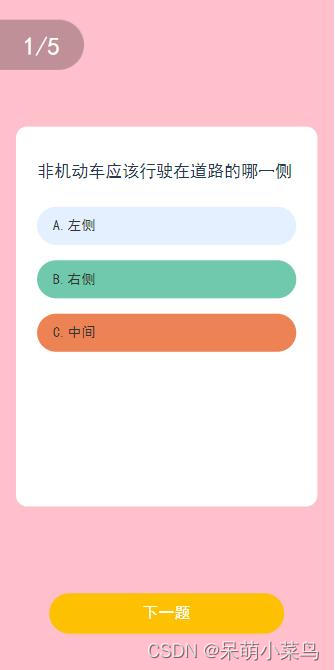
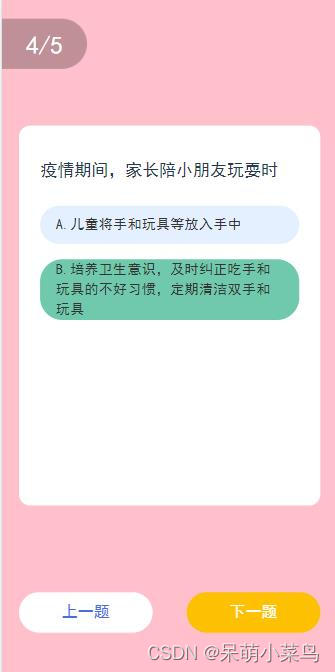
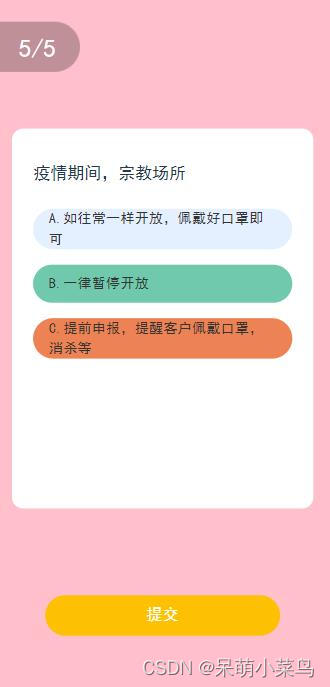
1.先来看下效果(左上展示题目数量以及当前题序号,当第一题时只有下一题按钮,未回答问题时无法点击下一题,且回答结果展示错误或正确的颜色)
2.接下来我们来看下html是怎么写的吧
<!-- 左边数据 -->
<div class="top-left">
<img src="../../images/question_left.png" alt="" />
<div class="top-text">{
{ idx + 1 }}/{
{ questionList.length }}</div>
</div>
<!-- 问答题目 -->
<div class="card-min" v-for="(item, index) in questionList" :key="index"
v-show="index ==







 本文介绍了如何使用Vue来简单实现问答式的上一题和下一题功能。内容包括展示题目数量和当前题序号的逻辑,以及在第一题时仅显示下一题按钮的设定。当答案未给出或者答案错误时,禁止点击下一题,并通过不同的颜色展示回答的正确性。
本文介绍了如何使用Vue来简单实现问答式的上一题和下一题功能。内容包括展示题目数量和当前题序号的逻辑,以及在第一题时仅显示下一题按钮的设定。当答案未给出或者答案错误时,禁止点击下一题,并通过不同的颜色展示回答的正确性。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








