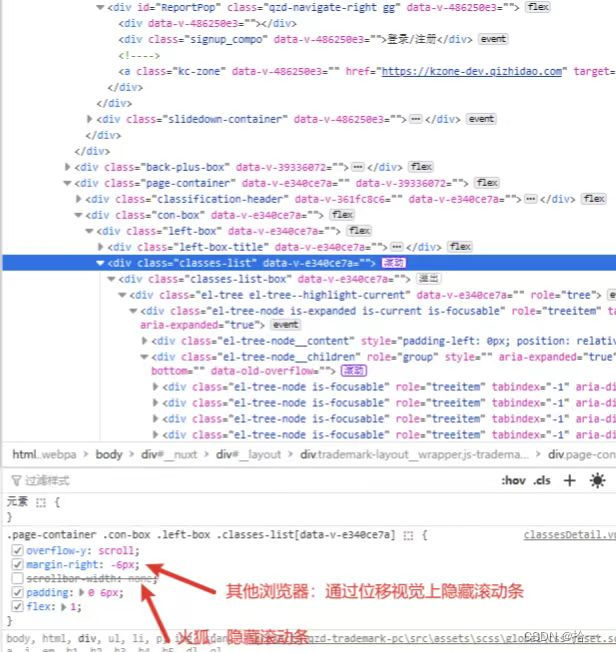
一般使用场景:同一容器内有双滚动条场景,大容器整体滚动,内部小容器局部滚动。
例:隐藏容器classes-list的滚动条(注:scrollbar-* 的相关属性都蛮有趣的,感兴趣的可以都看看效果,毕竟要兼容浏览器的话有些就得特殊处理,有些浏览器的滚动条是真的丑!!比如火狐)

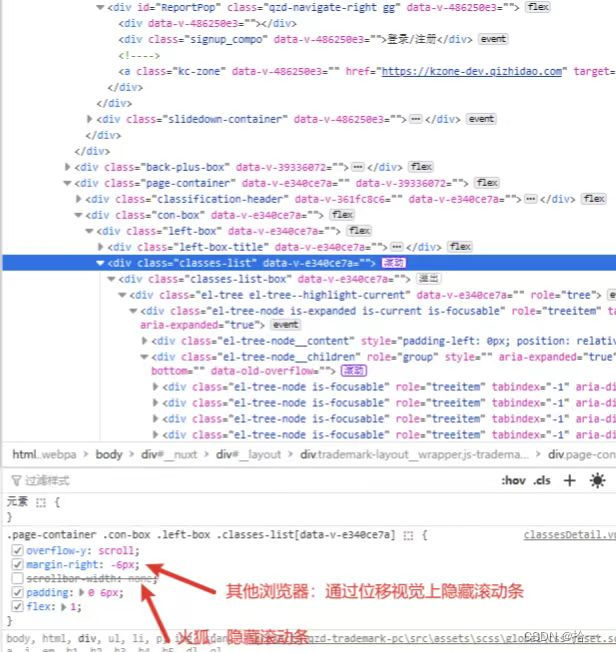
一般使用场景:同一容器内有双滚动条场景,大容器整体滚动,内部小容器局部滚动。
例:隐藏容器classes-list的滚动条(注:scrollbar-* 的相关属性都蛮有趣的,感兴趣的可以都看看效果,毕竟要兼容浏览器的话有些就得特殊处理,有些浏览器的滚动条是真的丑!!比如火狐)

 263
263
 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


