一、postman插件安装
备注:postman也是有软件进行下载的,但是是需要进行FQ下载的,故自行下载安装。本节讲述的是插件的安装以及简单实用。postman是Chrome的一个接口测试插件,故如果你已经安装了Chrome浏览器故直接可以安装拓展应用。
在谷歌应用商店在线安装postman插件的方法
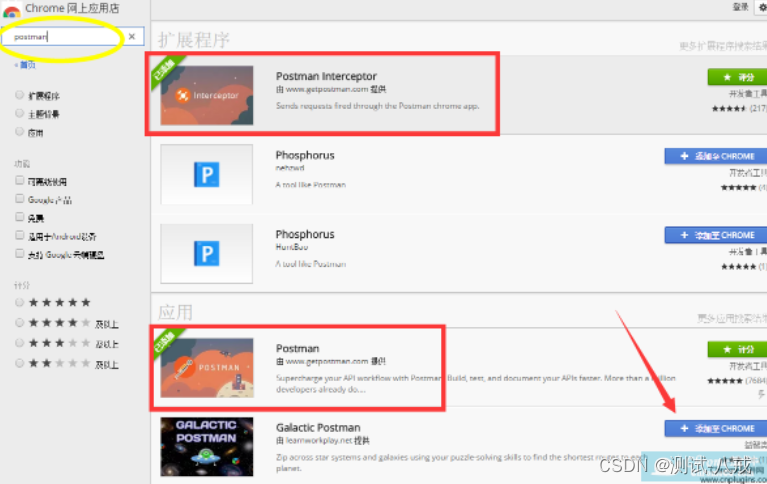
首先我们打开chrome的应用商店,s搜索我们的postman插件,准备安装。选择添加至chrome即可!

文章很长请耐心学习:链接里面备注111领取更多资料 http://47.107.116.139/zhuoran/mf.php
http://47.107.116.139/zhuoran/mf.php
离线安装postman插件的方法
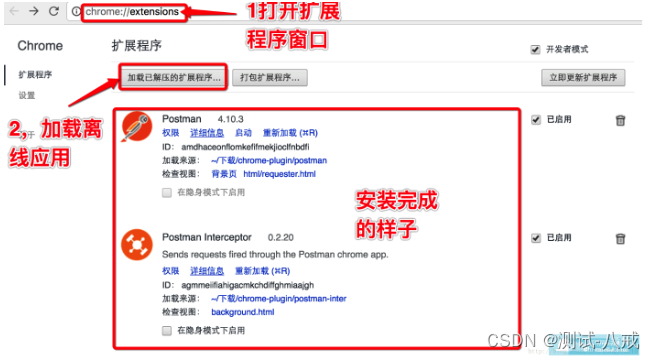
1.在本站下载postman插件后,打开chrome扩展程序管理页面,复制chrome://extensions/粘贴到浏览器地址栏,然后按回车键提交,会打开一个名叫 【扩展程序】的窗口。将下载的postman插件crx格式文件拖放进去就可以了。

postman插件安装成功后如何启用
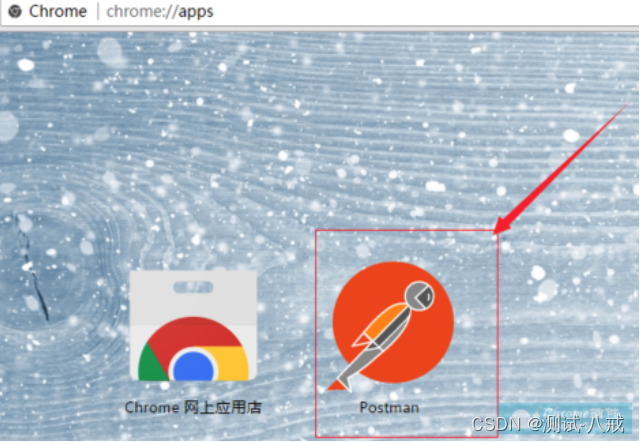
第一种:添加过程成功后,在地址栏输入:“chrome://apps”,就可以看到postman的图标了,可以点击下试试哦:

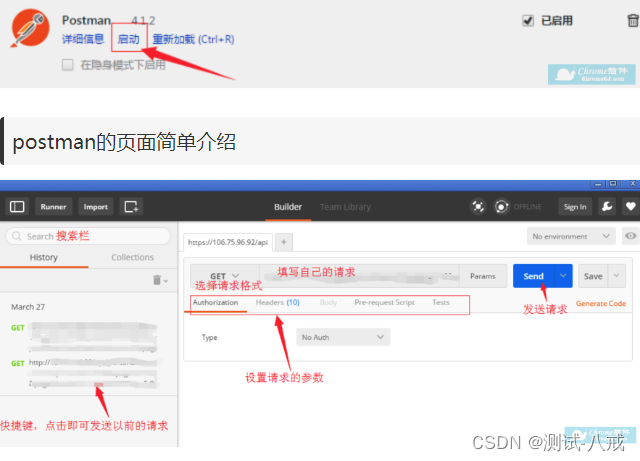
第二种:打开chrome的设置--更多程序---扩展程序,找到postman点击启动即可。

以上就是我们chrome插件网为您整理的postman插件安装教程,更多postman插件使用方法欢迎给我们留言投稿。
Postman Native APP
Postman Native APP可应用于Mac,Windows和Linux操作系统。要安装Postman,请转至应用程序页面,然后单击“根据您的平台下载Mac / Windows / Linux”。如下图所示:

macOS安装
一旦你下载的应用程序,你可以拖动文件到“应用程序”文件夹。 双击Postman打开应用程序。
Windows安装
- 下载安装文件
- 运行安装程序
Linux安装
Linux上的安装可能因分布而有所不同。 请参阅本指南以在Ubuntu 16.04上安装Postman应用程序。
Postman Chrome应用程序
我们推荐使用Postman Native APP,但Postman也可以作为Chrome应用程序。 以前,Postman Chrome应用程序的用户必须下载Postman InterceptorChrome扩展程序才能在桌面浏览器中管理Cookie和捕获请求。
Postman Chrome应用程序只能在Chrome浏览器上运行。 要使用Postman Chrome应用,您首先需要安装Google Chrome。如果您已安装Chrome,请转到Chrome网上应用店的postman页面,然后点击“添加到Chrome”。下载应该需要几分钟,这取决于您的网络连接。 一旦你下载了应用程序,你可以启动postman。另外你可以了解一下详细了解为什么支持Postman Chrome应用程序已被弃用。

二、Postman Chrome APP与Native APP的区别
Postman Native APP是建立在电子Electron,并克服了Chrome平台的一些限制。这里列出了Postman Native APP有的一些功能:
- Cookies:Postman本机应用程序可让您直接使用Cookie。与Postman Chrome应用程序不同,不需要单独的扩展程序(Postman Interceptor)。
- 内置代-理:Postman本机应用程序附带一个内置代-理,您可以使用它来捕获网络流量。
- 菜单栏:本机应用程序不受菜单栏的Chrome标准限制。使用本机应用程序,您可以创建集合,切换到历史记录请求等等。
- Restricted headers:在Postman chrome应用程序中受限的header,如如Origin和User-Agent。在Postman Native APP都不再受限制。
- 不要遵循重定向选项:此选项存在于本机应用程序中,以防止返回300系列响应的请求被自动重定向。以前,用户需要使用拦截器扩展才能在Chrome应用中执行此操作。
- Postman控制台:本地应用程序的最新版本也有一个内置控制台,允许您查看API调用的网络请求详细信息。
(官方文档中还介绍了一些从Postman chrome APP切换到Postman Native App的方法,这里就不多做介绍了,感兴趣的朋友可以自己看!)
Postman Chrome APP自动更新的方法
Postman的Chrome应用程序通常会自动更新。 但是,Postman不控制Chrome应用更新流程,Chrome有时不会长时间更新应用。要手动强制更新,请在Chrome中执行以下操作:
在地址栏中输入chrome:// extensions。在页面顶部,检查并启用开发人员模式。单击开发者模式下方的立即更新扩展按钮。如下图所示:

三、 Postman的基础功能
postman的基础功能,官方文档介绍的是相当啰嗦,所以笔者这里先简单介绍一下主界面,入门功能就都提到了。稍后我们再一一介绍基础功能的使用方法。

- Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过https://www.getpostman.com/collections/c8f98a1120357e0d4a5a导入你自己的Postman中。
- 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
- 选择HTTP Method的地方,各种常见的不常见的非常全。
- 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
- 点击可以设置URL参数的key和value
- 点击发送请求
- 点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
- 设置鉴权参数,可以用OAuth之类的
- 自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
- 设置Request body,13那里显示的就是body的内容
- 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
- 在收到response之后执行的测试,测试的结果会显示在17的位置
- 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
- 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
- 点击这里把请求保存到2的位置
- 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
- 测试执行的结果,一共几个测试,通过几个。
这个界面就是免费版的主要内容,和其他API测试工具相比,已经足够好用。如果要使用自动化测试,需要购买9.99美金的Jetpacks,暂时不想购买的话可以试一下Team版Postman。现在是可以免费试用的,不但拥有Jetpacks的功能,还能与其他账户同步Collection。
四、Postman如何使用(一):导入导出和发送请求查看响应、
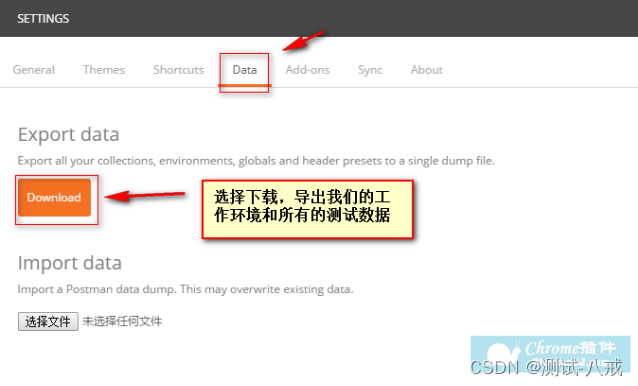
一、Postman如何导入导出打包的应用

导出工作环境:

选择download

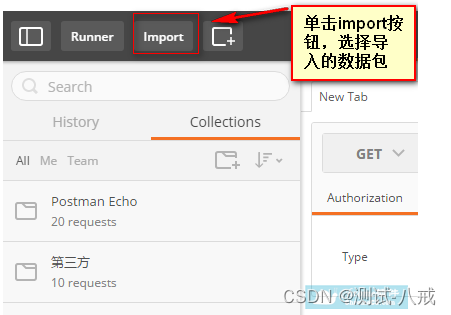
postman导入数据包的方法如下:

导入工作环境:

二postman发送请求和查看响应
1.postman发送请求
Postman的界面分为 左边的侧边栏 和 右边的请求构建器 两部分。请求构建器允许你可以快速的创建几乎任何类型的请求。一个HTTP请求的四部分:URL、Method、Headers、Body,在Postman中都可以设置。

URL:
在你构建request请求的时候,首先要设置的就是URL。在URL输入框中输入你请求的链接,你可以单击Params按钮,在编辑器中输入key-value格式的URL参数。在URL地址栏中的输入和编辑器中输入的key-value参数,不会自动的编码为 URL-encoded,选中要编码的文本,右键选择**EncodeURIComponent **,手动编码参数值。

选择要编码的文本手动编码

你可以单独的添加参数,Postman会自动的把他和URL整合到一起,如果你从其他的地方粘贴了URL过来,Postman也会自动的把 Params中的参数进行设置。
一些API端点使用路径变量,你可以在Postman中设置,他们位于两个/中,样式如下:
https://api.library.com/:entity/
如果你要设置他,单击Params按钮,你会发现key部分已被自动设置好了,根据需要填写value部分就行。
Headers:
单击Headers切换按钮,你可以在key-value编辑器中设置任何字符串作为header的名称。

