###文章内容有配套的 学习视频和笔记都放在了文章末尾###
1、HTTP协议介绍
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本(也可以说是资源)到本地浏览器的传送协议。
HTTP协议是基于TCP协议的应用层协议,它不关心数据在底层传输的细节(底层细节需要很多网络方面的知识,这里不扩展说明),主要是用来规定客户端和服务端的数据传输格式(就是定义一种标准),默认端口是80。
http是基于请求与响应模式的、无状态的、应用层的协议。
2、使用Fiddler抓取一个请求
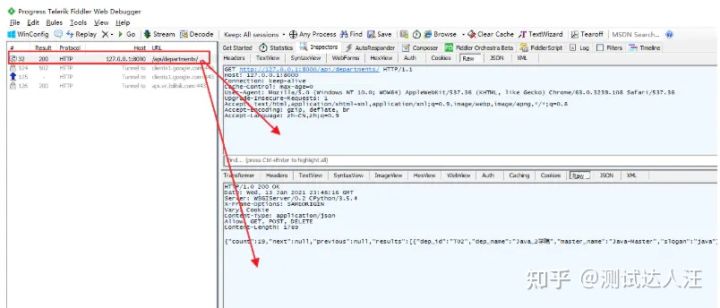
开启Fiddler工具,在浏览器中发送一个HTTP请求,之后在Fiddler中就会抓取到该请求。
双击抓取的请求链接,在右侧窗口就会显示出该请求的请求报文和响应报文内容,如下图:

我们也可以一个请求保存到本地,
选中该HTTP请求,点击右键 —> Save —> Selected Sessions —> as Text...
把该HTTP请求的请求报文和响应报文存储到一个text文件中。
===========请求报文:也就是客户端发给服务器的数据=============
GET http://127.0.0.1:8000/api/departments/ HTTP/1.1
Host: 127.0.0.1:8000
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.108 Safari/537.36
Upgrade-Insecure-Requests: 1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
=========响应报文:=======================
HTTP/1.0 200 OK
Date: Wed, 13 Jan 2021 14:59:00 GMT
Server: WSGIServer/0.2 CPython/3.5.4
Vary: Cookie
Content-Type: application/json
Content-Length: 1789
X-Frame-Options: SAMEORIGIN
Allow: GET, POST, DELETE
{
"count":3,
"next":null,
"previous":null,
"results":[
{
"dep_id":"T02",
"dep_name":"Java_2学院",
"master_name":"Java-Master",
"slogan":"java"
},
{
"dep_id":"T03",
"dep_name":"Java_3学院",
"master_name":"Java-Master",
"slogan":"java"
},
{
"dep_id":"T04",
"dep_name":"C++/学院",
"master_name":"C++-Master",
"slogan":"Here is Slogan"
}
]
}3、НТТP请求报文
(1)НТТP请求报文说明
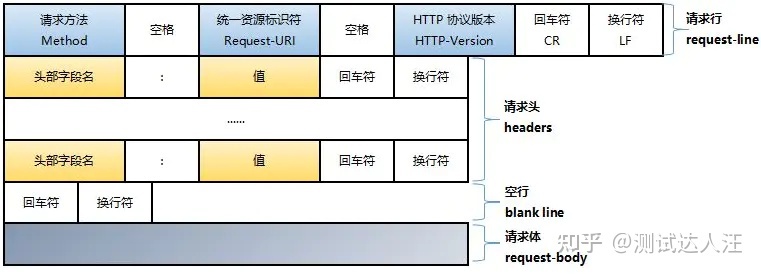
HTTP请求报文主要由请求行、请求头部、空一行、请求正文4部分组成。
请求正文也可以说成请求体,请求体可能有如Get请求,也可能没有如POST请求。
HTTP请求报文协议格式:

