什么是 Vue?
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue脚手架 vue-cli
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程。
vue脚手架基于Node.js环境,使用前必须已安装Node.js
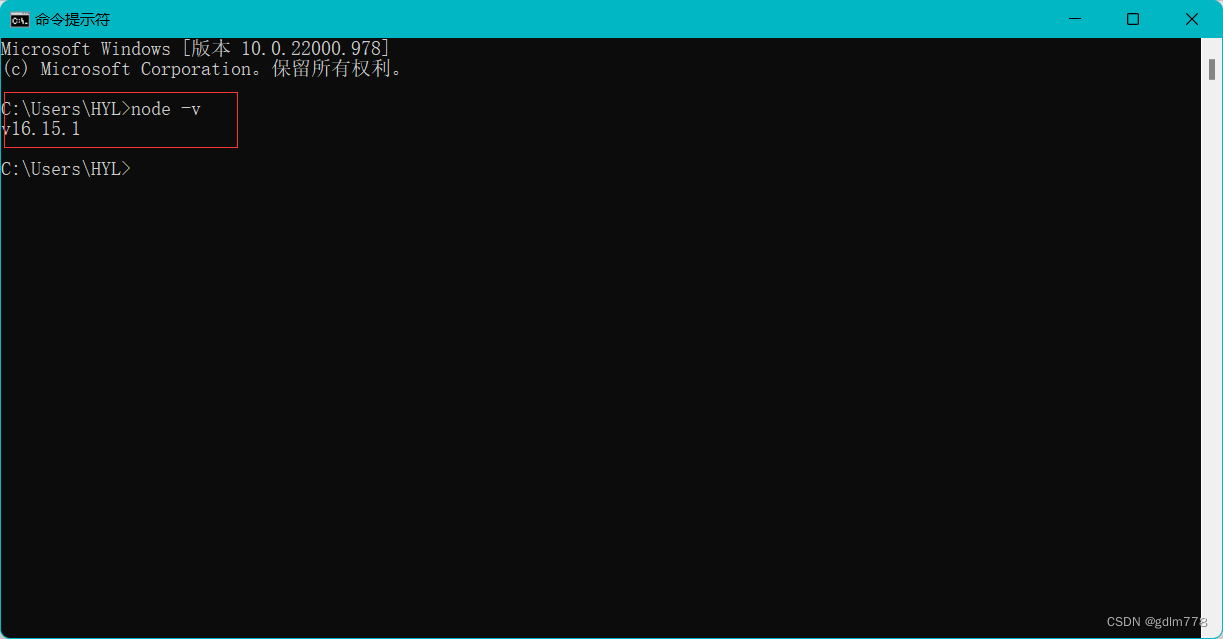
查看自己电脑上是否安装Node.js:打开命令管理器输入node -v
已安装时会显示版本号,未安装时会报错

