目录
一、表格
1.表格介绍
在现实生活中,我们经常使用表格来表示一些格式化的数据,如课程表,人名单等等。 同样,在网页中也需要使用表格,通过table标签来创建一个表格。
在table中使用 tr 表示表格中的一行,有几个tr就有几行
在tr中使用 td 表示一个单元格,有几个td就有几个单元格
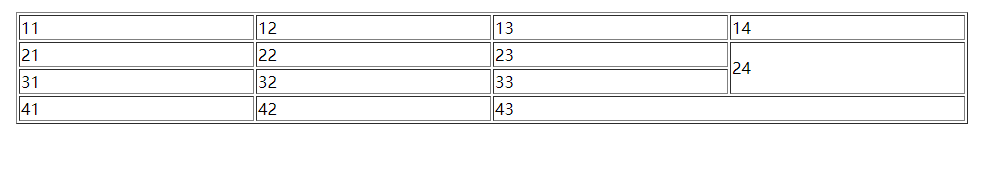
rowspan纵向合并单元格
colspan横向合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width='50%' align="center">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<!-- rowspan纵向合并单元格 -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<!-- colspan横向合并单元格 -->
<td colspan="2">43</td>
</tr>
</table>
</body>
</html>
2.长表格
可以将一个表格分成三个部分:
头部 thead
主体 tbody
底部 tfoot
th表示头部的单元格








 目录一、表格 1.表格介绍 2.长表格 3.表格的样式二、表单一、表格 1.表格介绍在现实生活中,我们经常使用表格来表示一些格式化的数据,如课程表,人名单等等。 同样,在网页中也需要使用表格,通过table标签来创建一个表格。在table中使用tr表示表格中的一行,有几个tr就有几行在tr中使用td表示一个单元格,有几个td就有几个单元格rowspan纵向合并单元格...
目录一、表格 1.表格介绍 2.长表格 3.表格的样式二、表单一、表格 1.表格介绍在现实生活中,我们经常使用表格来表示一些格式化的数据,如课程表,人名单等等。 同样,在网页中也需要使用表格,通过table标签来创建一个表格。在table中使用tr表示表格中的一行,有几个tr就有几行在tr中使用td表示一个单元格,有几个td就有几个单元格rowspan纵向合并单元格...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








