如何使用gitlab--web端可以观看此篇教程
整体思路

依赖环境及工具
Git
Centos7及以上
Gitlab
Jenkins
shell
ansible
实验机器
| 主机ip | 安装服务 |
| 192.168.231.241 | jenkins,后面称为jenkins端 |
| 192.168.231.238 | gitlab,后面称为gitlab端 |
| 192.168.231.132 | git,nginx,后面称为nginx端 |
实验流程
jenkins-web端






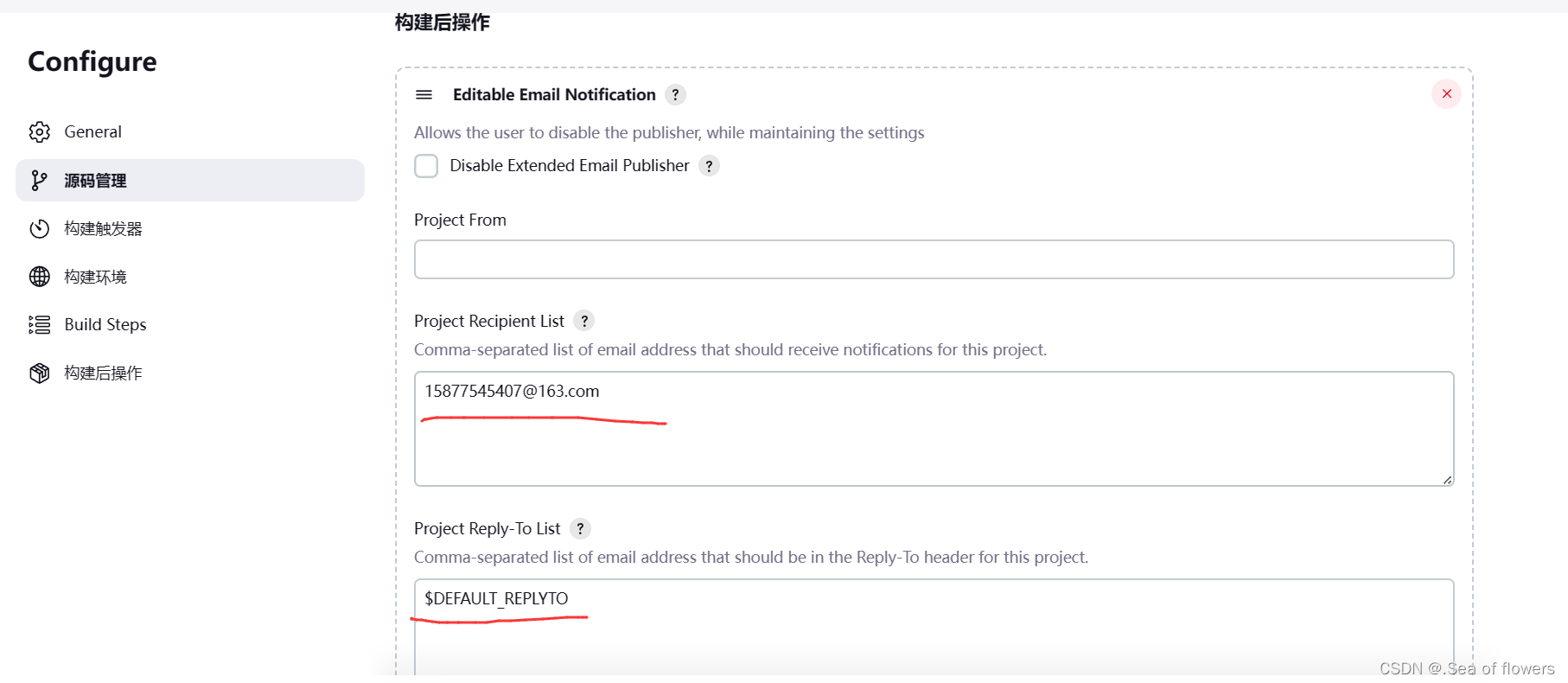
构建后的操作 给我发邮件来通知我,以此来验证我是否实验成功



nginx端
首先下载nginx,其次删除其默认的网站发布目录html
rm -rf /usr/share/nginx/html下载git
yum -y install gitgitlab端
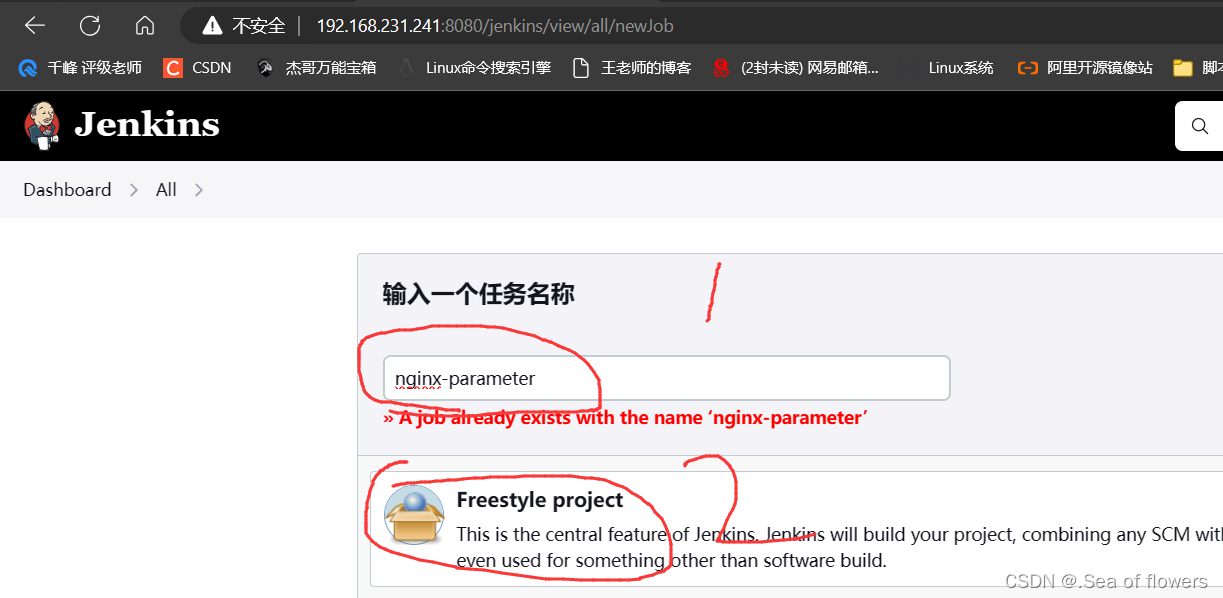
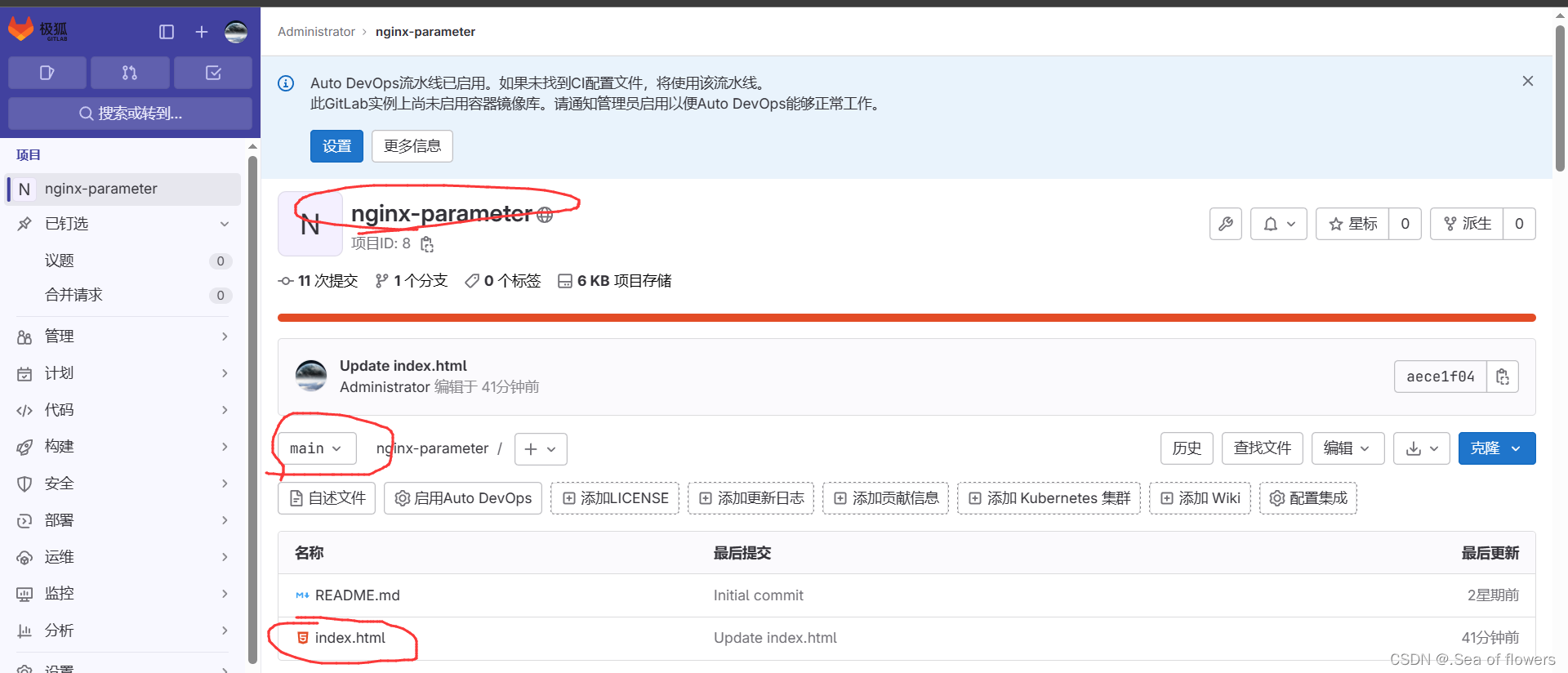
新建一个项目:nginx-parameter