若没有安装Node.js点击Node.js安装及部分指令解析QAQ
在Node.js环境下安装vue-cli(vue脚手架)
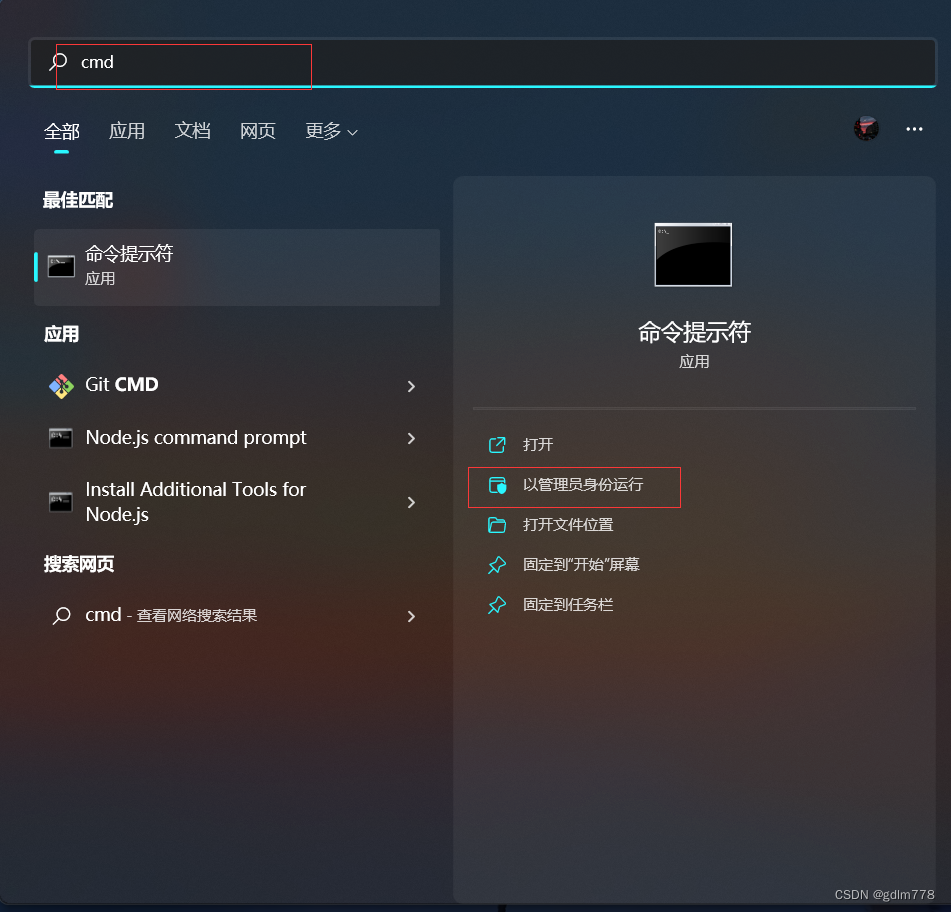
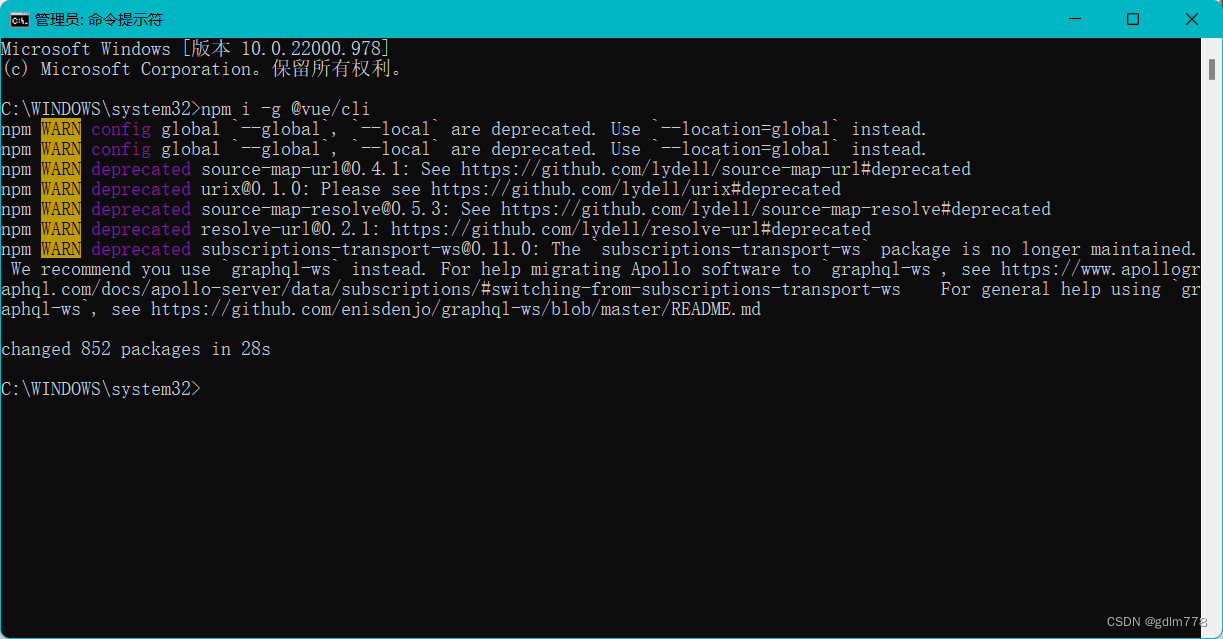
用管理员身份打开命令管理器

