vue使用qrcode生成二维码
1. 首先安装qrcode插件
npm i qrcode -S
2.引入使用
import QRCode from 'qrcode'
3.生成二维码
<template>
<div>
<img :src="QRImgUrl" />
</div>
</template>
<script>
import QRCode from 'qrcode'
export default {
data() {
return {
QRImgUrl: '',
QRlink:'www.xxx.com'
}
},
created() {
this.getQRcode()
},
methods: {
getQRcode(){
QRCode.toDataURL(this.QRlink, { errorCorrectionLevel: 'L', margin: 2, width: 128 }, (err, url) => {
if (err) throw err
this.QRImgUrl= url
}
}
}
}
</script>
1. 首先安装qrcode插件
getQRcode(){
let opts = {
errorCorrectionLevel: "L",//容错级别
type: "image/png",//生成的二维码类型
quality: 0.3,//二维码质量
margin: 5,//二维码留白边距
width: 128,//宽
height: 128,//高
text: "http://www.xxx.com",//二维码内容
color: {
dark: "#666666",//前景色
light: "#fff"//背景色
}
};
//this.QRlink 生成的二维码地址url
QRCode.toDataURL(this.QRlink, opts , (err, url) => {
if (err) throw err
//将生成的二维码路径复制给data的QRImgUrl
this.QRImgUrl= url
}
}
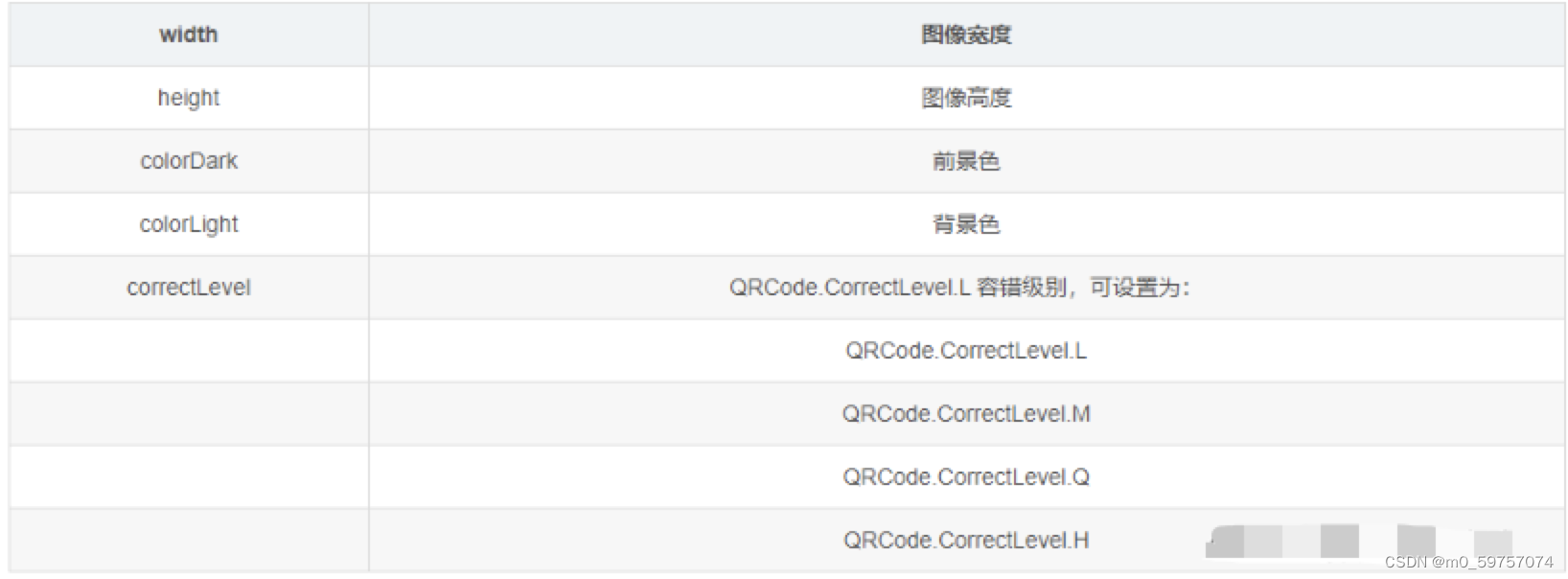
接口参数:























 1127
1127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