新建一个文件,不需要太复杂,简单的 可以证明实验即可,我的内容是
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>参数化构建</title>
</head>
<body>
<h1>第一次提交</h1>
</body>
</html>
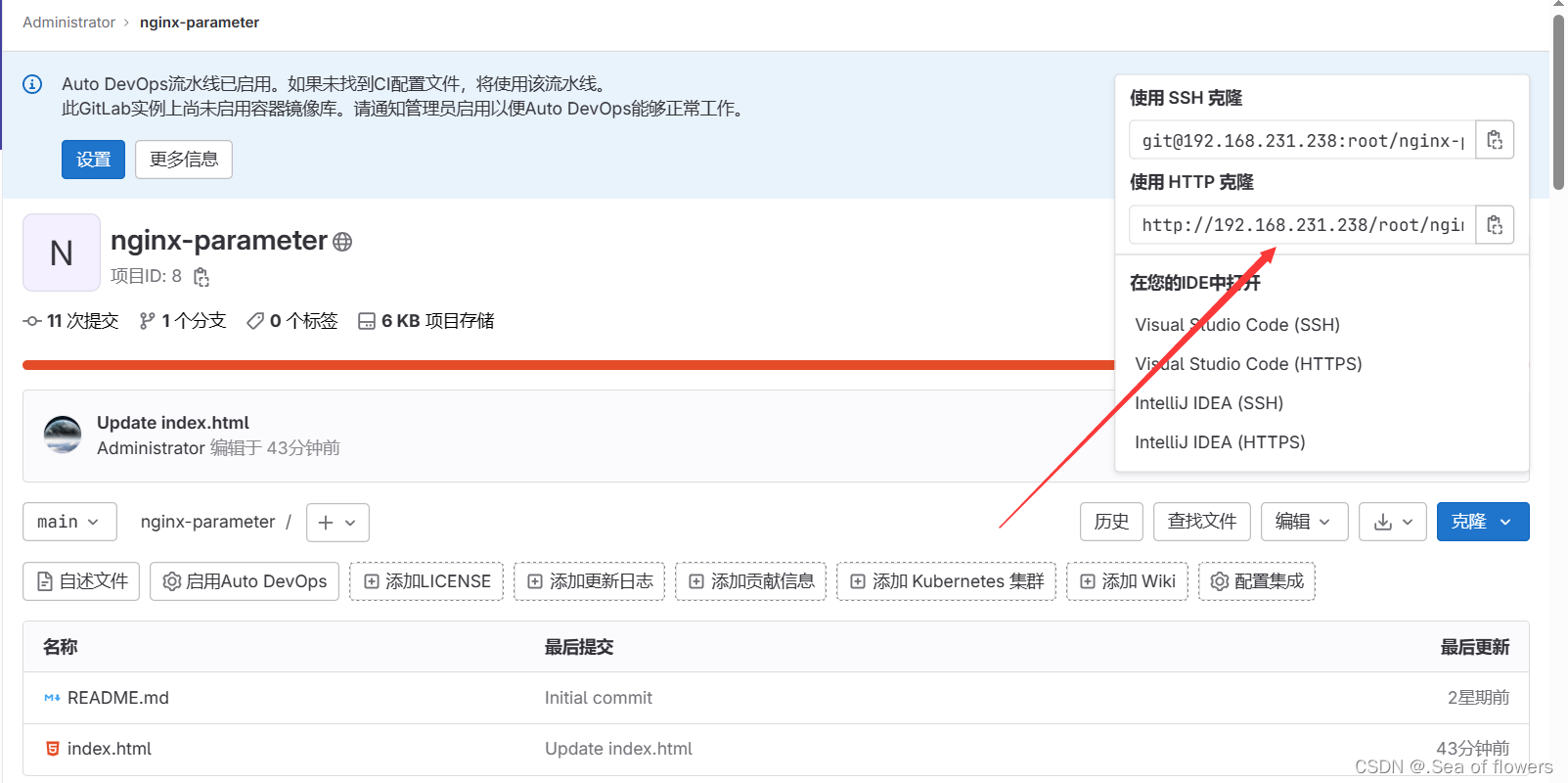
提交,克隆ssh

nginx端
将代码拉取到nginx的默认网站发布目录下,将其改名为html
[root@mysql nginx]# git clone http://192.168.231.238/root/nginx-parameter.git
正克隆到 'nginx-parameter'...
remote: Enumerating objects: 15, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 15 (delta 0), reused 0 (delta 0), pack-reused 12
Unpacking objects: 100% (15/15), done.
[root@mysql nginx]# ls
modules nginx-parameter
###改名
[root@mysql nginx]# mv nginx-parameter/ html
[root@mysql nginx]# cd html/
[root@mysql html]# ls
index.html README.md将nginx端的公钥给gitlab端,这样nginx端去拉取代码就不需要输入密码
[root@nginx ~]# cat .ssh/
authorized_keys id_rsa id_rsa.pub known_hosts
[root@nginx ~]# cat .ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQC3MCPw7lCMJo34jv6igODosRxIOGbavGGkNpya/Pmg74Lr9GWlWUR046NXJrB61fLC7HfSXCguP1up6ttZjP+b/qTtxT9rtZP4e2pNbk4t9Y+gE+JD6ZI1/mZL7Kr65CgaOq2UYJiJawY1+d3ElkXIt5g0wB5RBvuMPt/UMAGDH7HJ03CFzcD0T+K9oFQM/vbIZDXU/wbw/fMnQtpZKk0xgvKcKt/nUq07VSrblcumNSZyihvIEMZ6FphTYHd803JsOL51DHbhh6eegY5zriDD7gqtmYf8d9EXkFphZECHBiYxABMeNxzqxIV/7LoiYFV/lyTZZkYAvrrW2PRdBajj root@mysql添加保存即可