在全局环境下输入npm i -g @vue/cli首次安装需要时间稍长

卸载npm uninstall -g @vue/cli
此时脚手架安装完成
创建一个简单的脚手架项目 zsvue

在你将要建立项目的目录下进入命令管理器
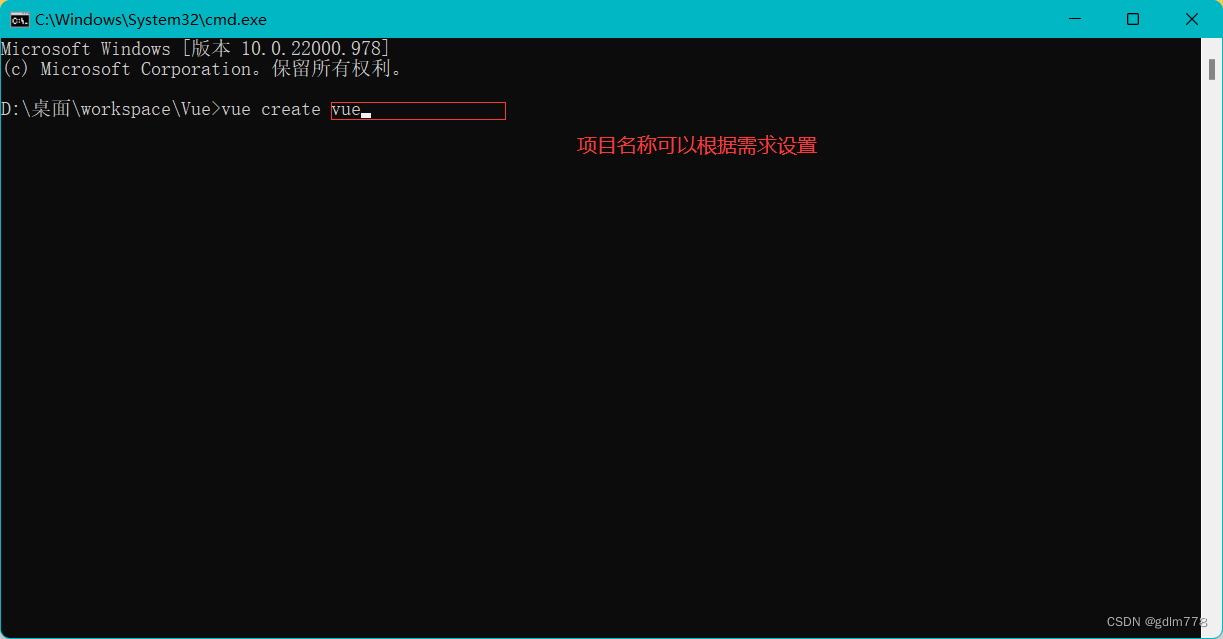
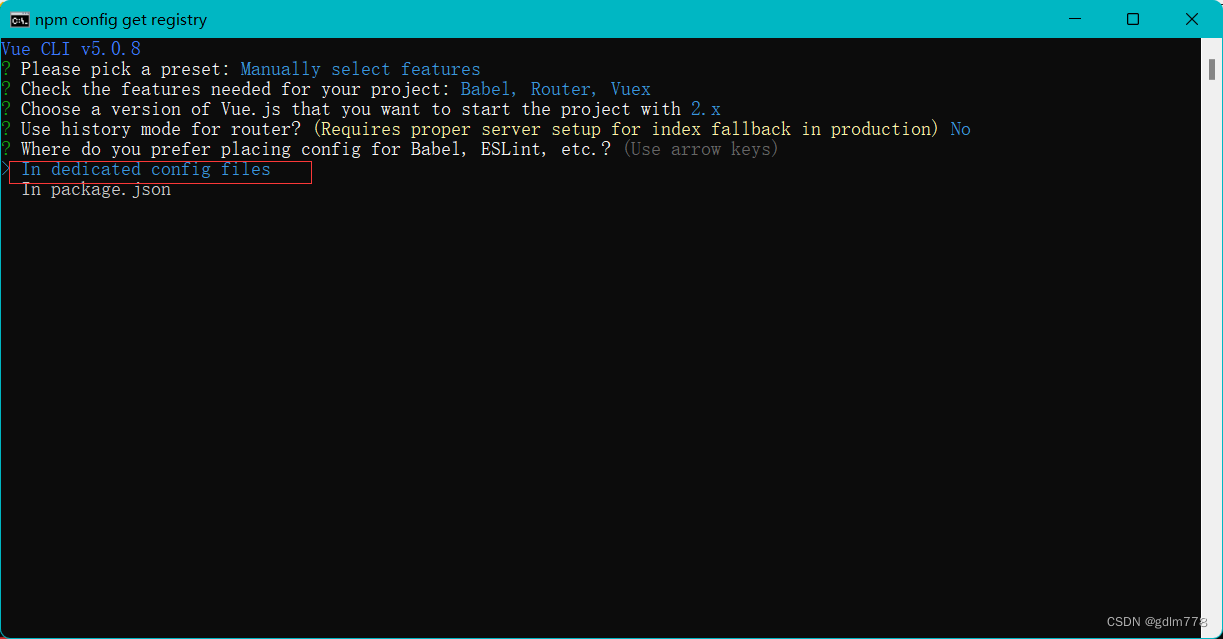
输入vue create vue