编辑headers.png
受限的headers和cookies
不幸的是一些headers收到Chrome和XMLHttpRequest规范的限制,以下headers被屏蔽:
Accept-Charset
Accept-Encoding
Access-Control-Request-Headers
Access-Control-Request-Method
Connection
Content-Length
Cookie
Cookie 2
Content-Transfer-Encoding
Date
Expect
Host
Keep-Alive
Origin
Referer
TE
Trailer
Transfer-Encoding
Upgrade
User-Agent
Via
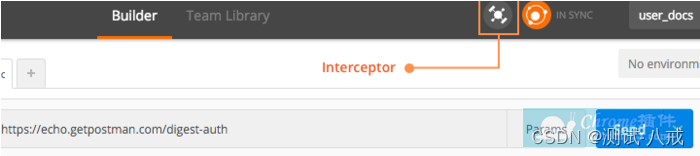
从Postman v0.9.6版本开始,我们可以使用拦截器来发送这些受限的headers:

安装完成后点击切换就可以使用这些headers发送请求了。
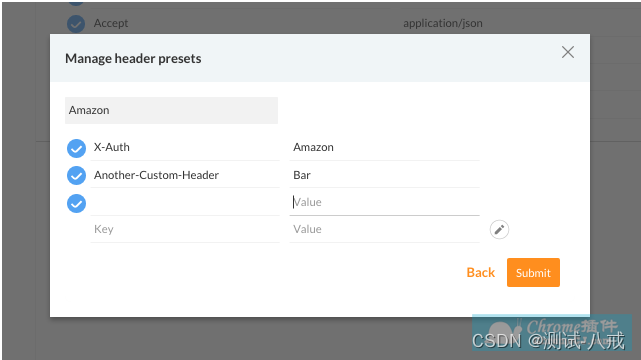
headers预设
你可以保存常用的headers在headr prest里面:

Method:
单击HTTP的请求方法按钮,在给出的下拉菜单中选择使用的方法即可,对应的方法需要body的,body部分便被设置为可填写。

body部分编辑:
当我们发送请求需要填写body部分时,Postman几乎可以让我们发送任何类型的HTTP请求。body编辑器分为4个部分:
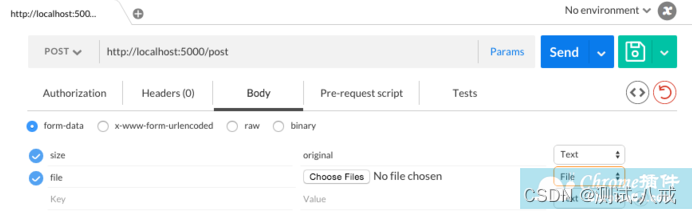
form-data

form-data是web表单默认的传输格式,编辑器允许你通过设置key-value形式的数据来模拟填充表单。你可以在最后的选项中选择添加文件。
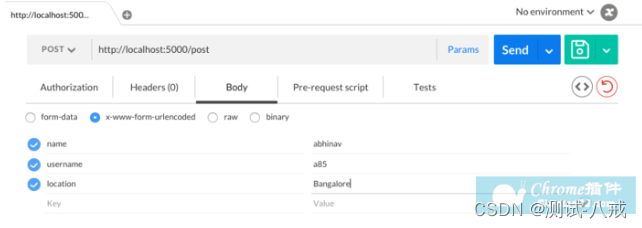
urlencoded

这个编码格式同样可以通过设置key-value的方式作为URL的参数。
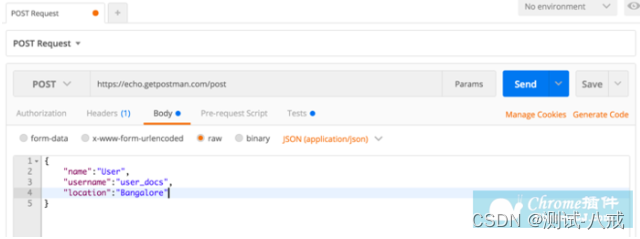
raw

一个raw请求可以包含任何内容。在这里你可以设置我们常用的JSON 和 XML数据格式。
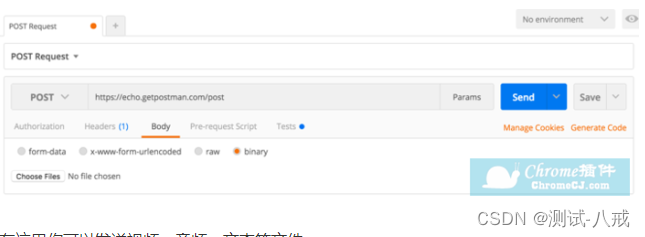
二进制