jenkins节点上,下载ansible
下载ansible
yum -y insatll ansible
编辑管理机器
[root@jenkins ~]# cat /opt/hosts
[nginx]
192.168.231.132
将自己的公钥发给nginx端
[root@jenkins ~]# ssh-copy-id 192.168.231.132
/usr/bin/ssh-copy-id: INFO: Source of key(s) to be installed: "/root/.ssh/id_rsa.pub"
/usr/bin/ssh-copy-id: INFO: attempting to log in with the new key(s), to filter out any that are already installed
/usr/bin/ssh-copy-id: INFO: 1 key(s) remain to be installed -- if you are prompted now it is to install the new keys
root@192.168.231.132's password:
Number of key(s) added: 1
Now try logging into the machine, with: "ssh '192.168.231.132'"
and check to make sure that only the key(s) you wanted were added.验证能否管理ping通
[root@jenkins ~]# ansible -i /opt/hosts all -m ping -o
192.168.231.132 | SUCCESS => {"ansible_facts": {"discovered_interpreter_python": "/usr/bin/python"}, "changed": false, "ping": "pong"}写个脚本
[root@jenkins opt]# cat nginx-parameter.sh
#!/bin/bash
# nginx\tomcat
SERVICE_NAME=$1
# start\stop\restart\none
SERVICE_STATUS=$2
# pull\reset1\reset2\reset_id\none
GITLAB_CODE=$3
# node\GITLAB_CODE值为reset_id时需要
GITLAB_ID=$4
CMD="ansible -i /opt/hosts nginx"
if [ "$SERVICE_NAME" = "nginx" ];then
if [ "$GITLAB_CODE" = "pull" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git pull git@192.168.231.238:root/nginx-parameter.git"