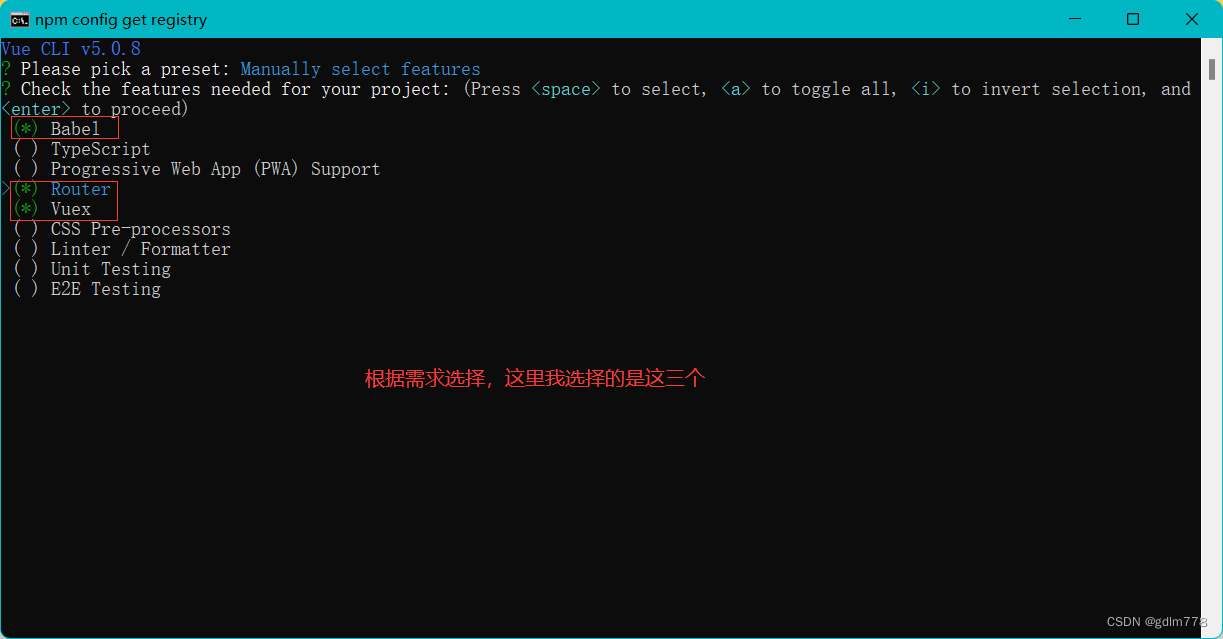
键盘方向键选择 Manually select features

enter进入下一步