在这里你可以发送视频、音频、文本等文件。
2.Postman如何处理响应
Postman的响应查看器允许你方便的查看API的响应是否正确。
一个API响应器包括Body、Headers、status code三部分。Body 和 Headers在不同的选项卡中,status code在收到响应时在标签行的最右边显示。
保存响应内容

如果你在收藏夹中保存了request请求,你可以在请求收到的对应的响应中单击save按钮,指定一个response的名字,来保存对应额response。一个request对应的所有的response都是有效的。
当我们要查看我们保存的response的时候,只需要点击我们的发送的request选择我们要查看的response即可:

查看响应
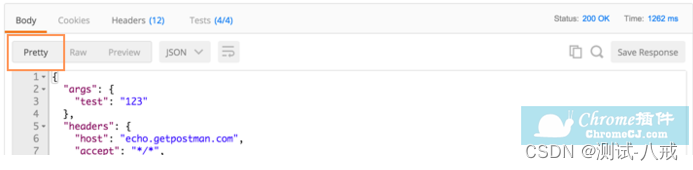
Postman的body标签中有三种查看方式:Pretty、Raw、Preview
Pretty:

Pretty方式,可以让JSON 和 XML的响应内容显示的更美观规整。
Raw:

显示最原始的数据,可以帮助你判断是否minified
Preview:

可以帮你把HTML页面自动解析显示出来。
Headers

这里显示了一些键值对,表示了HTTP请求中header中的信息。
Cookies
Postman v0.8.x 版本可以显示浏览器的cookie。
3. Postman身份验证的方法
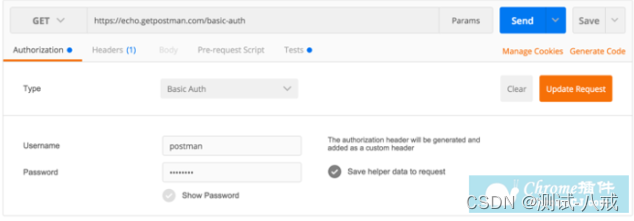
Basic Auth

输入用户名和密码,点击 Update Request 生成 authorization header
Digest Auth

Digest auth 比 Digest auth 更加复杂,使用当前request中的设置来生成authorization header,请确保在生成前你的设置的正确性。
OAuth 1.0

OAuth1.png
Postman的OAuth1.0工具让你可以生成支持OAuth1.0身份认证的请求,目前他不能获取access token。
OAuth 2.0

Postman支持获取OAuth 2.0 token,并且可以非常简单的添加到request中。
从OAuth 2.0中获取access token,要遵循下面这些步骤:
- 在你的APP设置页面设置 **https://www.getpostman.com/oauth2/callback
** 作为 callback URL - 获取 authorization URL, 从你的API提供者那里访问 token URL、 client ID 和 client secret。你可以设置一些API需要的参数范围来设置你再API中的访问级别。
- 按下 Request Token 按钮来启动OAuth 2.0 flow。如果一切设置正确,你将会被重定向到Postman的服务器,他将获取你的access token 并且发送到Postman的app,这样就给Postman添加了token,给他设置一个name,让你在以后可以快速的访问

access token将被保存在本地,显示在帮助列表。点击token名称,就可以把它添加到request中。
4.Postman Requests History
所有你使用Postman发送的request都将保存在左侧边栏的History中,他会帮助你通过尝试不同的request来生成一个新的request,而不必浪费你太多的时间。你可以通过单击一个request的名字来加载他。

如果你创建了Postman的账户,你的历史数据将被同步到Postman的服务器,你可以在不同的平台上使用Postman的时候同步你的数据。
5.postman使用tab来控制多个请求
很多用户可能需要同时打开多个请求,你发送的request将被保持在当前的标签中,当你切换到其他的标签时,不用担心不能及时的接受response。