elif [ "$GITLAB_CODE" = "reset1" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git reset --hard HEAD^"
elif [ "$GITLAB_CODE" = "reset2" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git reset --hard HEAD^^"
elif [ "$GITLAB_CODE" = "reset_id" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git reset --hard $GITLAB_ID"
fi
if [ "$SERVICE_STATUS" != "none" ];then
$CMD -m shell -a "systemctl $SERVICE_STATUS nginx"
fi
fi
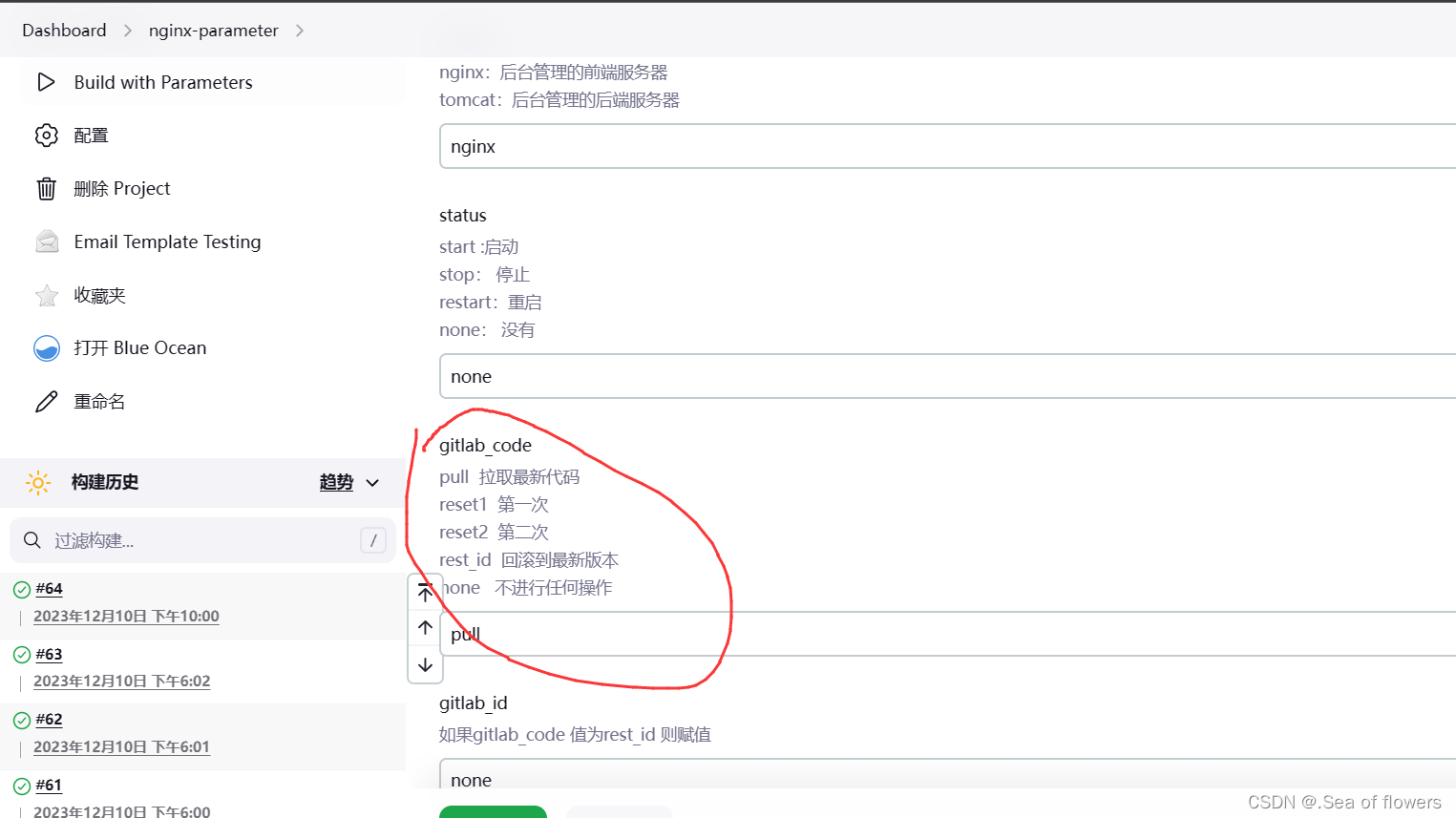
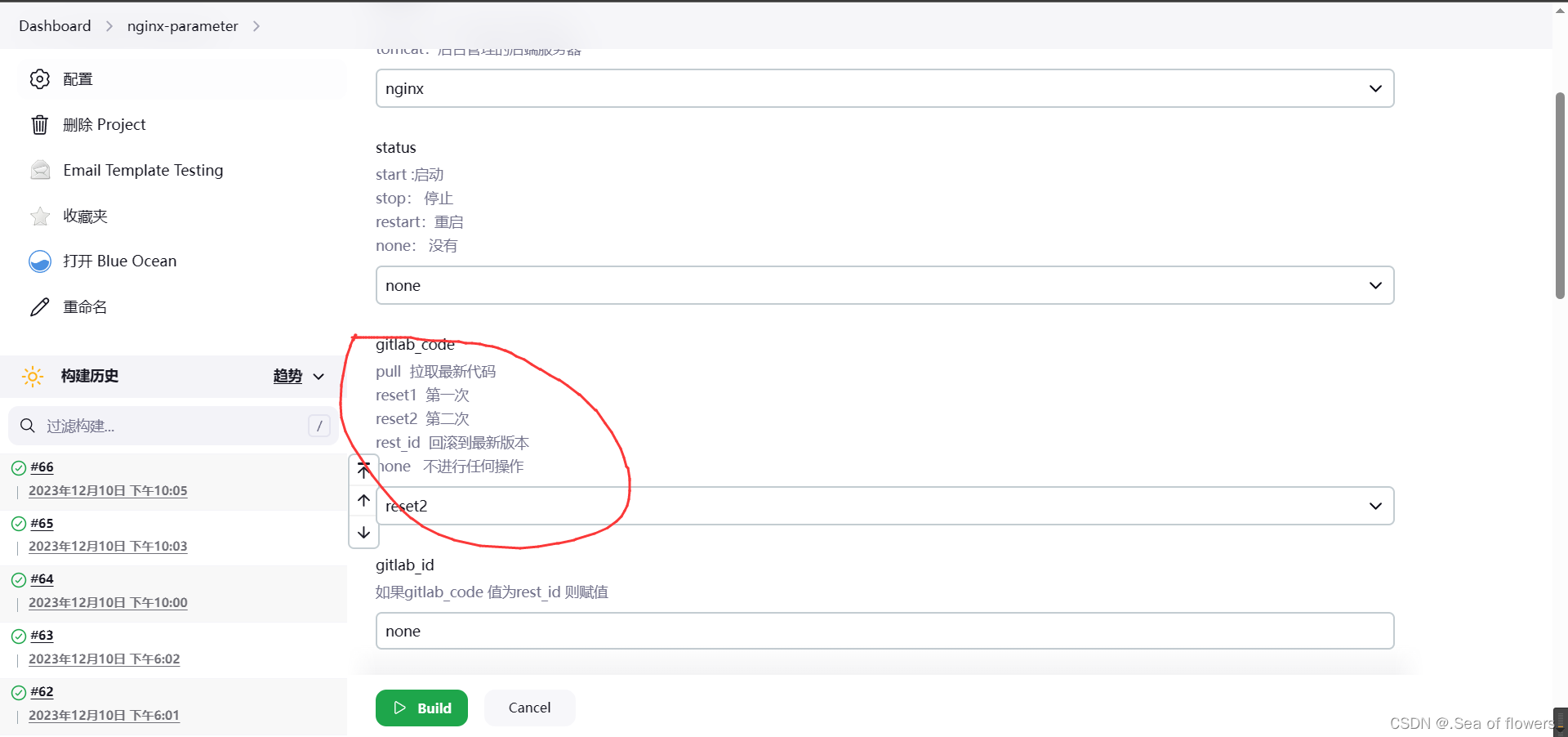
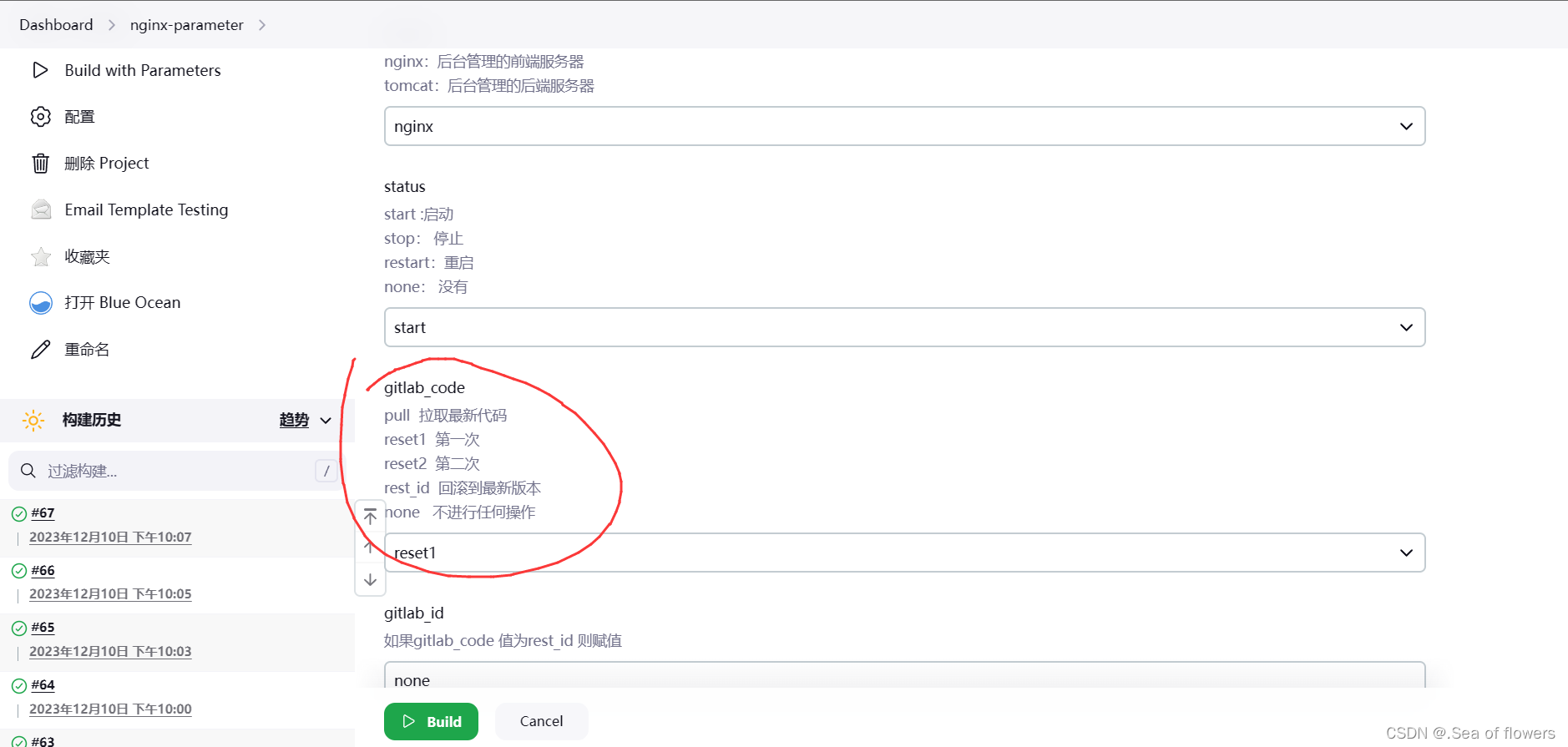
jenkins的web端
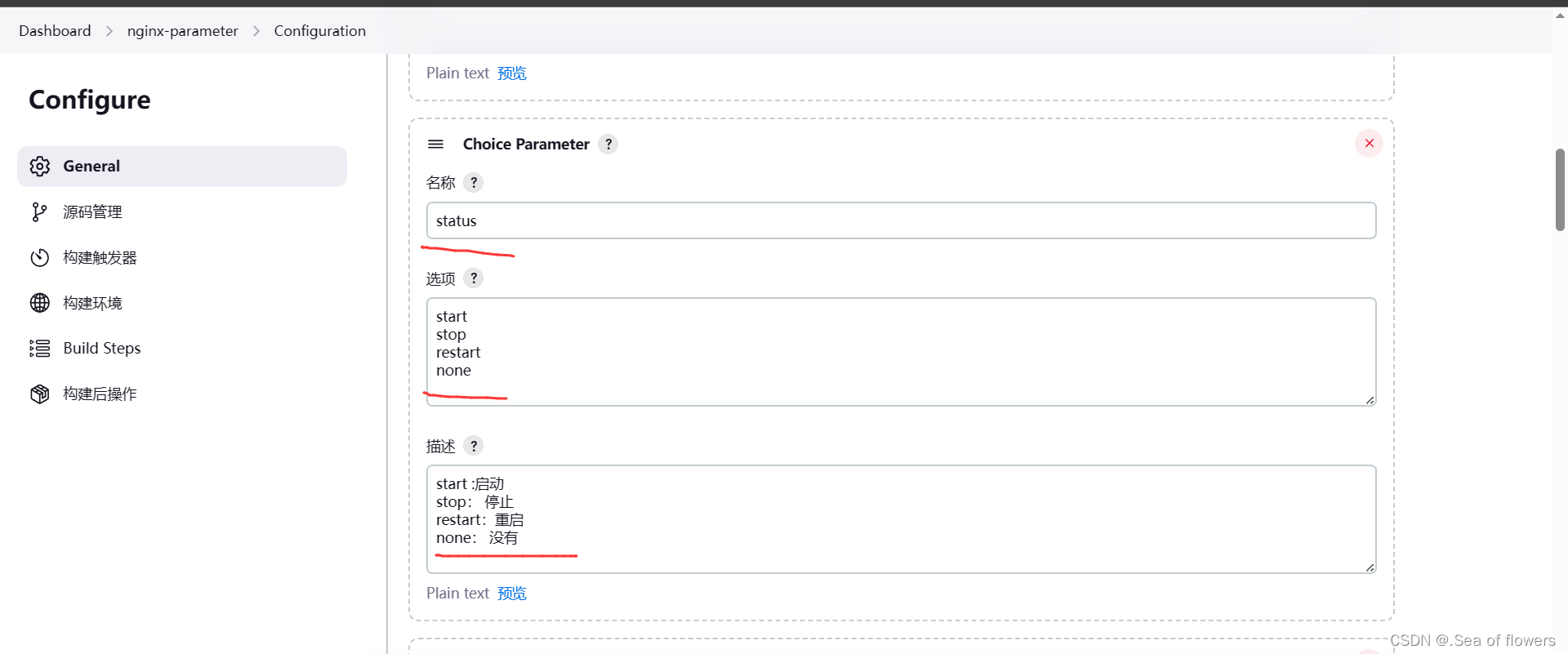
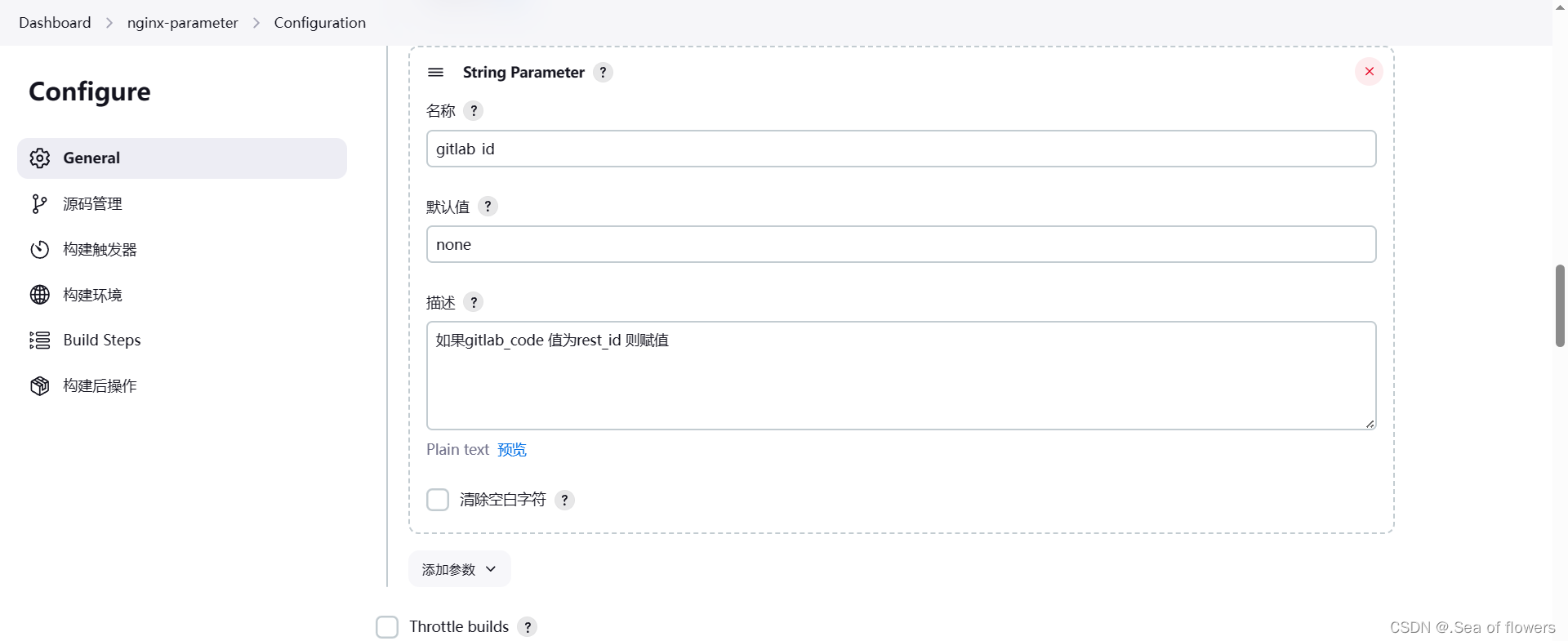
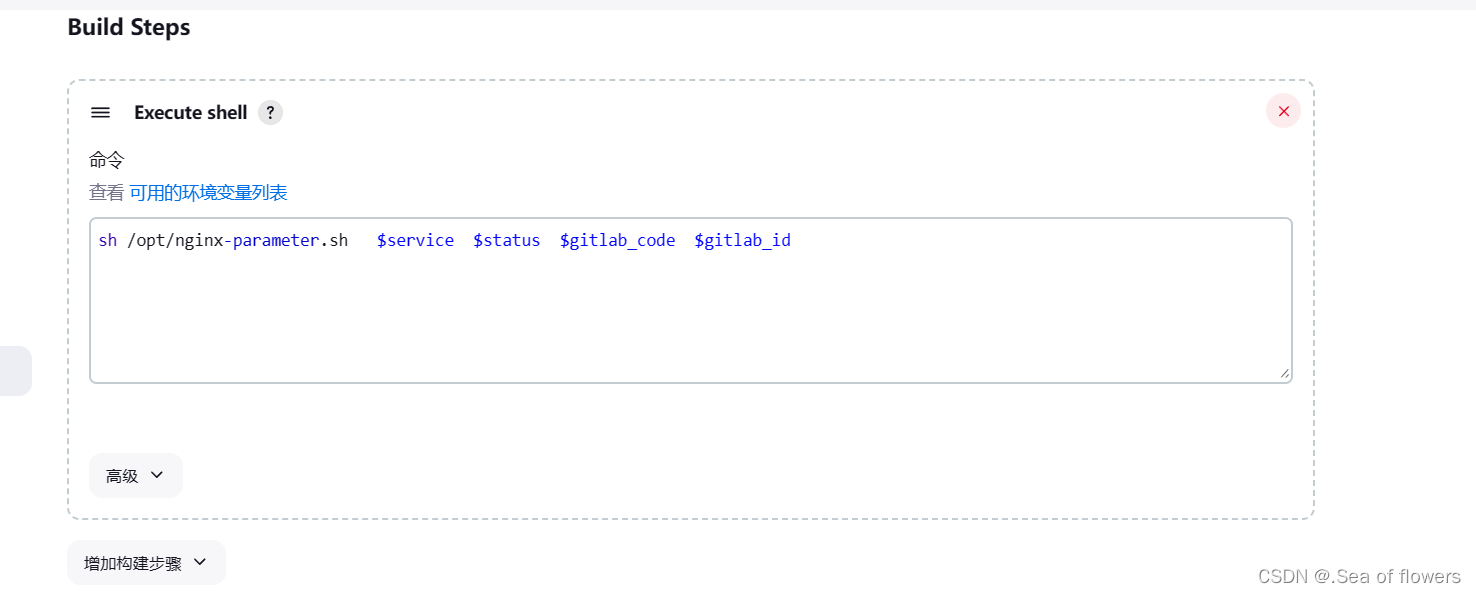
增加构建步骤