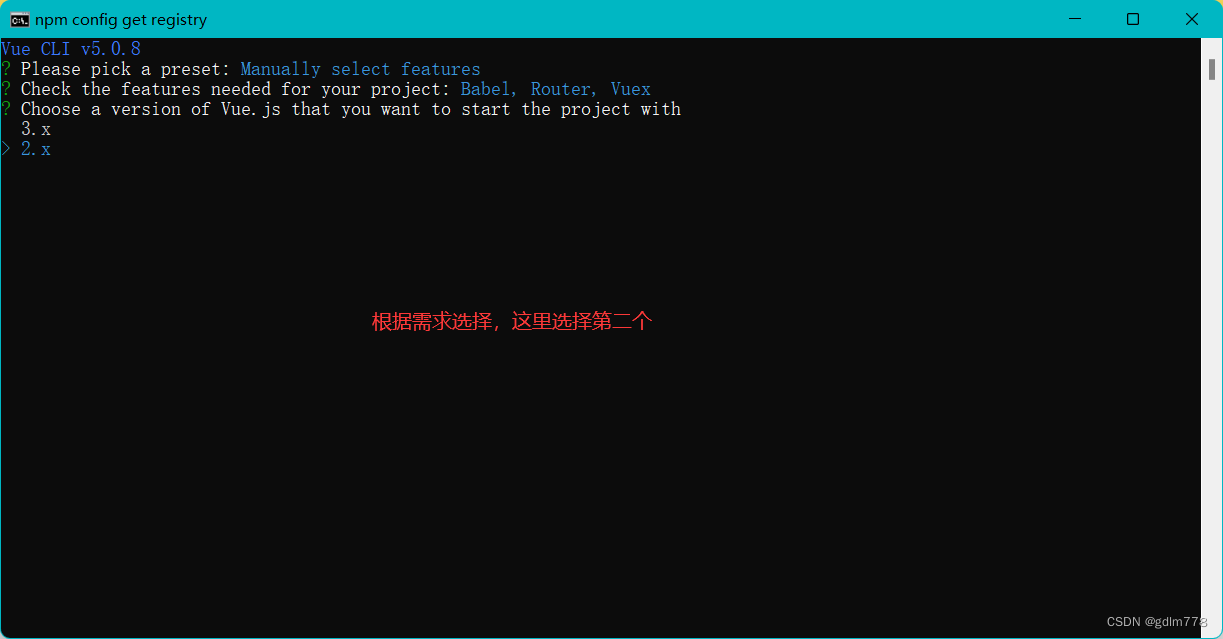
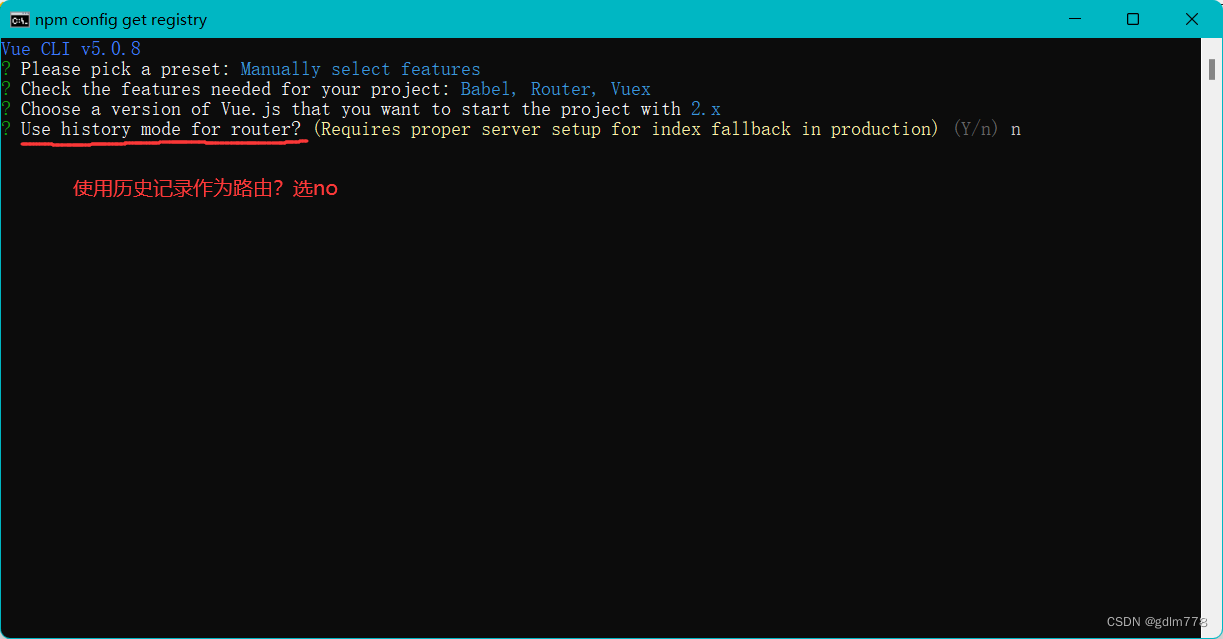
enter进入下一步