在Fiddler中抓取的请求中,在请求头部信息中,点击raw选项就可以看到如下信息。
下面一一说明:
(2)请求行
请求行分为三部分:
- 请求方法:Request Method
| 请求方法 | 备注 |
|---|---|
| GET | 请求资源 |
| POST | 提交资源 |
| Head | 获取响应头 |
| PUT | 替换资源 |
| DELETE | 删除资源 |
| OPTIONS | 允许客户端查看服务器的性能 |
| TRACE | 回显服务器收的请求,用于测试或诊断 |
- 统一资源标识符
名称:Uniform Resource Locator:统一资源定位符。
作用:用于描述网上的资源。
格式:schema://host[:port#]/path/.../[?query-string]
说明:schema:协议,如http,https,ftp等。host:域名或者IP地址。port:端口。path:资源路径。query-string:发送的参数。
例如:https://www.baidu.com/s?ie=UTF-8&wd=图片 - HTТP协议版本:
HTTP/1.1是现在比较常用的版本。
(3)请求头(Request Header)
常见请求头属性如下:
- Host
所请求web服务器的IP地址或域名:例:www.baidu.com。 - User-Agent
HTTP客户端运行的浏览器类型,详情。
后台可以根据该头部信息,判断当前的HTTP请求的客户端浏览器类型.
例如:Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36 - Accept
指定客户端能够接受的内容类型,内容类型的先后顺序表示客户端接受的先后顺序。
比如:Accept:text/html,application/xml - Accept-Charset
客户端接受的字符集,如gb2312,iso-8859-1 - Accept-Encoding
指定客户端浏览器可以支持的web服务器返回内容压缩编码类型,
允许服务器在将输入内容发送到客户端以前进行压缩,
以节约带宽,节省传输时间,提交传输效率。
比如:Accept-Encoding:gzip,deflate - Accept-Language
指定HTTP客户端浏览器用来展示返回信息所先选择的语言。
也就是指定客户端接收的语言。
比如:Accept-Language:zh-cn,zh;q=0.5后面的q表示权重。 - Cookie
http请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 - Referer
包含一个url,用户从该url的页面触发访问当前请求的页面。
即从哪个链接过来的。(可以做统计和防止盗链) - Content-Type
显示此HHTP请求提交的内容类型。
比如:Content-Type:application/x-www-form-urlencoded;charset:UTF-8"application/x-www-form-urlencoded"是浏览器的默认值,表示表单数据向服务器提交时所采用的编码类型。 - Content-Length
用于描述HTTP消息实体的传输长度。
需要注意的是:在HTTP协议中,消息实体的长度和消息实体的传输长度是有区别的。
比如说gzip压缩下,消息实体长度是压缩前的长度,但是消息实体的传输长度是gzip压缩后的长度。 - Connection
表示是否需要持久连接。比如:Connection:keep-Alive - X-Requested-With
用来判断客户端的请求是Ajax请求(异步)还是其他请求(同步)。
后台可以利用request.getHeader("x-requested-with")为null判断是同步请求,为XMLHttpRequest则是Ajax异步请求。
例:X-Requested-With:XMLHttpRequest。 - Origin
跨域的时候,get,post都会显示origin,同域的时候get不显示origin,post显示origin。 - Authorization:客户端提供服务端,进行权限认证的信息。
- Cache-Control:缓存机制,如
Cache-Control:no-cache。 - Pragma:防止页面被缓存,和
Cache-Control:no-cache作用一样。
(4)请求体
就是请求需要携带的数据。没什么可说的,有就显示。
4、НТТР响应报文
(1)НТТP响应报文说明
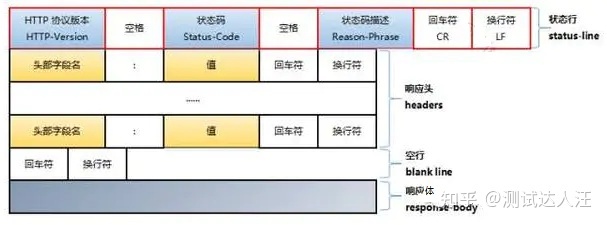
HTTP响应报文主要由状态行、消息报头、空一行、响应正文4部分组成。
HTTP响应报文协议格式:

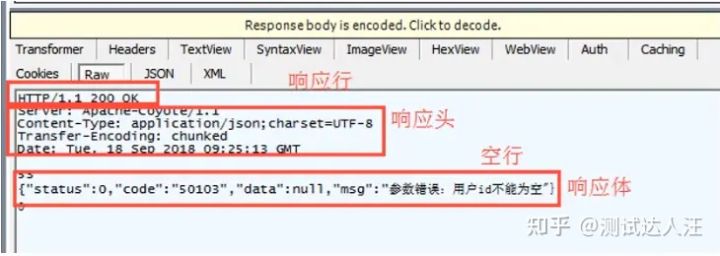
在Fiddler中抓取的请求中,在响应报文中,点击raw选项就可以看到如下信息。

下面一一说明: (2)响应行
响应行分为三部分:
- HTТP协议版本:
HTTP/1.1是现在比较常用的版本。 - 状态码(Status Code)
用以表示网页服务器HTTP响应状态的3位数字代码。
| 状态码 | 描述 |
|---|---|
| 1XX | 信息,服务器收到请求,需要请求者继续执行操作。 |
| 2XX | 成功,操作被成功接收并处理。 |
| 3XX | 重定向,需要进一步的操作以完成请求。 |
| 4XX | 客户端错误,请求包含语法错误或无法完成请求。 |
| 5XX | 服务器错误,服务器在处理请求的过程中发生了错误。 |
下面是常见的HTTP状态码:
-
- 200 - 请求成功。
- 301 - 资源(网页等)被永久转移到其它URL。
- 404 - 请求的资源(网页等)不存在。
- 500 - 内部服务器错误。
- HTTP状态码列表:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
(3)响应头(Response Header)
常见响应头属性如下:
- Server:web服务器或者HTTP服务器的软件信息(名称)。
- Date:告诉客户端响应报文发出的时间。
- Expires:告诉客户端缓存过期的时间。
- Set-Cookie:设置cookie。
把一段文本,写到cookie中,下次客户端在来访问的时候,带上这段cookie,就可以免登陆。 - Last-Modified:所请求的资源,最后的修改时间。
通过设个时间可以和本地缓存的资源进行比对,如果时间没有改变,
就进行重定向,直接从服务器返回,在本地拿数据就可以了。
- Content-Type
返回响应内容的类型和字符集,例如:Content-Type: text/html;charset=utf-8。 - Content-Length
告诉客户端响应体的长度,web服务器返回消息正文的长度。 - Connection
在HTTP1.1中request header和reponse header中都有可能出现一个Connection头字段,
Connection属性的含义是当Client和Server通信时,对于长链接如何进行处理。
在HTTP1.1中,Client和Server都是默认对方支持长链接的,
如果Client使用HTTP1.1协议,但又不希望使用长链接,则需要在header中指明Connection的值为close;
如果Server端也不想支持长链接,则在response中也需要明确说明Connection的值为close。 - Location:指明重定向的位置,新的URL地址,如304的情况。
- Accept-Ranges
表明服务器是否支持指定范围的请求,比如bytes,表明支持字节请求。 - Access-Control-Allow-Origin
在服务器响应客户端的时候,如果设置Access-Control-Allow-Origin:*,
则允许所有域名的脚本访问该资源。 - Age:从原始服务器到代理缓存形成的估算时间,单位为秒。
- Cache-Control
告诉所有的缓存机制是否可以缓存,已经缓存的类型。例如:`cache-control : no-cache`。
(4)响应体
就是服务器返回的数据,可以是任何格式的数据,例如:Json格式,文本格式,HTML格式,XML格式等,也可以没有数据的返回。
重点:配套学习资料和视频教学
那么在这里我也精心准备了上述大纲的详细资料在下方链接如下

























 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