开始实验
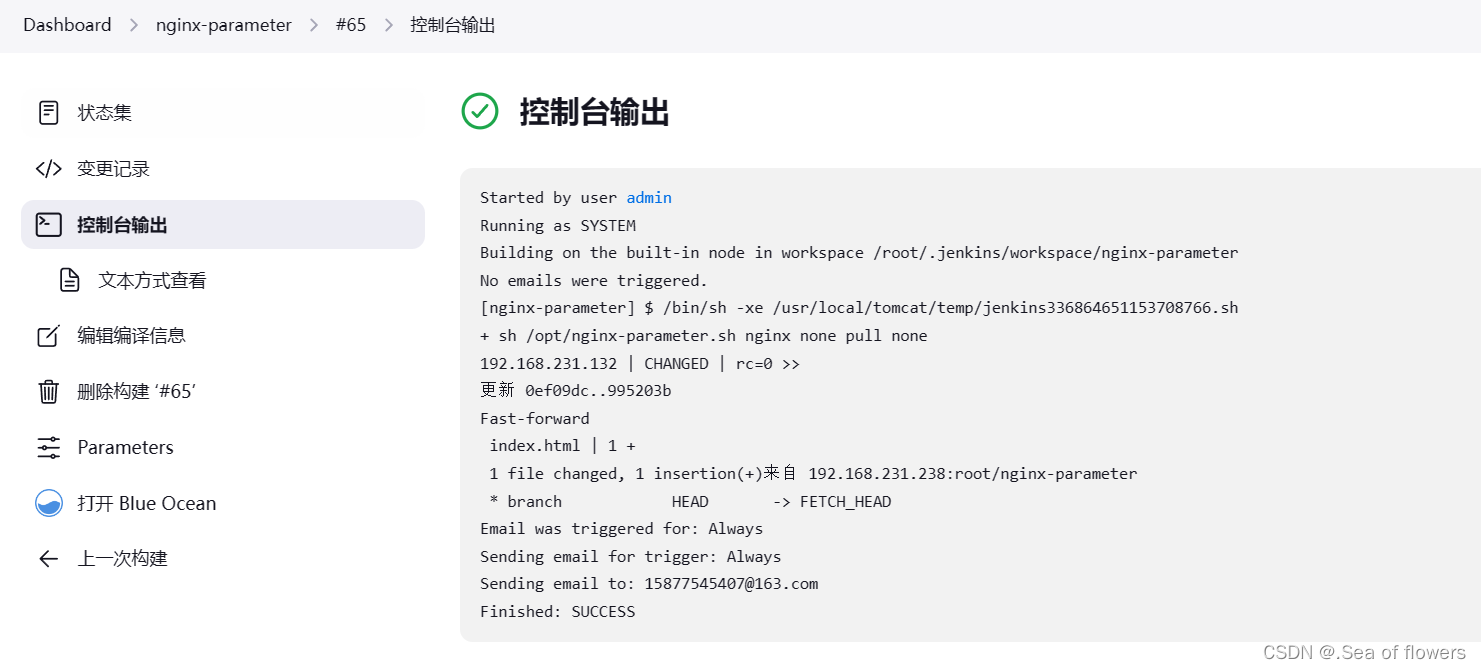
第一次构建

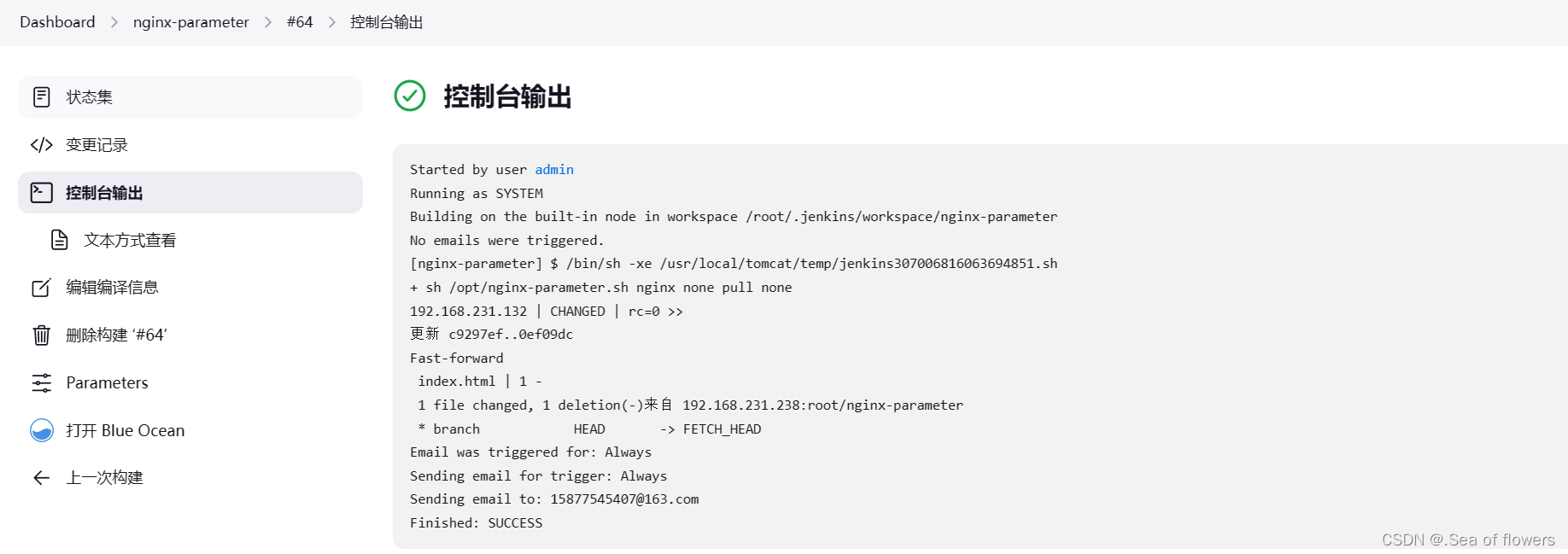
控制台输出

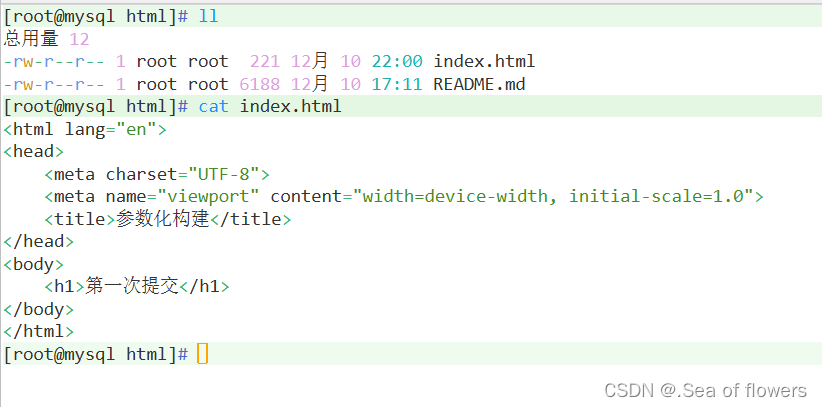
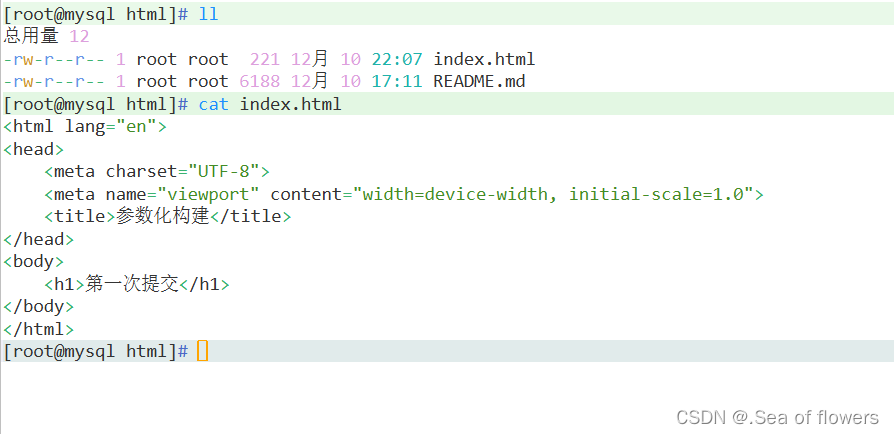
查看nginx端