6.postman使用拦截器来读写cookie
和Mac上的应用不同,Chrome的应用本身并不支持获取cookie,你可以使用拦截器来实现这个功能。打开拦截器的时候,你可以检索特定域中的cookie,并发送包含cookie的request。
检索cookie:
- 启动拦截器

- 在测试部分,你可以使用responseCookies对象,他将返回一个cookie对象的数组。使用postman.getResponseCookie(cookieName)检索cookie特定的名称。他将返回一个单独的cookie对象。
每个cookie都会包含下面这些属性:
domain、 hostOnly、httpOnly、 name,、path、 secure、 session、 storeId、 value
设置cookie:
-
确保打开了拦截器
-
在headers部分包含cookie的头
例如:Cookie: name=value; name2=value2
3.发送request,你设置的cookie将会和你的request一起发送。
7.postman捕捉request
现在Postman的拦截器可以从Chrome浏览器直接捕捉request,并保存到历史中。这意味着你可以及时的调试你的web应用的api。这里不需要安装或者配置代理,也不需要更改代码。你可以根据基于URL的正则表达式过滤request。
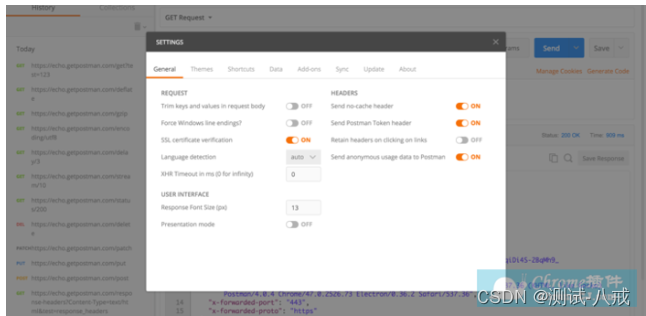
8.postman设置文件
你可以在Postman的设置中处理重定向

设置如下:

General
- Trim keys and values in request body
如果你使用表单数据或者URL编码模式来发送数据到服务器,这项设为true后就引起所有参数修整。
- Send no-cache header
你可能想要这项设置为true,这会确保你收到及时刷新的response。
- Send postman-token header
这主要是用来绕过Chrome的一个bug。如果一个XMLHttpRequest 处于等待状态,另一个request 发送了同样的参数,Chrome将会为两个request返回同样的response。发送一个随机的token将会避免这个问题。这同样也会帮助你区分服务器端的request。
- XHR Timeout(ms)
设置app等待响应的时间,如果服务器没有响应的话。
- Automatically follow redirects
防止我们的request返回一个300系列的response被自动重定向。你需要安装拦截器来防止重定向。
- Open history/collection requests in a new tab
设置为 true,当你点击左侧边栏历史或者收藏里面的request时,会在一个新的tab中打开。
设置为false,则会在当前tab中打开。
- Response Font Size
设置response视图中的字体大小
- UI Size
设置UI的大小
- Retain headers on clicking on links
如果你在response中你点击了一个连接,Postman会为这个URL创建一个新的GET request。如果你想要保留headers 在request之前设置他,就设置为true。当你主要方为一些受保护的资源的时候这个功能将会非常有用。
- Language detection
如果你测试的API没有在header中返回 Content-Type ,则response不会数据转换成合适的格式。你可以强制指定body的数据类型为JSON等格式。
- Variable delimiter
变量是保存在双花括号中的,但是你可以改变成其他的字符,这项并不推荐设置除非你出现了问题需要更改这里。
- Force windows line endings
Refer to this Github issue to know more
- Instant dialog boxes
禁用 eye-candy 并立即显示所有的对框框模式
- Send anonymous usage data to Postman
来禁止匿名用户使用数据的选项,这是的Postman的保护性更好。
Theme
选择你喜欢的两种主题风格
Shortcuts
设置常用的快捷键
Data
导入导出我们设置的环境和数据,这回覆盖你现在的收藏和环境,所以小心使用。当然你可以把你现在的环境先导出作为备份。
Add-ons
Postman Interceptor
Postman proxy
Sync
如果你登录了Postman,你的数据就会被同步更新到Postman的服务器上,者可以确保你再次使用Postman的时候可以同步自己的数据。
你可以强制同步或者禁用他。























 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