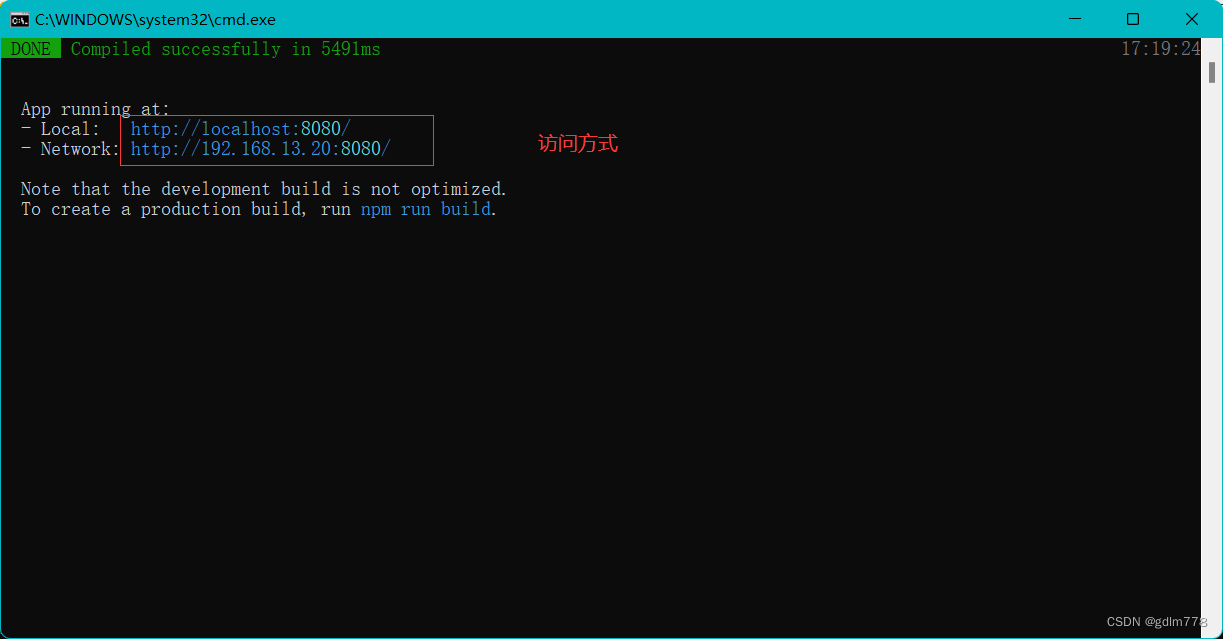
安装完成状态 此时不要关闭页面


若关闭或想要打开服务,进入建立的vue项目中进入命令行输入npm run serve即可打开服务,打开后页面不能关闭,关闭即关闭服务
打开浏览器输入地址


安装完成






















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