第二次构建
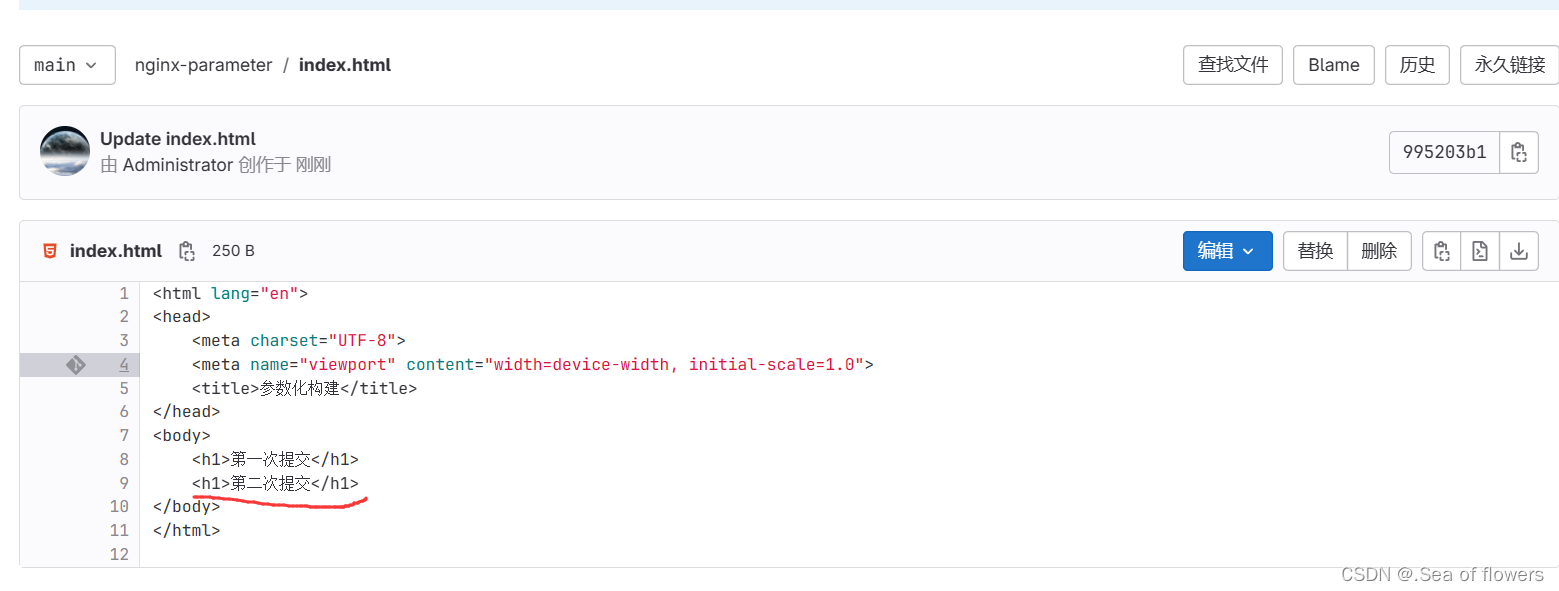
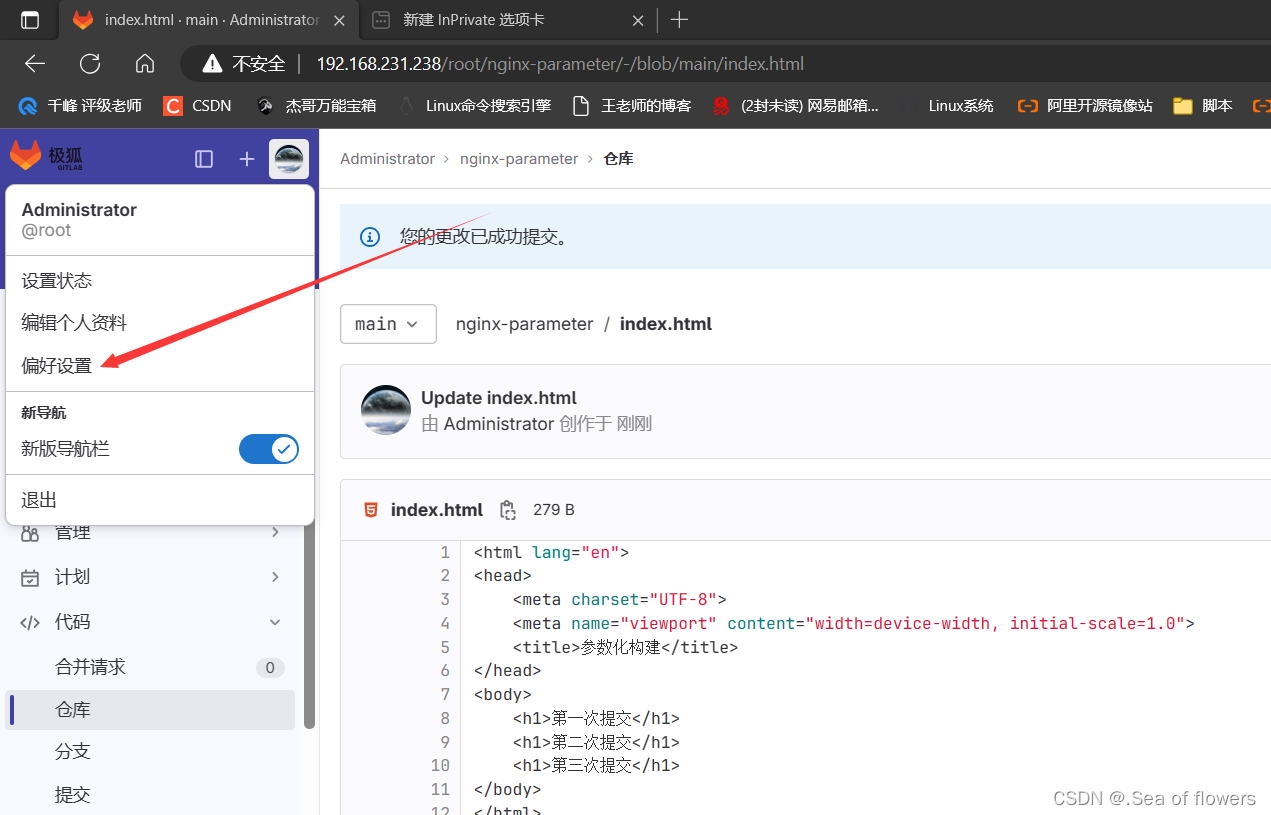
修改gitlab端的代码

