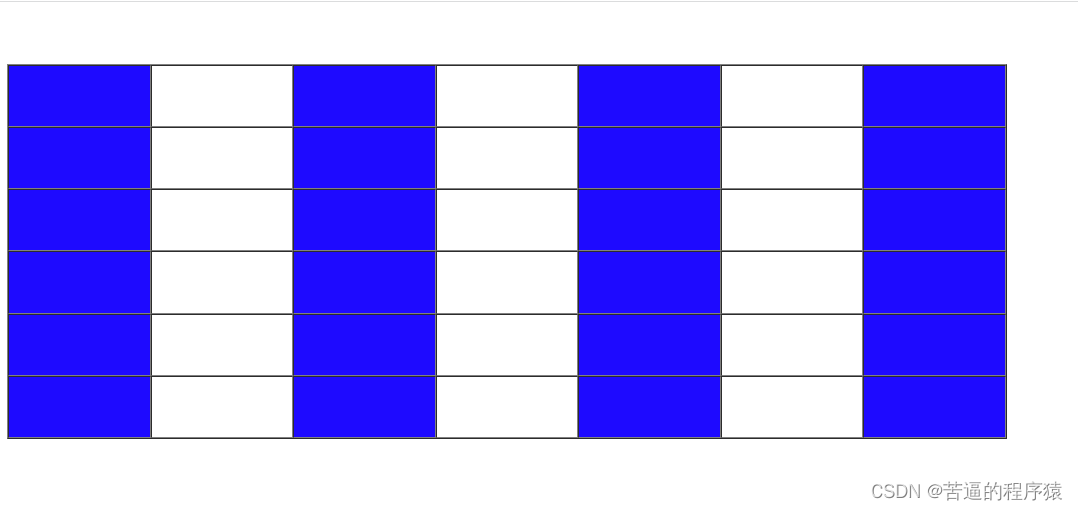
图1
1、这是让表格隔列显示颜色。

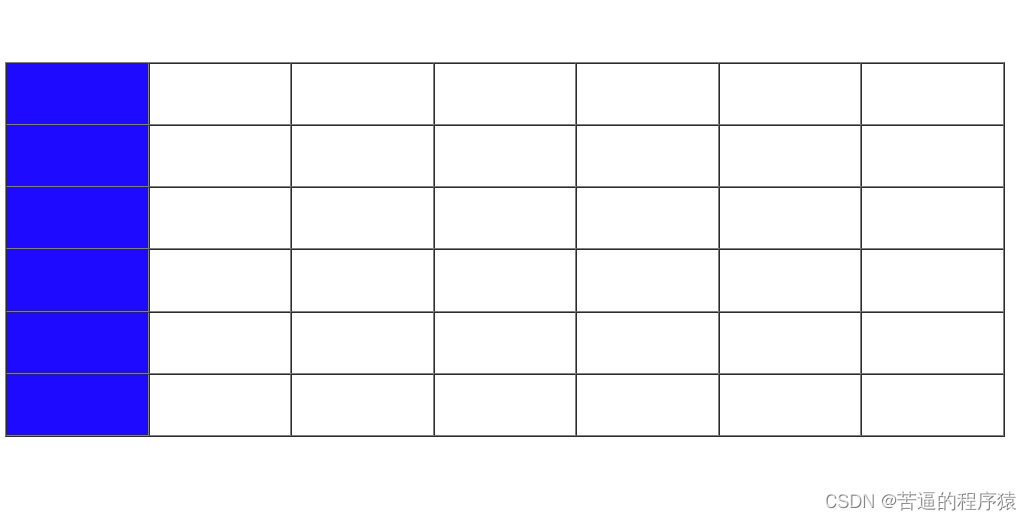
图2
2、这是在隔列显示后点击第一列随意一个单元格时显示的结果。

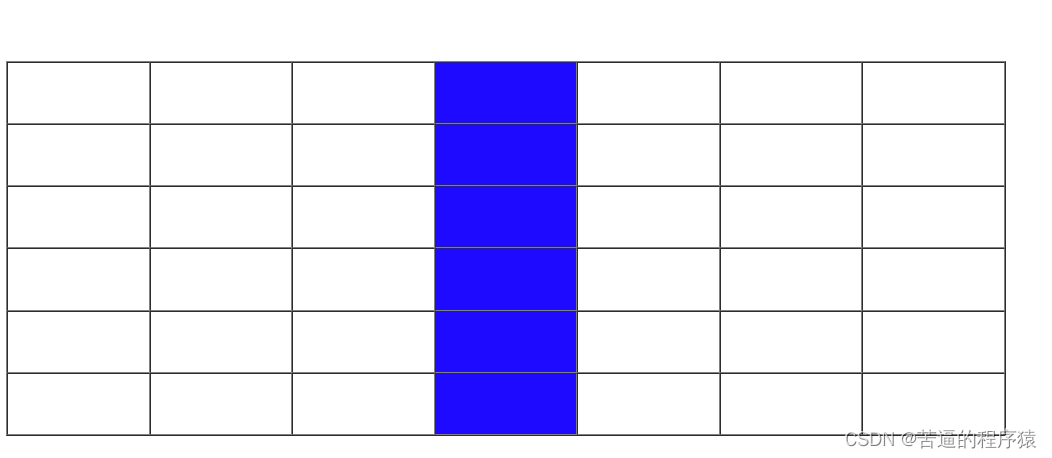
图3
3、同理,这是点击第4列单元格时显示的结果。

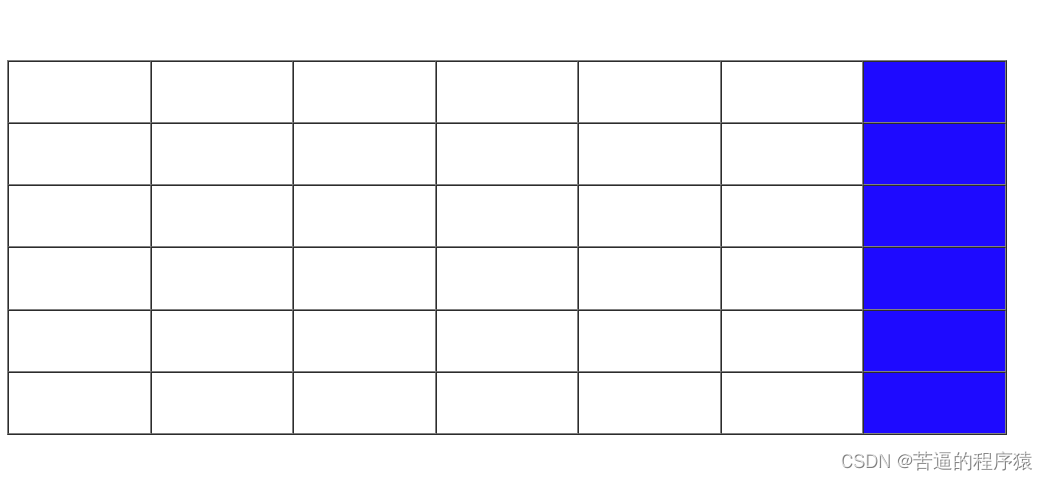
图4
4、这是点击最后一列的显示结果。
代码:

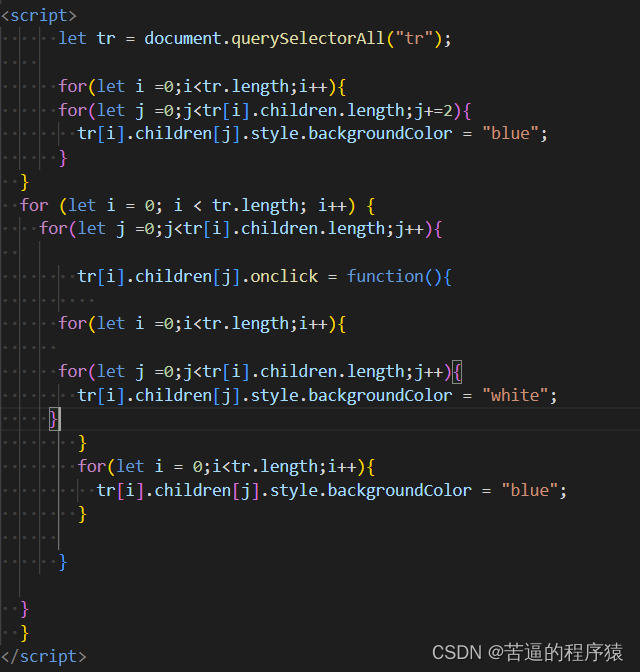
图5
1.首先,我们要得到隔列显示颜色就要明白其原理。因为其是一列一列的显示颜色的,那么就会是每一行都有选中就用到了循环方法for。然后是不仅要每行都要满足,还要满足第一列、第三列一次隔列的条件,就还要使用一个一个for循环使其满足两个要求。写完代码,就可以满足原始的表格隔列显示颜色的结果。
2.因为题目的要求是要等表格显示隔列颜色结果后,再次随意点击任意单元格使原始表格颜色消失的同时要使点击的单元格所在的列完全都要显示颜色。这时,就要循环tr标签,同时也要循环dr使每一个单元格都能选中。
3.选中任意一个单元格之后,要满足点击。这时,给其一个onlick之后实现原始单元格颜色消失和点击的那一列全部变色的功能。之后使用function,里面使用双重循环使我们能选中其中的每一个单元格,同时给其style里加入颜色使其变为白色。
4.这时的表格颜色消失,再上一步之后再给一个循环并嵌套一个结果。使其选中每一行,而列的下标不变就不用循环,这时就可以得到这一列所有的单元格,给其一个style改变其颜色,这就可以满足题中的所有要求。





















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