构建,同样都是拉取最新的代码

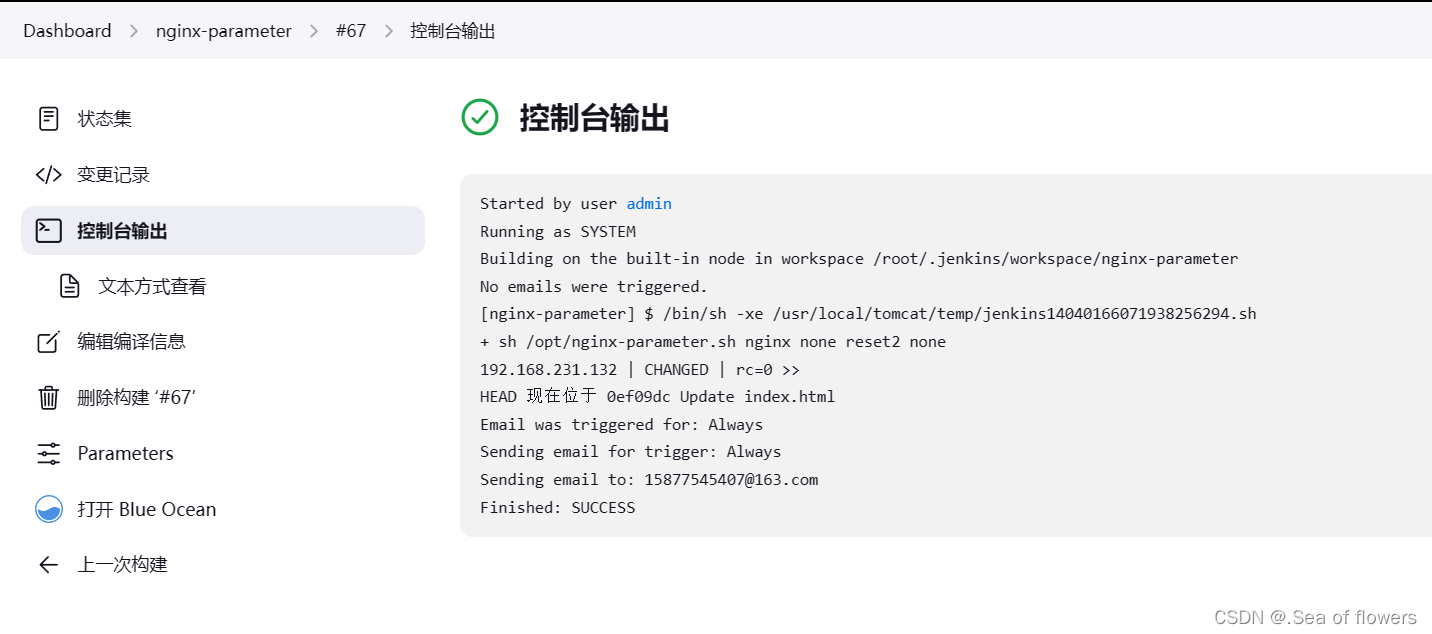
控制台输出

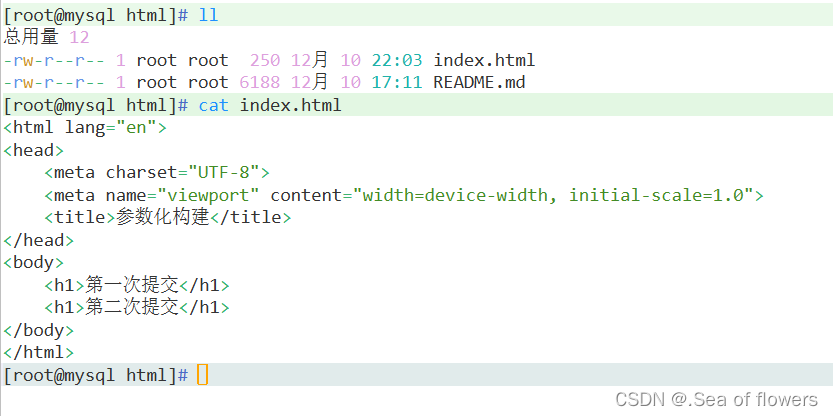
查看nginx端

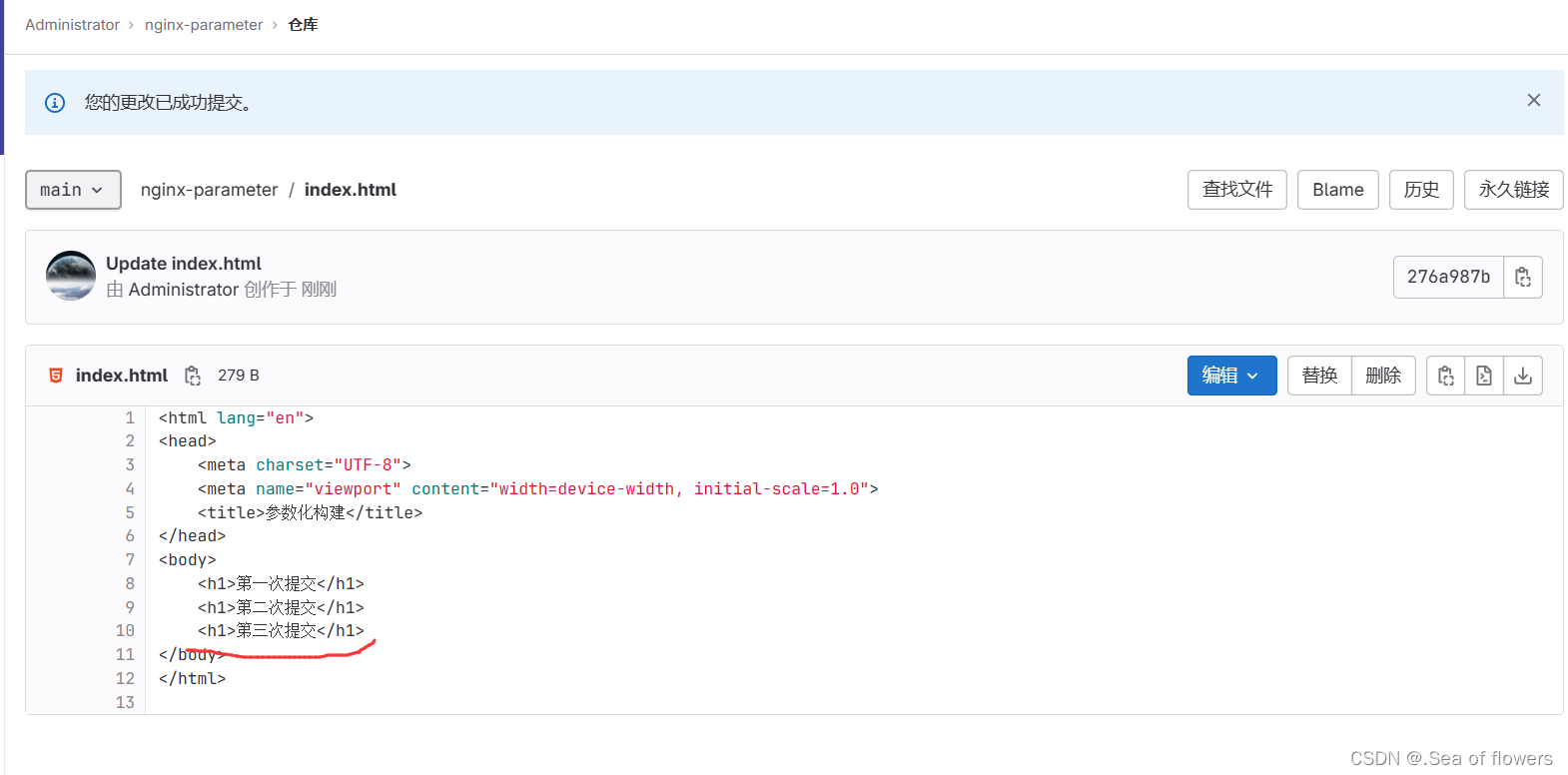
第三次构建
修改gitlab端的代码

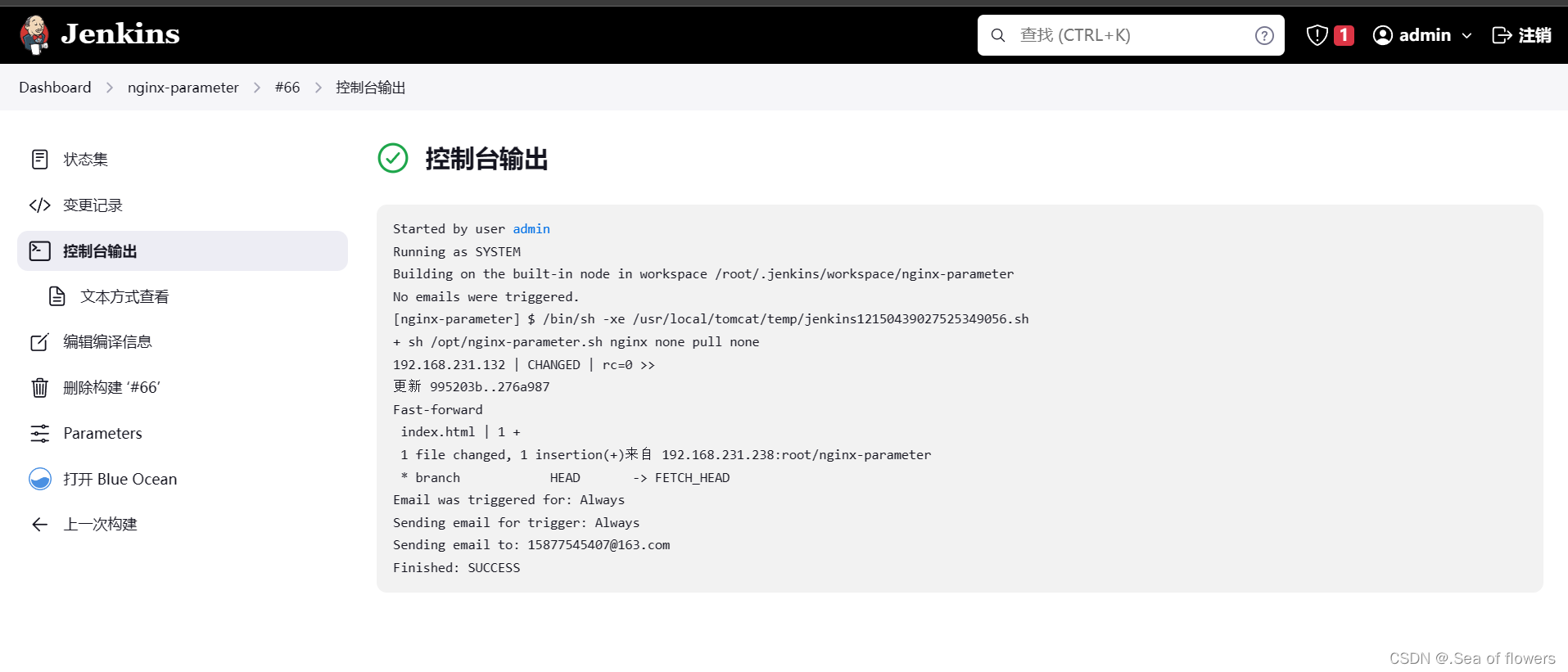
开始构建,同样拉取最新的代码,查看控制台输出

查看nginx端

开始回滚-1
构建,回到上俩次

查看控制台输出

查看nginx端

开始混滚-2
构建,回到上一次

查看控制台输出

查看nginx端

jenkins参数化构建的好处
灵活性:参数化构建可以根据不同的需求定制构建过程。你可以在执行作业时输入参数,使构建过程更加灵活和可配置。
可重用性:通过参数化构建,你可以将一个通用的构建过程转化为可重复使用的模板,以适应不同的场景和需求。这样可以避免重复创建相似的作业,提高效率。
自动化:通过参数化构建,可以实现自动化的构建流程。例如,可以通过选择参数来控制构建的环境、版本等,减少手动干预,提高自动化程度。
参数验证:参数化构建可以对输入的参数进行验证,确保输入的值符合要求。这有助于减少人为错误和不一致性。
集成测试:参数化构建可以与其他插件和工具集成,从而实现更复杂的构建和集成测试流程。例如,可以根据参数的不同执行不同的测试套件或部署到不同的环境。
总之,参数化构建提供了更大的灵活性和可配置性,帮助你根据需求定制构建过程,并提高自动化程度和效率。它是Jenkins强大的功能之一,可以帮助你更好地管理和执行构建任务。






















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








